
Unicons: The Ultimate Collection of Free Icons, 3D Icons, SVG Icons, and Animated Icons
Elevate your design projects with Unicons, a vast library of beautifully crafted free icons, including 3D icons, SVG icons, and animated icons. Compatible with all your favorite tools and accessible across platforms, Unicons helps you create stunning visual experiences effortlessly. Start exploring now and unlock the potential of seamless icon customization.
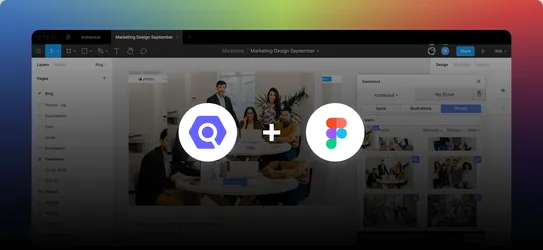
Unicons Plugin for Figma
Enhance your Figma workflow with the Unicons plugin! Over 1100+ free vector icons are available to integrate seamlessly into your design.
Install Plugin
Unicons now supports 3D Icons and Animated Icons
Start Using Unicons via IconScout CDN – Free and Scalable Line Icons
Integrate Unicons, the free line icon library from IconScout, using our global CDN. Add scalable SVG icons to your projects effortlessly, customize them, and boost your website's performance.
Add IconScout CDN
Copy the link above and paste it into the <head> section of your HTML to instantly access the Unicons icon library.
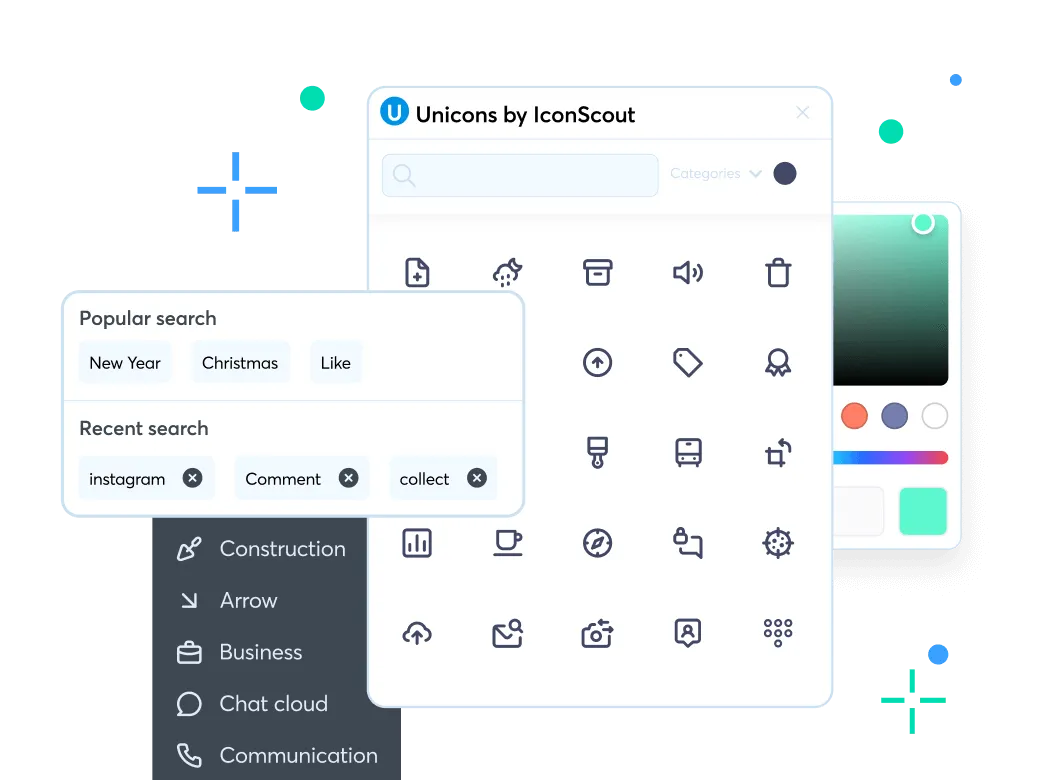
Select Your Icons
Browse the Unicons library to find your preferred SVG icons, then insert the icon's class into the <body> section of your HTML.
Customize Your Icons
Easily modify the size, color, and style of your icons using CSS to match your design needs perfectly.
Use in your favorite styles
Amplify your design with Unicons that is a versatile collection of icon fonts and SVG icons, available in four different styles.
Unlock 11.1 Million+ customizable design assets
Free Access
 All Access
All Access
$14.99 Per month, Billed annually.
The web’s favorite library of icon fonts, SVG icons, animated icons and 3D icons
Used and loved by a community of designers, developers and more.

Pixel-perfect icons
Work with a consistent pixel-based design across all categories.

7,000+ simplified design assets
A library of icon fonts, SVG icons, animated icons and 3D icons.

Web and SVG icon fonts
Implement Web and SVG icon fonts into your projects with one simple line of code.

20+ categories
Available in popular categories such as business, brand logos, chat, communication and more.

Speed up your development process
Just one line of code to add the whole library into your web. Bridging the gap between designers and developers
Explore Icon Fonts, Free SVG Icons, Animated Icons, and 3D Icons
Bring Your UI to Life with IconScout CDN: Whether you're working with Icon Fonts, SVG, or 3D Icons, our CDN lets you integrate icons seamlessly into your website or app. Enjoy fast loading speeds and high-quality visuals that scale perfectly across all devices.
Access Unicons directly from your favorite design tools
Unicons’ icon fonts, SVG icons, animated icons and 3D icons are easily accessible as plugins with popular tools. Just search and insert the desired icon with a simple drag and drop.
Explore PluginsRequest Custom Icons
Can’t find the icon you need? Our design team can create it just for you!
Popular designs are now built using our assets and tooling
Inspiration to get started
High quality and customizable design assets for all your design needs
Over 11.1 Million+ icons, illustrations, 3D illustrations and Lottie animations.
Frequently Asked Questions
Get Unicons along with 11.1 Million+ design assets
Top Icon Fonts
Logo Icon Fonts
Message Icon Fonts
Arrow Icon Fonts
Brand Icon Fonts
Weather Icon Fonts
Chat Icon Fonts
Alignment Icon Fonts
Chat Bubble Icon Fonts
Document Icon Fonts
Emoji Icon Fonts
Cloud Icon Fonts
Direction Icon Fonts
Resize Icon Fonts
Social Media Icon Fonts
Email Icon Fonts
Mail Icon Fonts
Brand Logo Icon Fonts
Image Icon Fonts
Align Icon Fonts
Comment Icon Fonts
Picture Icon Fonts
Money Icon Fonts
Chatting Icon Fonts
Forecast Icon Fonts
Photo Icon Fonts
Covid 19 Icon Fonts
Sign Icon Fonts
Media Icon Fonts
Design Tool Icon Fonts
Symbol Icon Fonts
We care about you data, and we’ll be using cookies to make your experience better.