What are Unicons and Icon Fonts, and How To Use Them?
Unicons - the ultimate library for icon fonts and SVG icons
One of the challenges many developers and designers need help with is incorporating web icons into their website designs to ensure efficient, fast loading.
Icon fonts have become an easy and popular solution and are commonly used in websites and mobile applications. Libraries like Unicons offer a wide range of SVG icons and icon fonts that can be easily integrated into various designs.
But what exactly are icon fonts and Unicons? And how do you use them? This article will provide an overview of Unicons and icon fonts and how to incorporate them into your designs.
What are Icon Fonts?
Icon fonts refer to a font that uses icons and characters or symbols rather than letters or numbers. It is a typeface that employs tiny images rather than letterforms. Using icon fonts has become a standard method for adding scalable, customizable icons to a website or application. They are a set of scalable vector icons that can be quickly changed with CSS, making them an excellent replacement for traditional image-based icons.
The most significant advantage of using icon fonts is how simple it is to adjust their size, color and form. Although it is transparent by nature, because it is vector-based, you can adjust it to your preferred aesthetics while enlarging and relocating it without losing quality. As a result, they are great for responsive design because they can adapt easily to different screen sizes.
Another reason people use icon fonts is that they are great for keeping your website and code light, as they are often smaller file sizes than image-based icons. This is important for the performance of your website, as it can help to reduce load times and improve user experience.
What is Unicons?
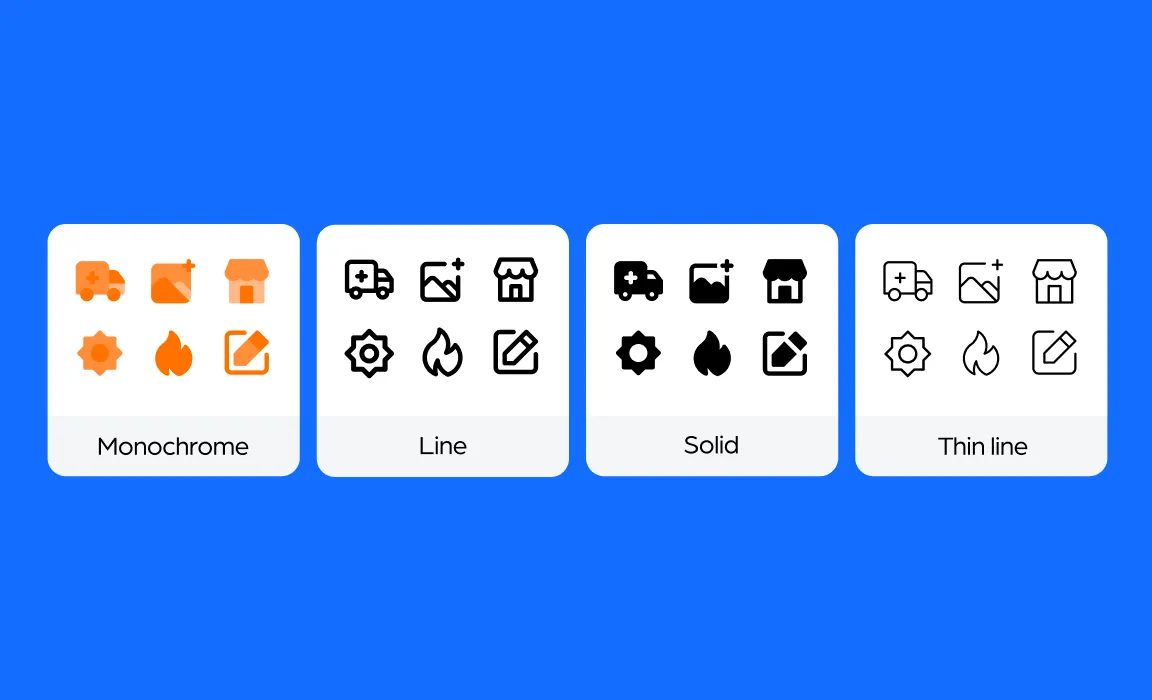
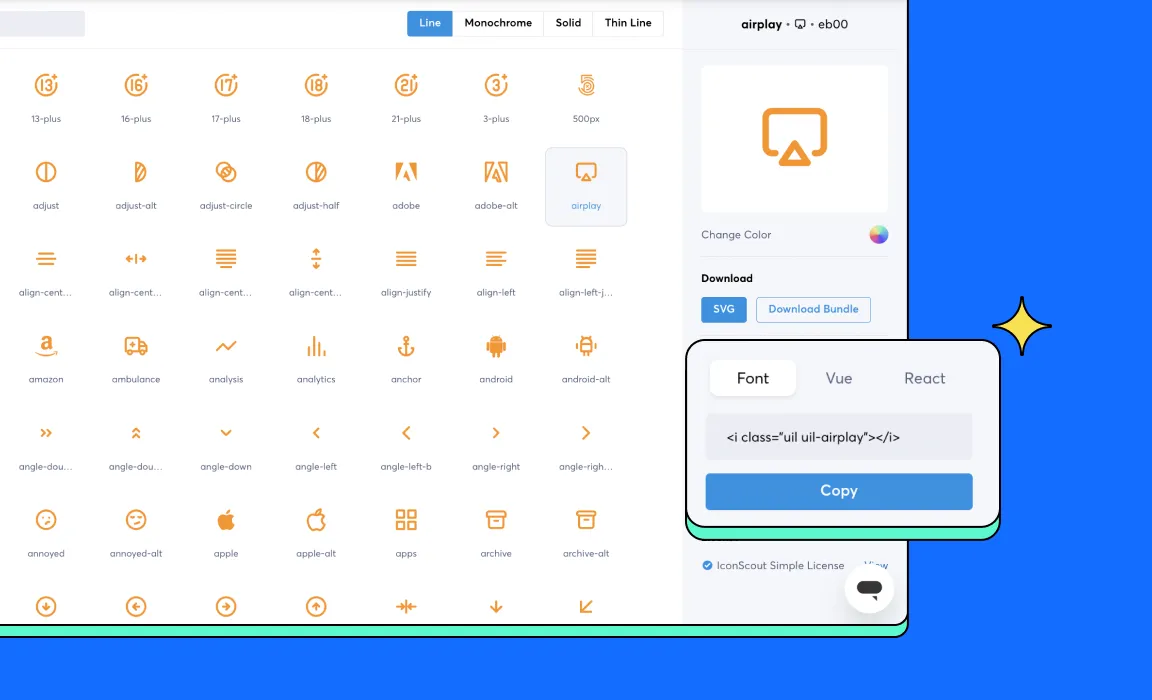
IconScout’s Unicons is a library of over 4,500 high-quality SVG icons and icon fonts sorted into 21+ categories, including 3D icons and animated icons. The collection of icons is available in four different styles - monochrome, line, solid and thin line.

There are several reasons why Unicons have become a handy tool often used by developers and designers. For developers, using Unicons results in a lighter website. What's more intriguing is how short the code is. They can integrate icons in seconds with just one line of code, saving time and effort.
Unicons can be used as components for well-known libraries such as React, VueJS and React Native. An npm package is also available, allowing users to have all the styles of SVG icons directly in their node_modules.

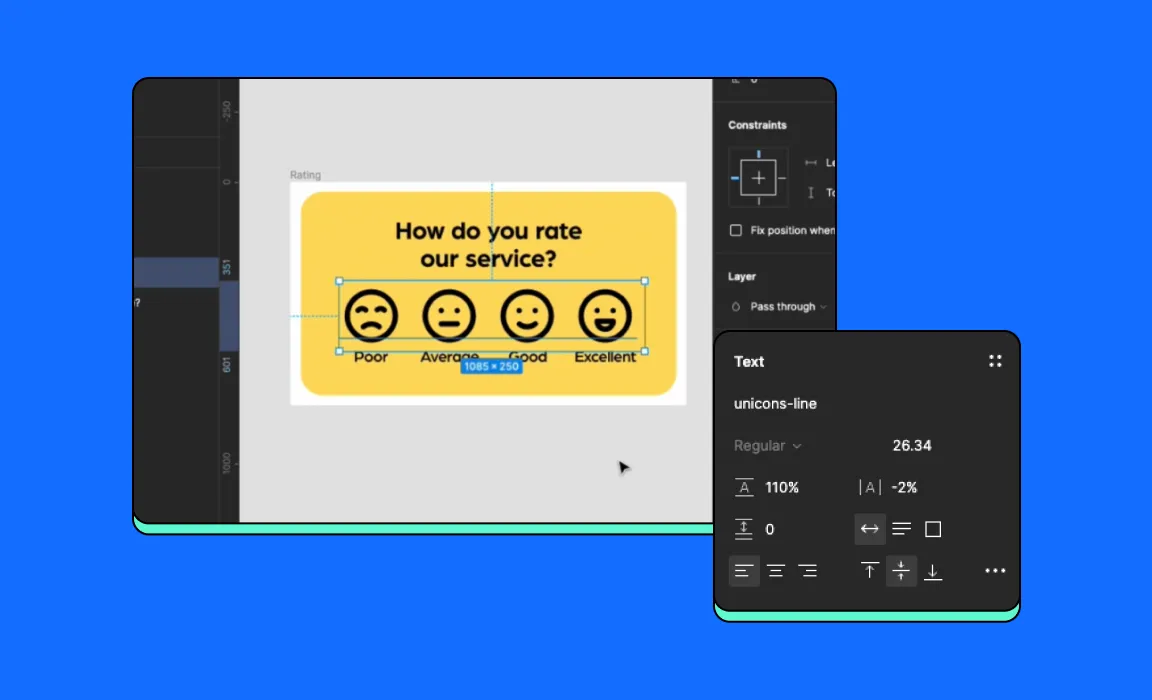
On the other side, by incorporating the SVG icon format in our library, we hope to make it easier for designers. These SVGs can be downloaded straight from the Unicons page or IconScout Plugins to integrate them right into Sketch, Adobe XD, Adobe Illustrator, and many more. Meanwhile, Figma lovers can straight away use the Unicons plugin on Figma.
Overall, all these efforts aim to help designers and developers to work together effectively and provide them the convenience of implementing icons in their projects.

So to sum up, with Unicons, you can:
- Have access to 4,500+ SVG icons and icon fonts.
- Choose from 21+ categories.
- Have access to high-quality, pixel-perfect icons including 3D icons and animated icons.
- Choose from 4 different styles - monochrome, line, solid and thin line.
- Choose a color for the color picker and download all your icons in that style as a bundle.
- Efficiently and easily implement the icon using only one line of code.
- Integrate it into your favorite design tools.
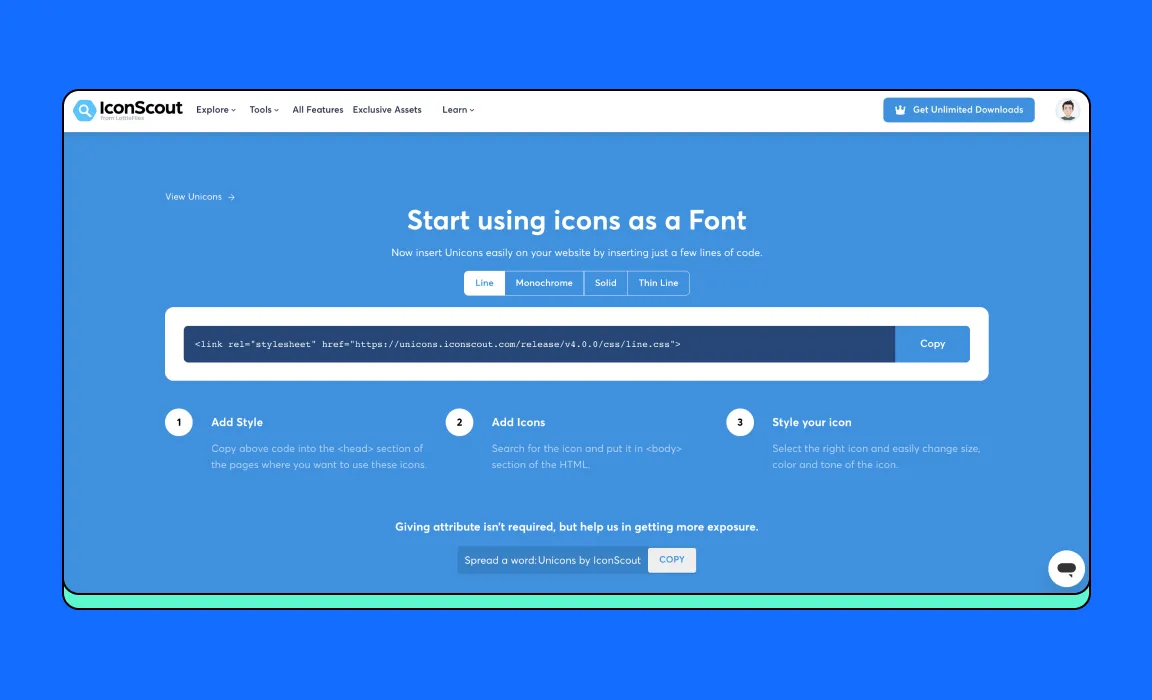
How to use Unicons
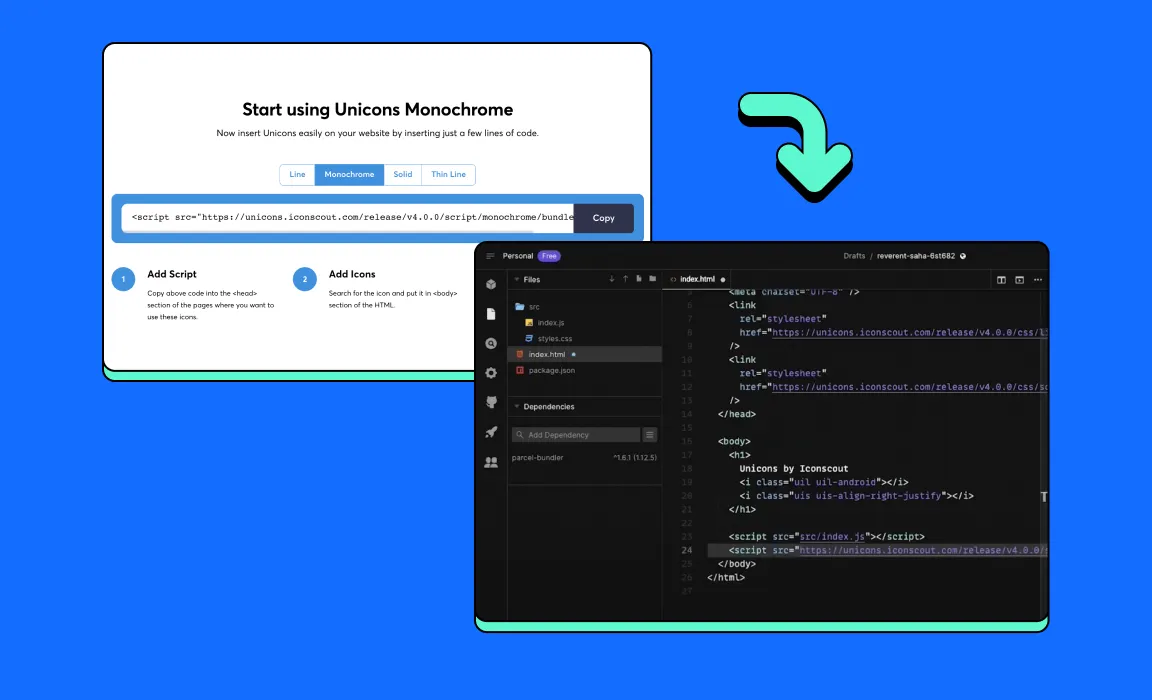
The process is very straightforward. Copy and paste the CSS code available on the Unicons font and insert it to the <head> section of the page where you would like to use the icons.
<link rel="stylesheet" href="https://unicons.iconscout.com/release-pro/v4.0.0/css/solid.css">
Search for an icon you would like to use and put it anywhere in the <body> of the HTML.
<em class="uil uil-apple"></em>
For more details, this comprehensive how-to-use Unicons article provides detailed instructions on how to use Unicons with VueJS, React, React Native, and npm so that you can follow along with ease.
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.