How To Create a Christmas Tree In Illustrator
Here is a step by step tutorial on how to create a Christmas tree icon on adobe illustrator. Hope you enjoy recreating these!
Hello folks! Today in our new article series ‘Icon Design Tutorial’, we are designing Christmas Tree icon in Flat Style in few simple steps. We are using Adobe Illustrator 2017.
After the success of LogoDrop, Iconscout is bringing plugin — Icondrop for Sketch, Illustrator, and Photoshop.
Download Icondrop for Sketch, Illustrator & Photoshop.
Happy Designing!
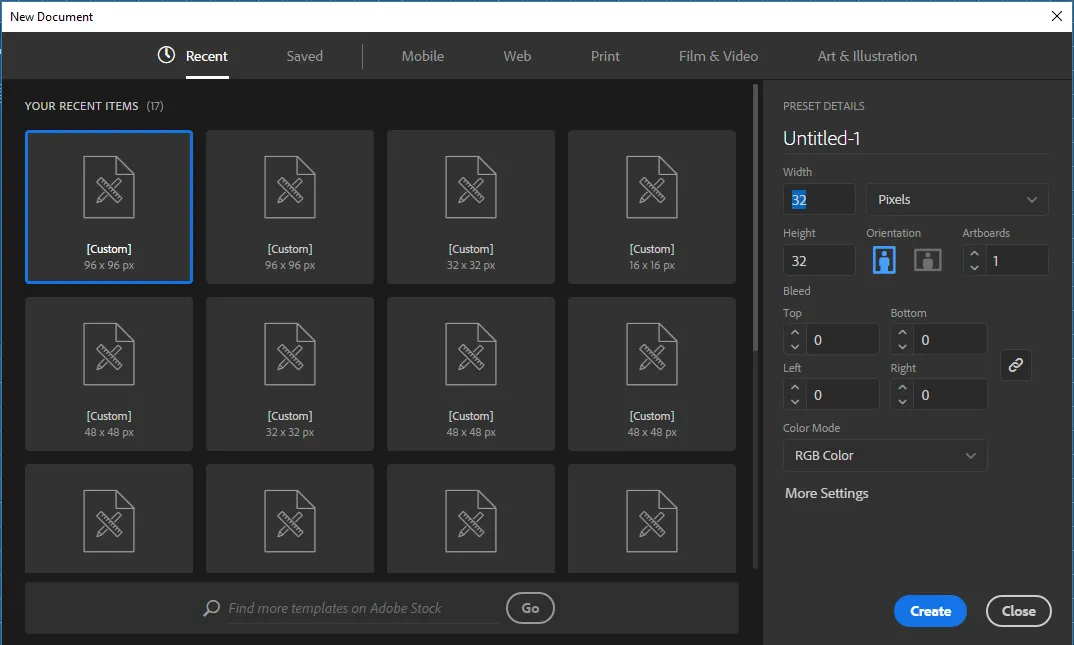
1. Setup New Document
Open Adobe Illustrator. Create a New Document (File -> New or Ctrl+N or Command+N) with the following description:
- Width: 32px
- Height: 32px
- Artboards: 1
- Color Mode: RGB
- Orientation: Vertical (Checked first icon)

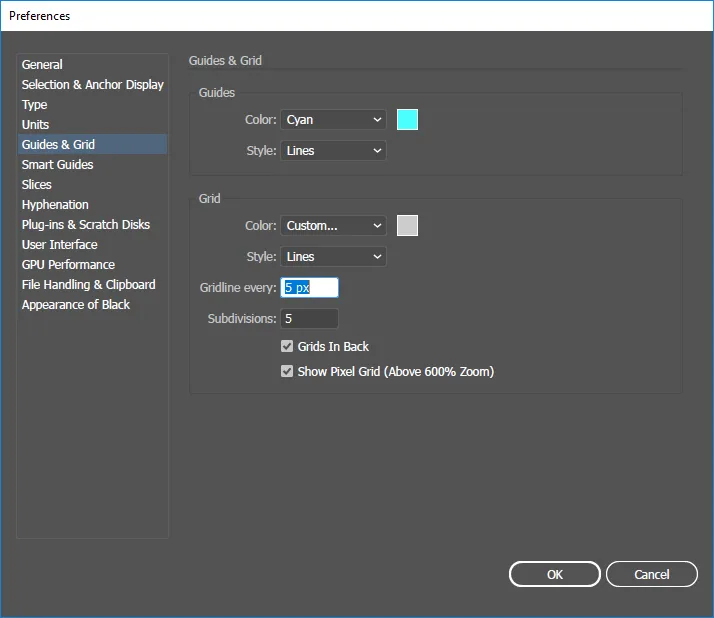
2. Setup Grid & Guides
Step 1:
Open Preferences dialog (Edit -> Preferences -> Guides & Grid)
- Gridline every: 5px
- Subdivisions: 5

Step 2:
Please ensure Snap option active.
View -> Snap to Grid & Snap to Point
3. Create Christmas Tree
Step 1:
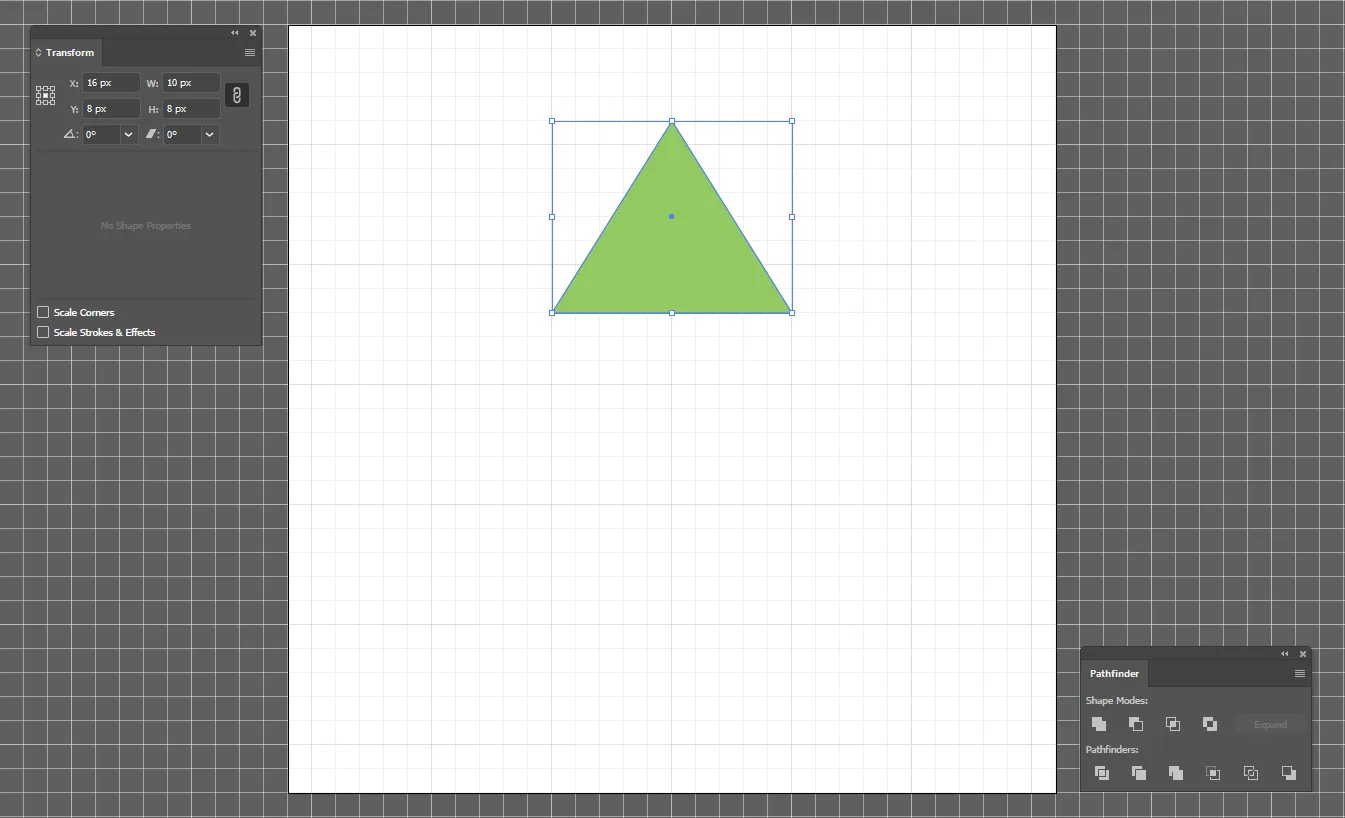
Grab Polygon Tool and choose 3 Sides and create 3 Triangle with following dimensions.
Triangle 1:
- Dimension: W: 10px; H: 8px
- Position: X: 16px; Y: 8px
- Stroke: 0px
- Fill: Color: Green (#91ca60)

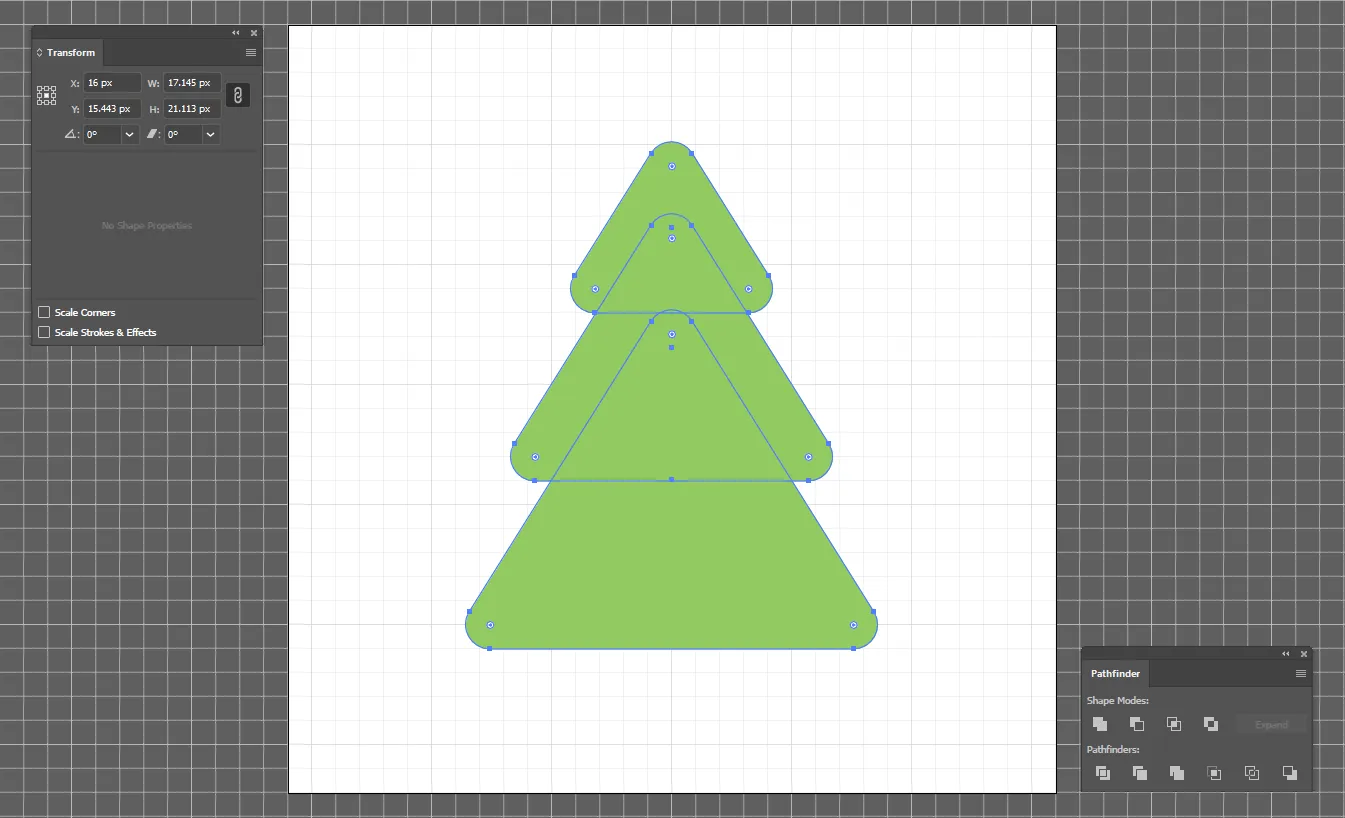
Triangle 2:
Make copy of Triangle with Alt + -> (Right Arrow Key).
- Dimension: W: 15px; H: 12px
- Position: X: 16px; Y: 13px
Triangle 3:
Make copy of Triangle with Alt + -> (Right Arrow Key).
- Dimension: W: 18.75px; H: 15px
- Position: X: 16px; Y: 18.5px
Select all three triangles and make Corner Radius to 1px.

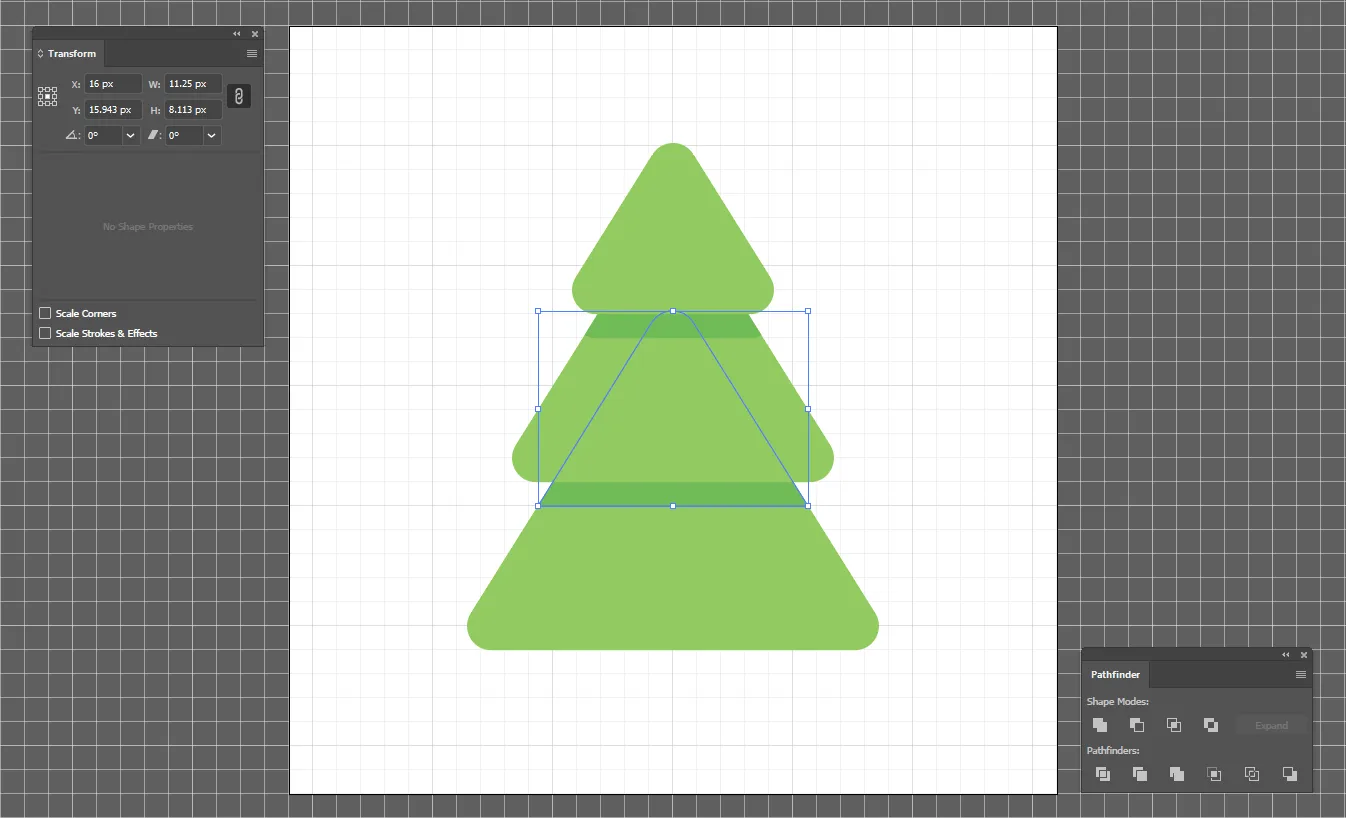
Step 2:
Select Triangle 1 and Triangle 2 and make a copy of it. Shift down duplicated Triangle 1 by 1px. Select both duplicated Triangles and perform “Intersect” operation.
Open Pathfinder from Window -> Pathfinder or Shift + Ctrl + F9.
Select both duplicated Triangles and perform Intersect Operation (Third option in Shape Modes) from Shape Modes.
Change the color of selected object to #70bb57
Select Triangle 2 and Triangle 3 and perform same operations.

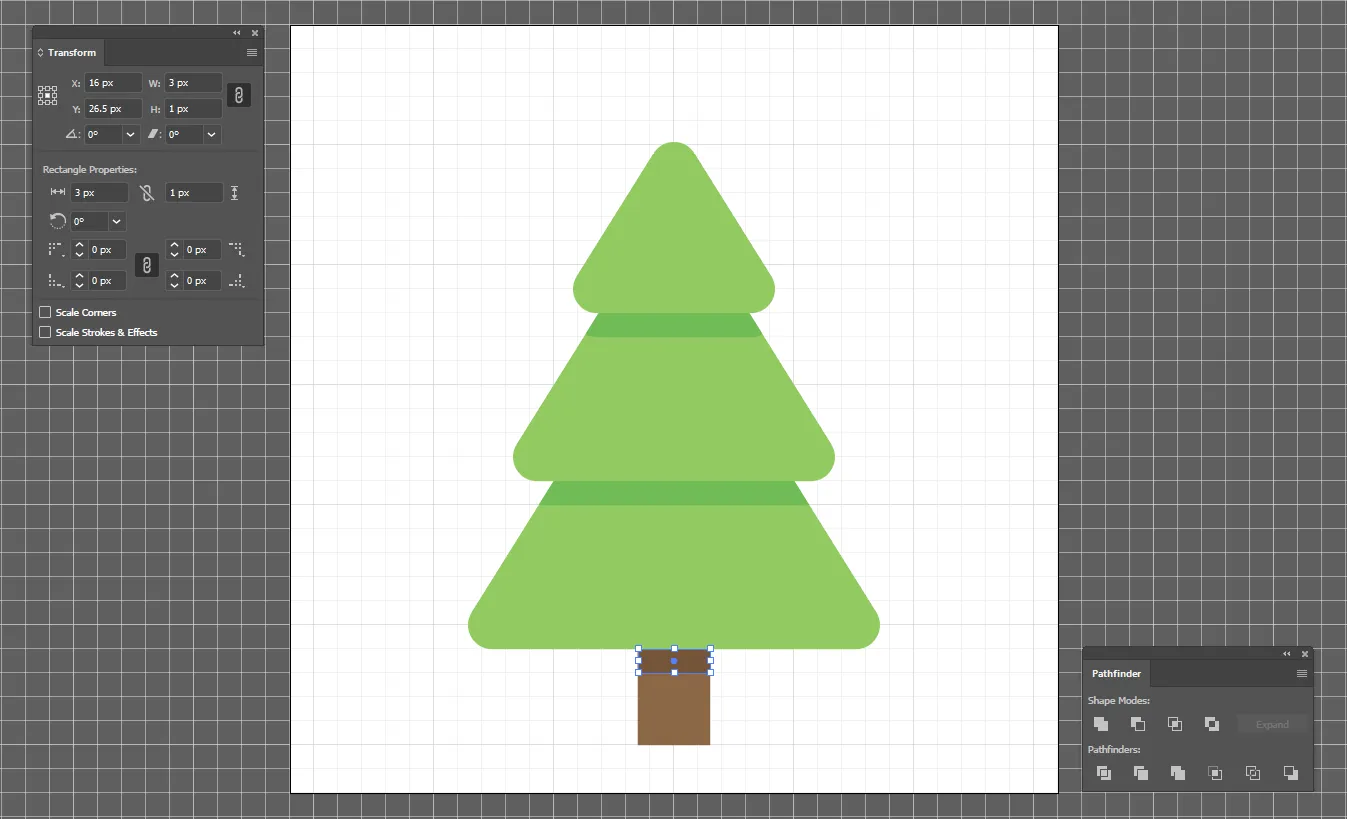
Step 2:
Grab Rectangle Tool (M) and create a 3 x 4px Rectangle.
- Dimension: W: 3px; H: 4px
- Position: X: 16px; Y: 28px
- Fill Color: #8a684s
Create another Rectangle for shadow effect.
- Dimension: W: 3px; H: 1px
- Position: X: 16px; Y: 26.5px
- Fill Color: #745539

3. Decorate
Step 1:
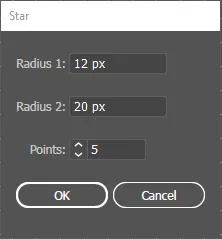
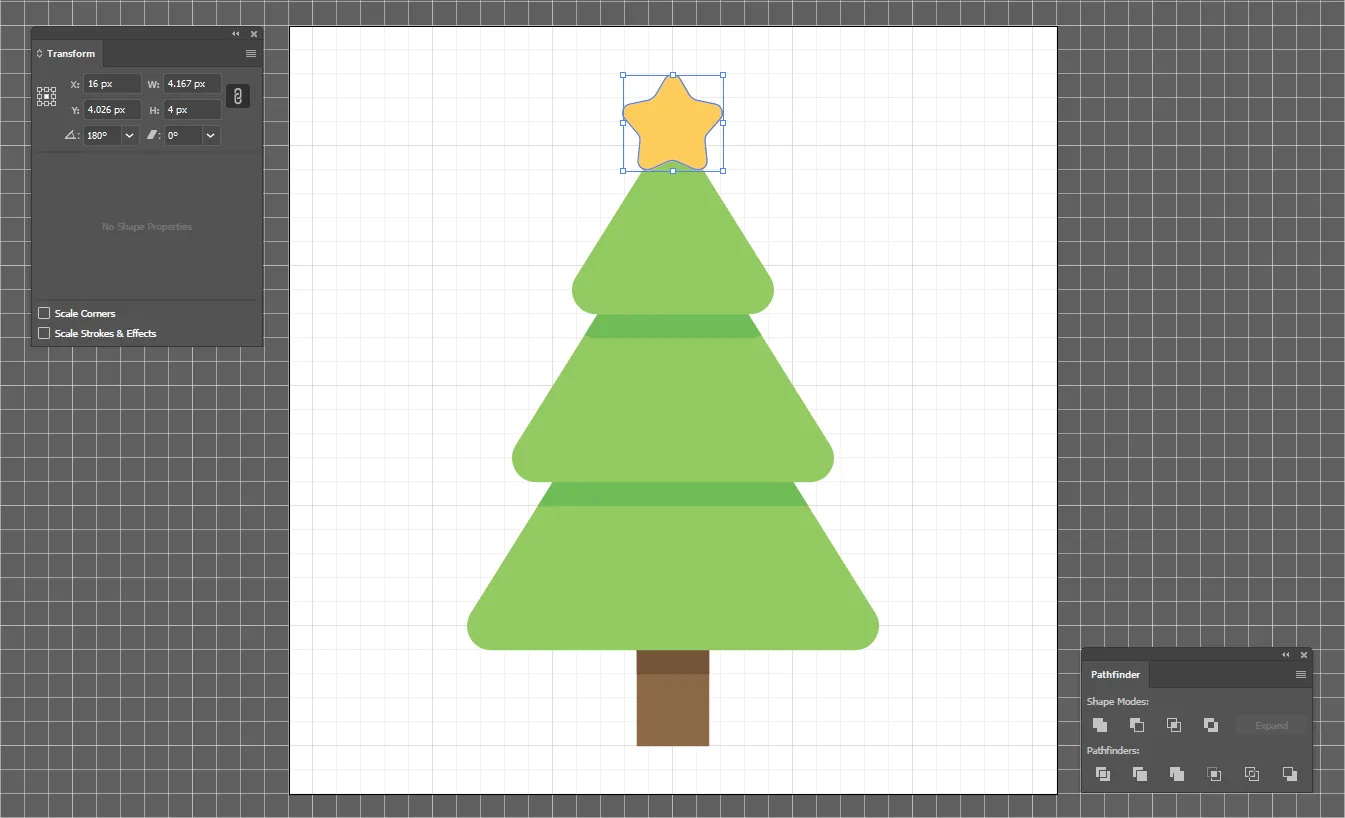
Select a Star tool and create star with following dimensions and place it on top of the tree.

- Dimension: Radius 1: 12px; Radius 2: 20px
- Points: 5
- Fill Color: #Fecb5b

Step 2:
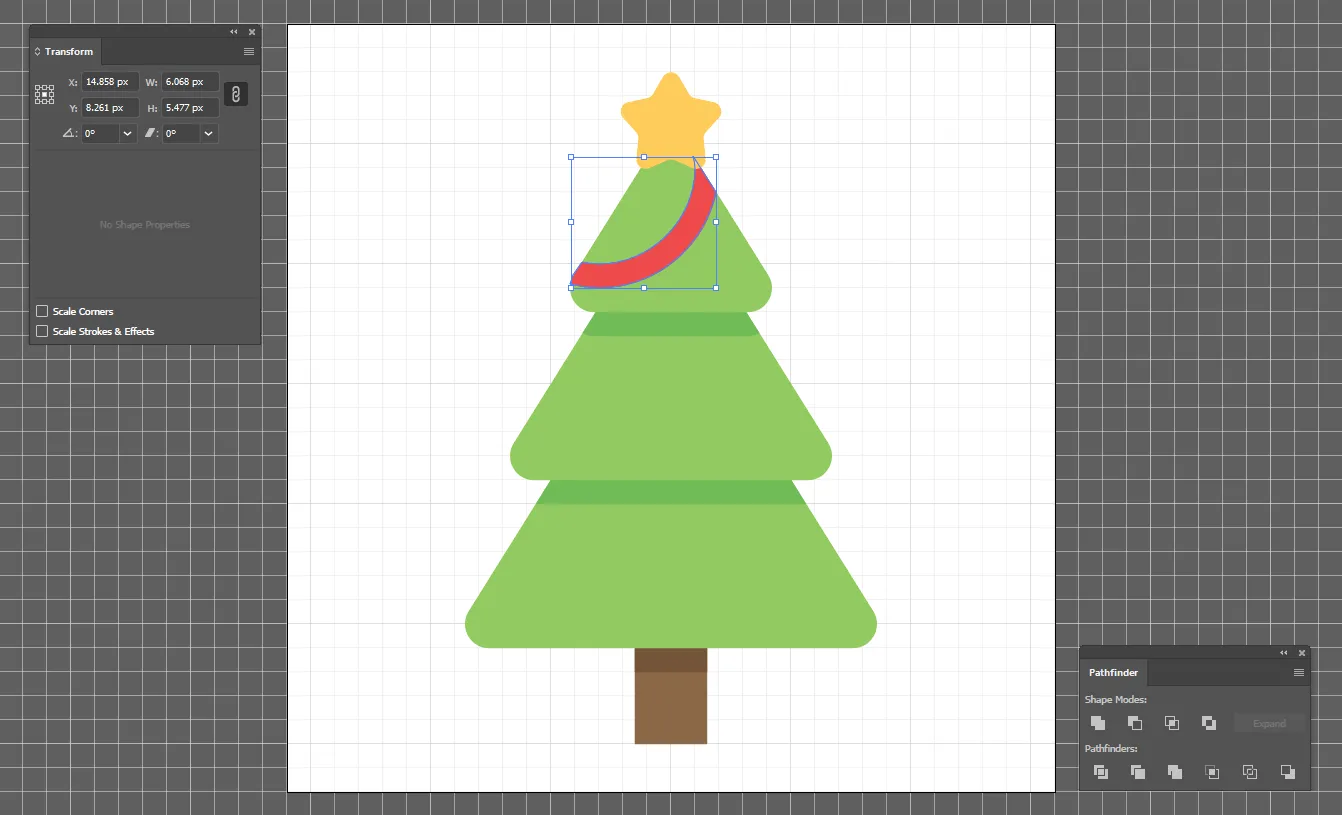
Circle 1:
Grab Ellipse tool (L) and create 9 x 9 px Circle 1 to create Read string or Red curve lines.
- Dimension: W: 9px; H: 9px
- Position: X: 13px; Y: 6px
- Stroke: 1px
- Fill: Remove
Select Circle. Open Object -> Expand -> Stroke and perform Expand Operation.
Duplicate Triangle 1. Select Duplicated Triangle and Circle and perform Intersection Operation (Third option in Shape Modes) from Shape Modes.

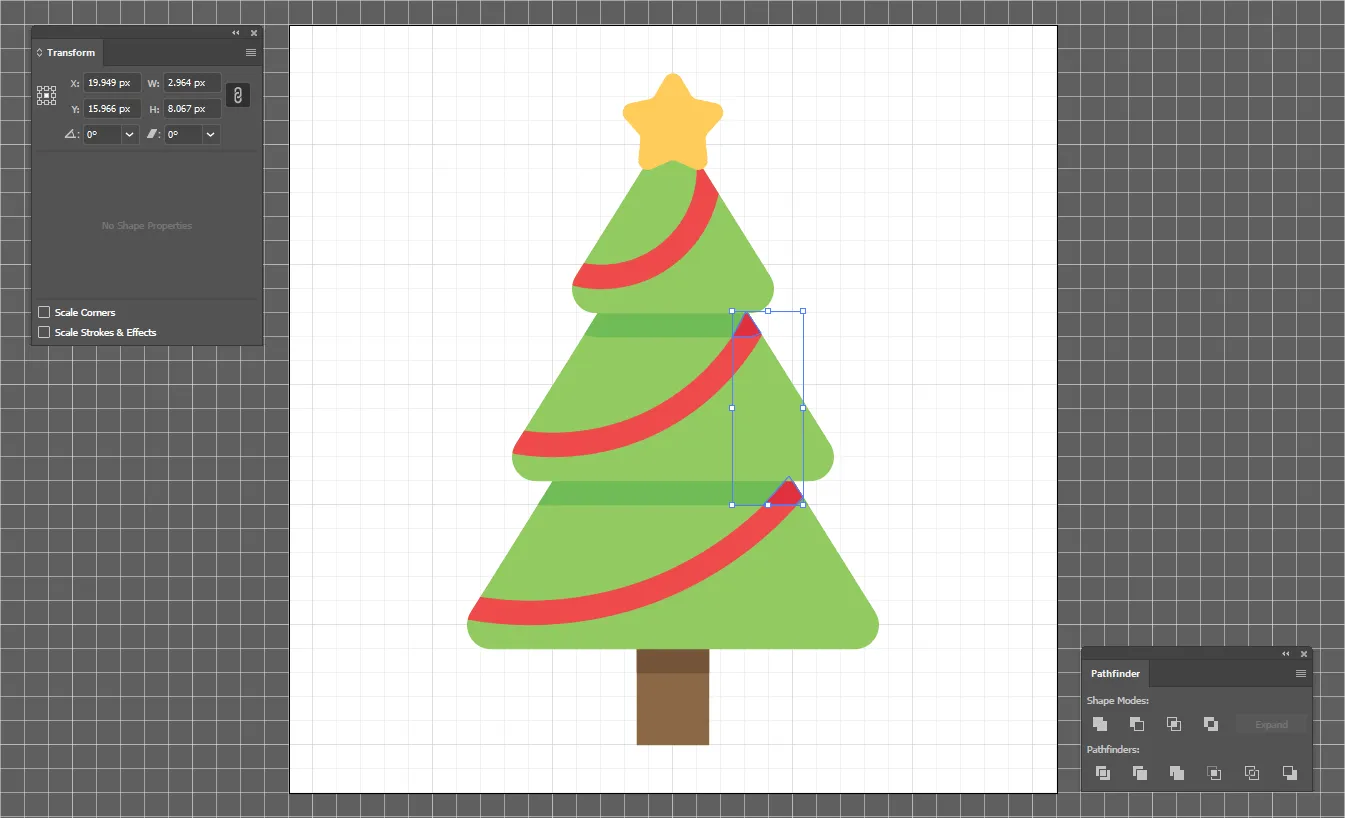
Circle 2:
Grab Ellipse tool (L) and create 19 x 19px Circle 2.
- Dimension: W: 19px; H: 19px
- Position: X: 11px; Y: 8px
Perform same operation as above with Triangle 2 and Circle 2.
Circle 3:
Grab Ellipse tool (L) and create 29 x 29px Circle 3.
- Dimension: W: 29px; H: 29px
- Position: X: 10px; Y: 10px
Perform same operation as above with Triangle 3 and Circle 3.

Grab Ellipse tool (L) and create 1 x 1px Circles and arrange them randomly to decorate.

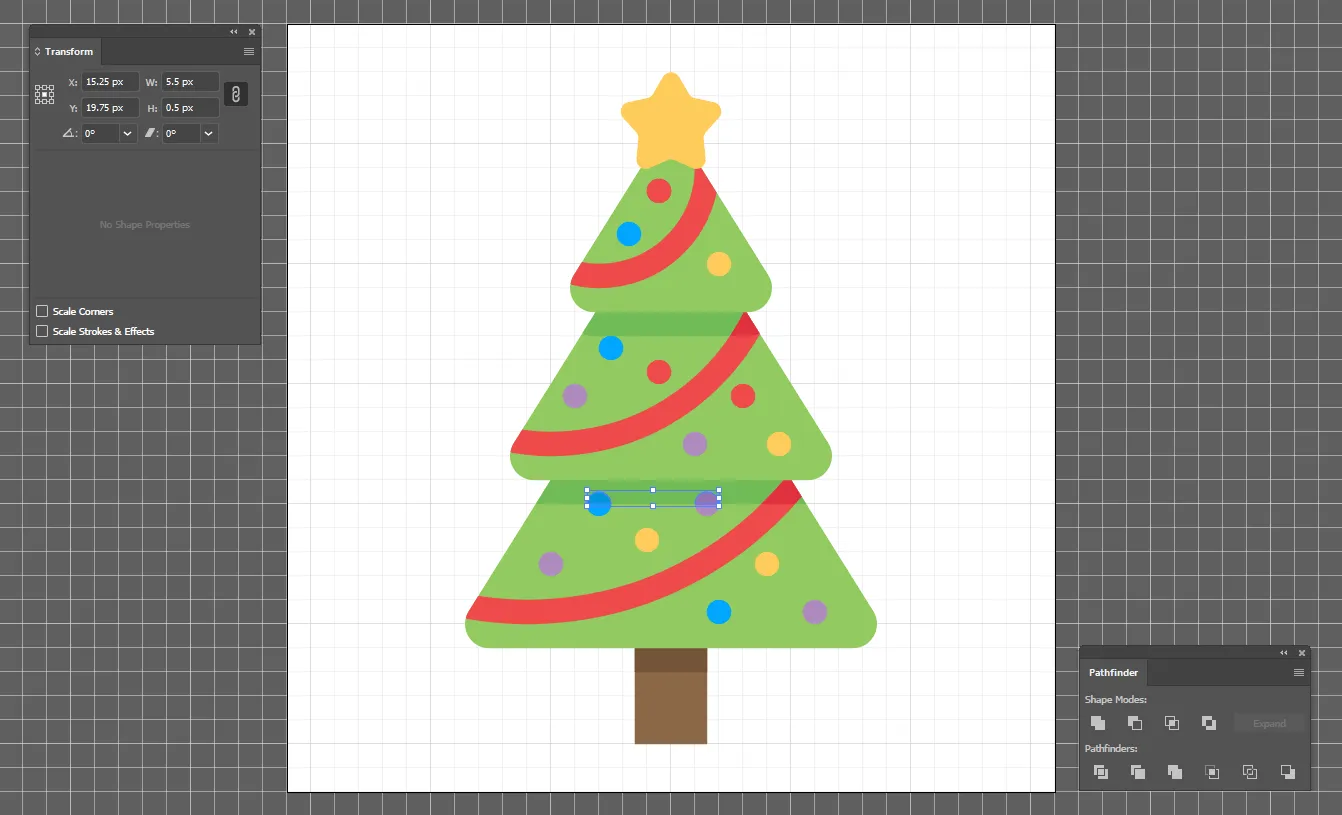
Final Output:

Check out the video tutorial to create Christmas Tree icon in 10 seconds. Follow Iconscout on Instagram and get everyday icon design tutorial.
We hope you’ve found this article helpful. We’d love to hear your thoughts. If you want to request tutorial of any specific icon, please mention it in the comment section below.
Iconscout is giving 50% off on its Pro plans. Now download Unlimited icons from 500,000+ icons in just $14.99. To activate the plan use promo code: NEWUSER.
Also, don’t forget to check our latest article series ‘Design Insights’ where we are covering design process of best Indian startups. Check out our first interview with Razorpay. Don’t forget to share and subscribe! ?
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.