
How to Insert Icons, Vector Illustrations, 3D Illustrations and Animations in Adobe XD
Access all the design assets you’ll ever need directly on Adobe XD.
If you're working in UI/UX design, you'll want to know about Adobe XD. It's a powerful vector-based experience design platform that's ideal for creating designs for websites, mobile apps, and games. With a user-friendly interface and a range of features, Adobe XD is a must-have prototyping tool for designers.
However, while Adobe XD itself is easy to use, finding design assets to use with it can be a challenge. Fortunately, there's a solution: our IconScout plugin for Adobe XD. With this plugin, you can quickly and easily add millions of free and premium design assets, including icons, illustrations, 3D illustrations, and animations, to your Adobe XD projects in just a few minutes.
Install the IconScout plugin for Adobe XD
Here’s how to install the plugin:
- Open Adobe XD and press Plugins.
- Click on Discover Plugins.
- Search for IconScout.
- Click on Install.
- A pop will appear. Click OK to install the plugin.
- Click on the plugin on Adobe XD and proceed to read the work though.
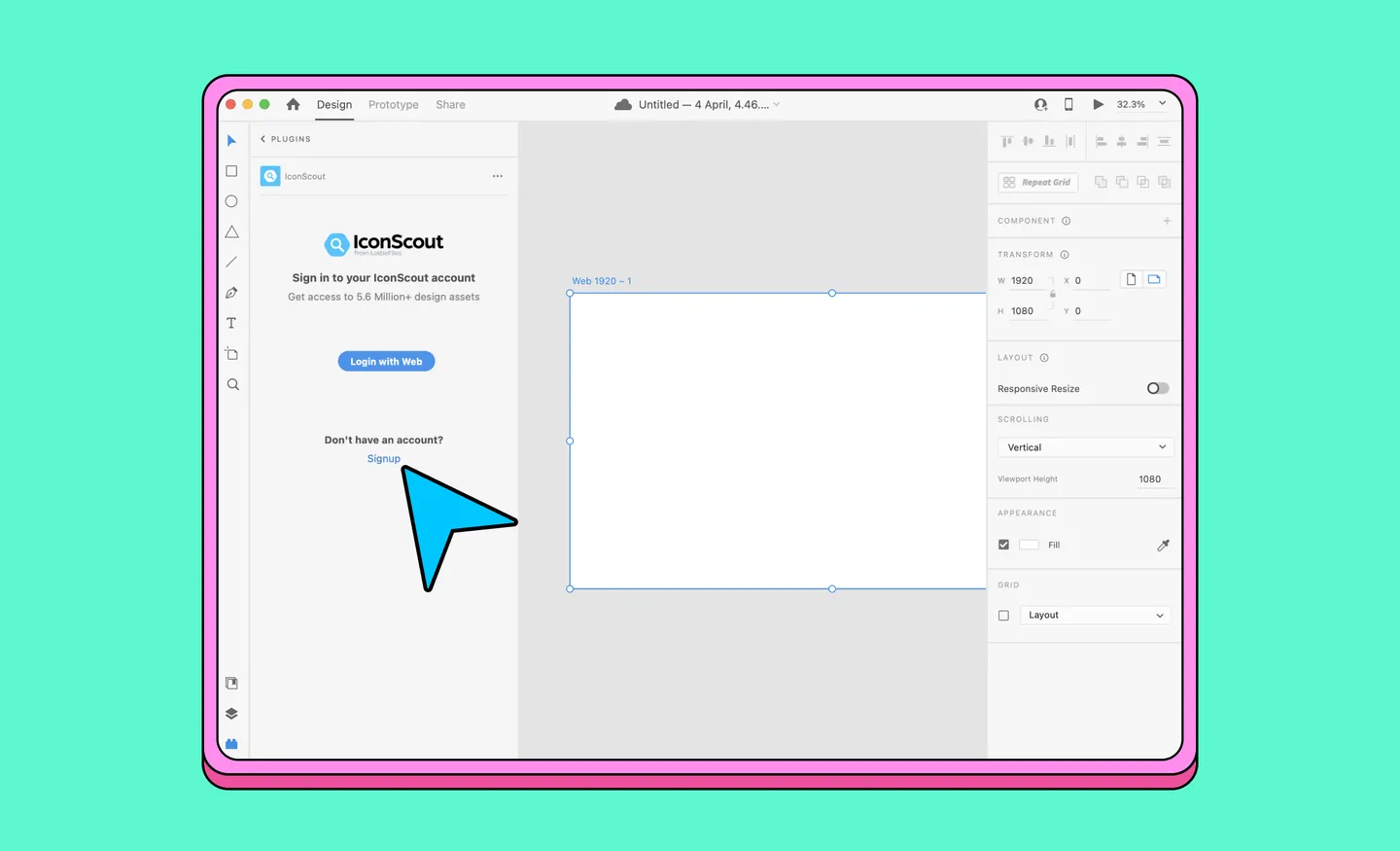
- If this is your first time running the plugin, you will be prompted to log in. Make sure that you have an IconScout account (it’s free!), then click Login with Web in the plugin.
- A new window will pop up. Click Grant Access.

How to insert icons in Adobe XD
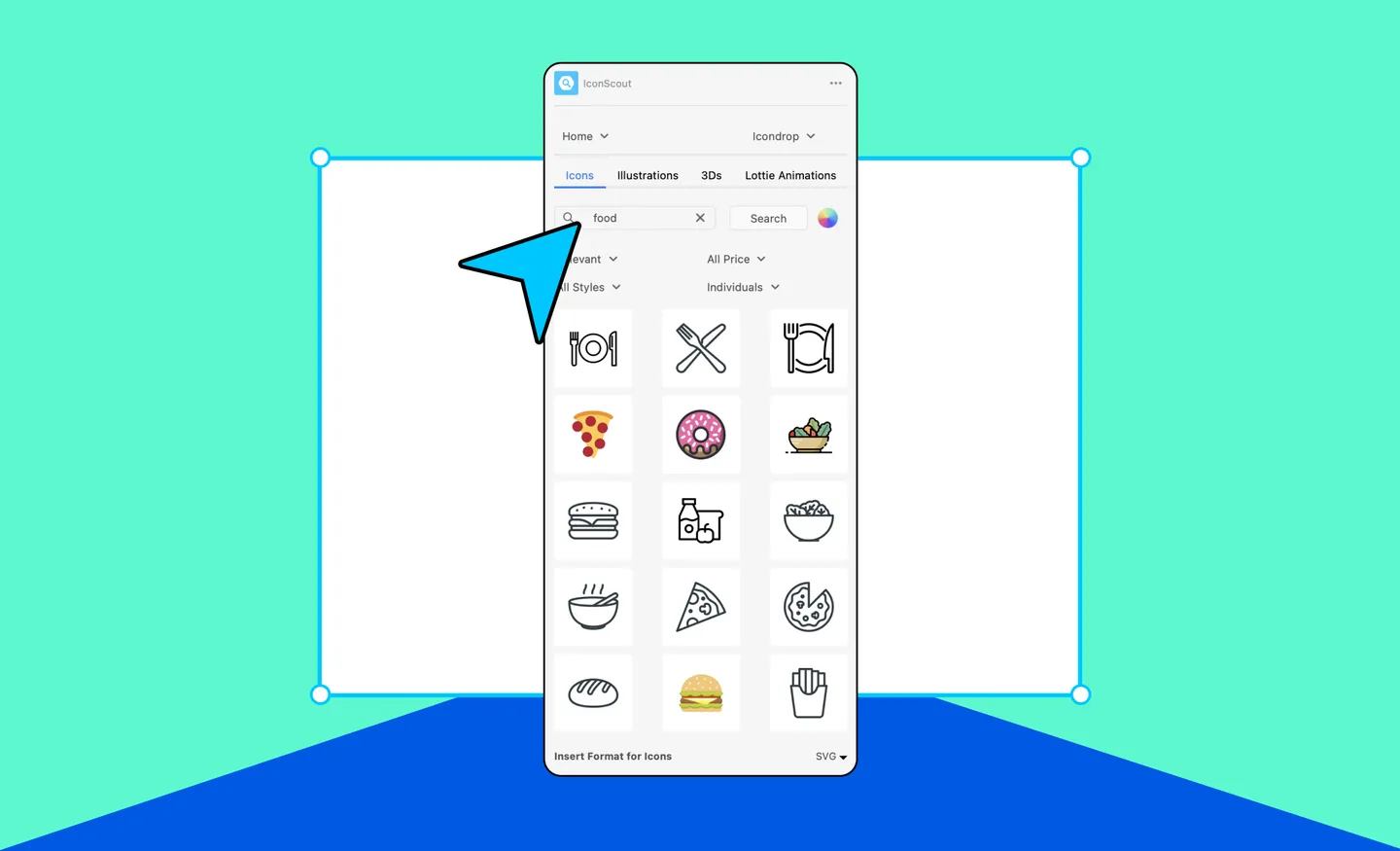
Go to the Icons tab and scroll down to find an icon you like, or search for an icon. The IconScout plugin for Adobe XD gives you several powerful options to filter your search results. You can:
- Sort search results by relevance, popularity, and latest or featured icon.
- Search by free assets or premium icon under IconScout’s All Access plan.
- Specify an icon style – such as colored outline, doodle, dualtone, flat, glyph, gradient, isometric, line, rounded, and stickers icons

When you find the icon you like, you can insert them to your Adobe XD design project in three simple ways:
- Drag and drop any icon from the plugin into the Adobe XD canvas.
- Click on an icon to insert it.
- Drag and drop over the existing icon in your Adobe XD, to replace it with your chosen icon.
Now it is time to customize your icons. Here are two methods ways you can also edit your icons. Here are two popular ways
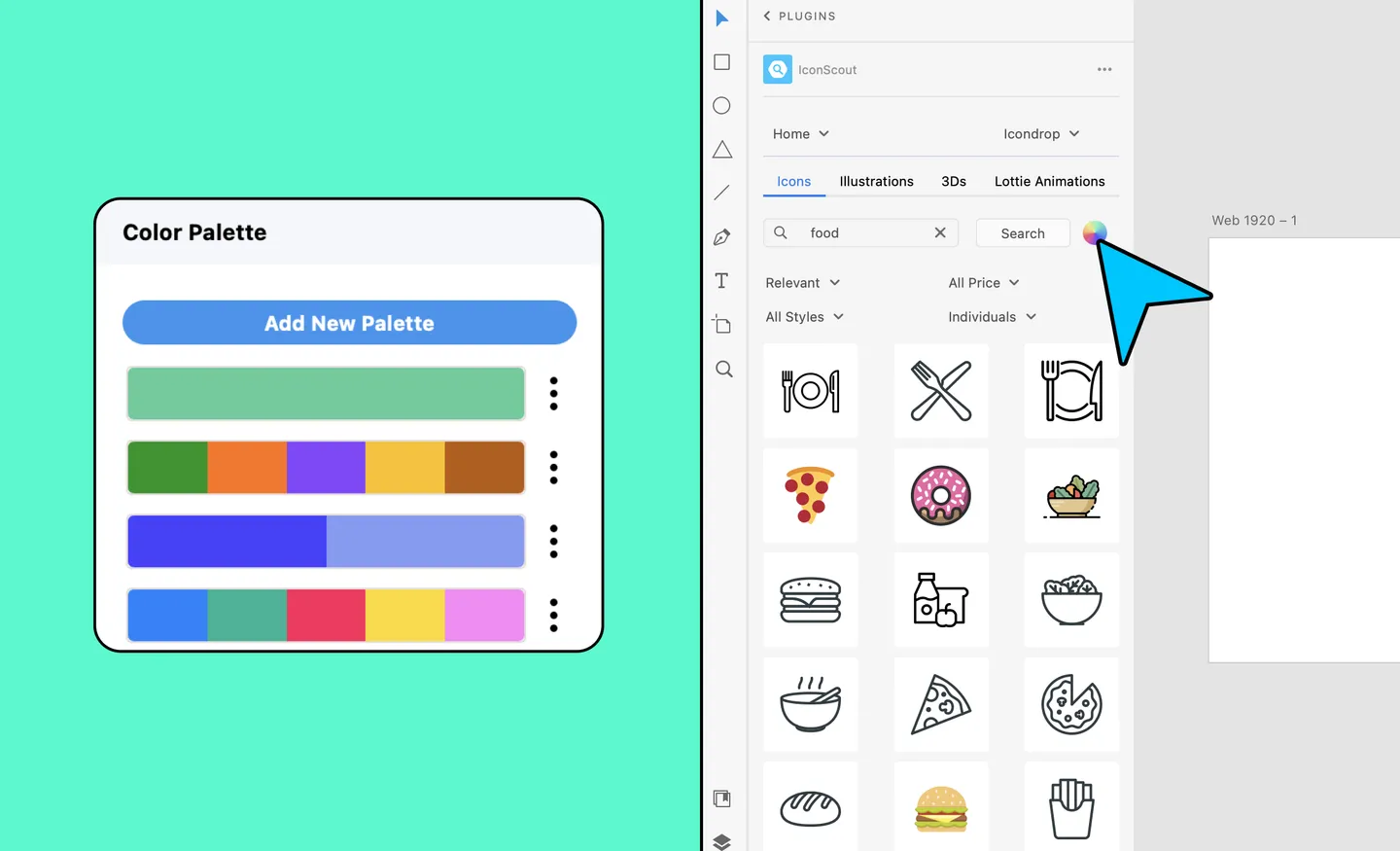
a) Change icon colors using the color palette
Change the color using the Color Palette to automatically apply your brand colors to all the icons in one shot while searching for your icon, magic right? Here how:
- Press the color palette wheel.
- Choose a preset color palette or create a new one using Add New Palette.
- Press the + to add the color you like to the palette
- Add the hex code or find a shade and press Add.
- Proceed to add all the colors you want to give the title to Apply.

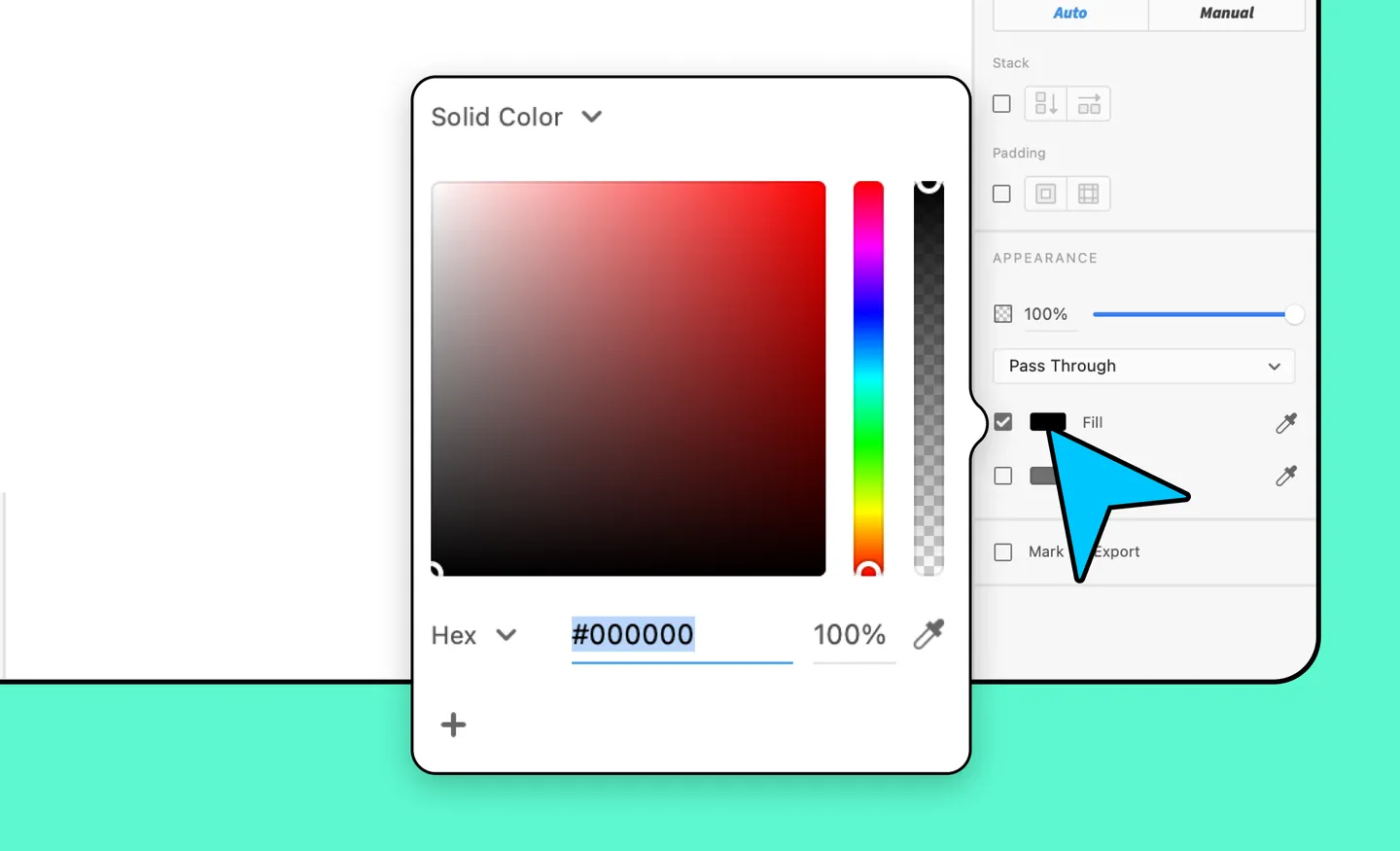
b) Change icon colors with Adobe XD
Alternatively, you can also:
- Press the icon you would like to change the color of
- Change the Fill or Boarder color of your icon, located on the left side under Appearances.

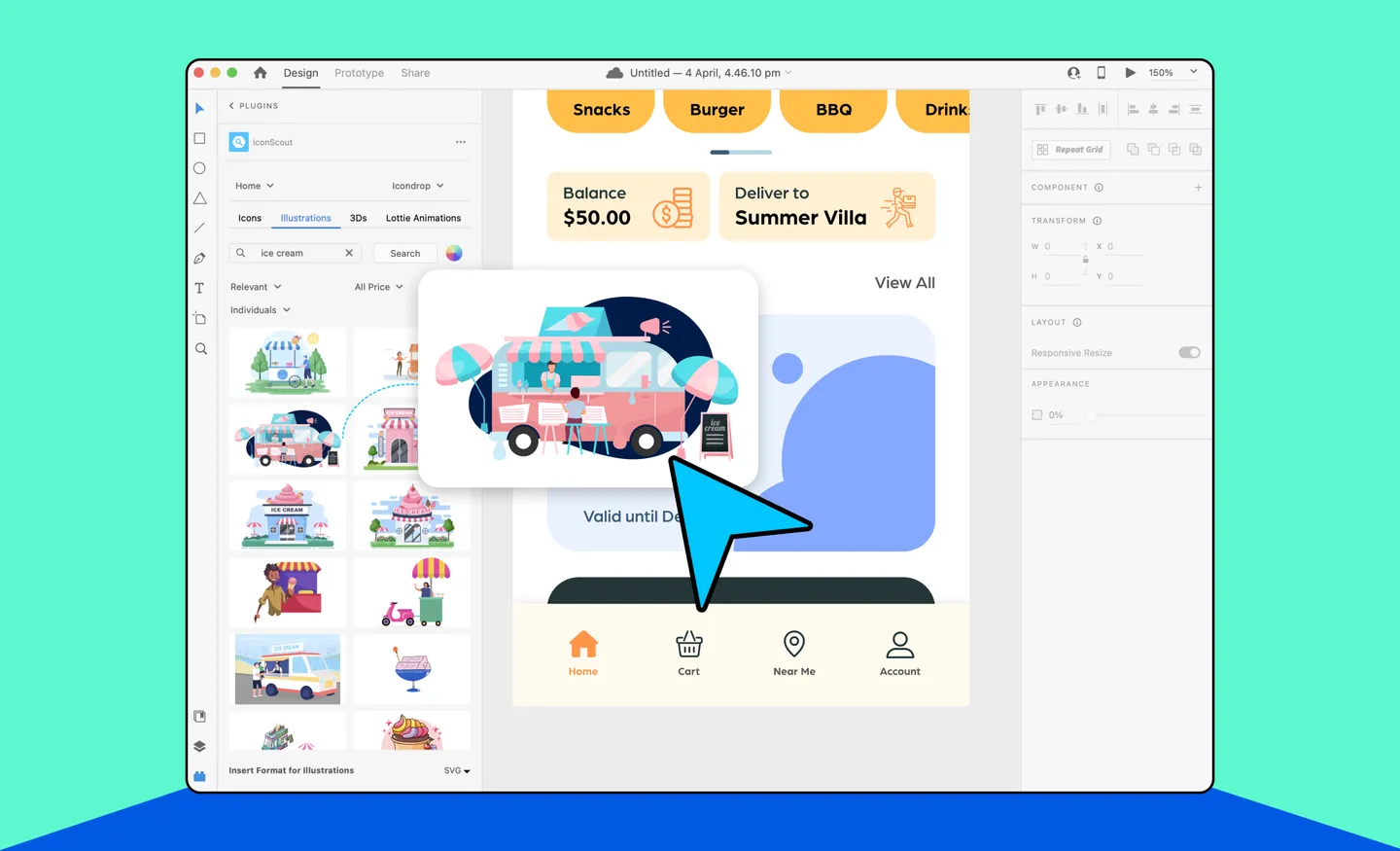
How to insert illustrations in Adobe XD
The process for adding vector illustrations is similar to adding icons. To do this, go to the Illustrations tab and scroll down to find an illustration you like, or search for one using the same filtering process to sort and narrow down the results.

To add an illustration to Adobe XD, you can:
- Drag and drop any illustration from the plugin into the Adobe XD canvas.
- Click on an illustration to insert it.
- Drag and drop over the existing illustration in your Adobe XD, to replace the with your chosen illustration.
You can insert the illustration to Adobe XD in three formats:
- Thumb PNG - A lower-resolution PNG format, that supports transparency, and loads fast due to its small file size but loses quality when enlarged.
- PNG - A high-resolution format PNG format that has a larger file size and stays sharp when used in larger sizes.
- SVG - A vector-based, editable file format that always stays sharp when scaled up.
If you want to find more illustrations, Get Unlimited Download to have access to all the premium design assets available in the IconScout library.
a) Editing illustrations in Adobe XD
When you add an illustration in SVG format, you have a lot of options for customizing your illustration. Each element of the illustration is represented by a separate shape in the SVG file. As a result, you may choose and change the form, resize, change the color, or edit each individual shape of the illustration the way you like it.
b) Change the color of the illustration in Adobe XD
With the help of the Color Palette, you can also change the colors of the illustration on Adobe XD. Click on the color wheel and select from our preset or customize the colors of your illustrations to match the brand color or design aesthetics.
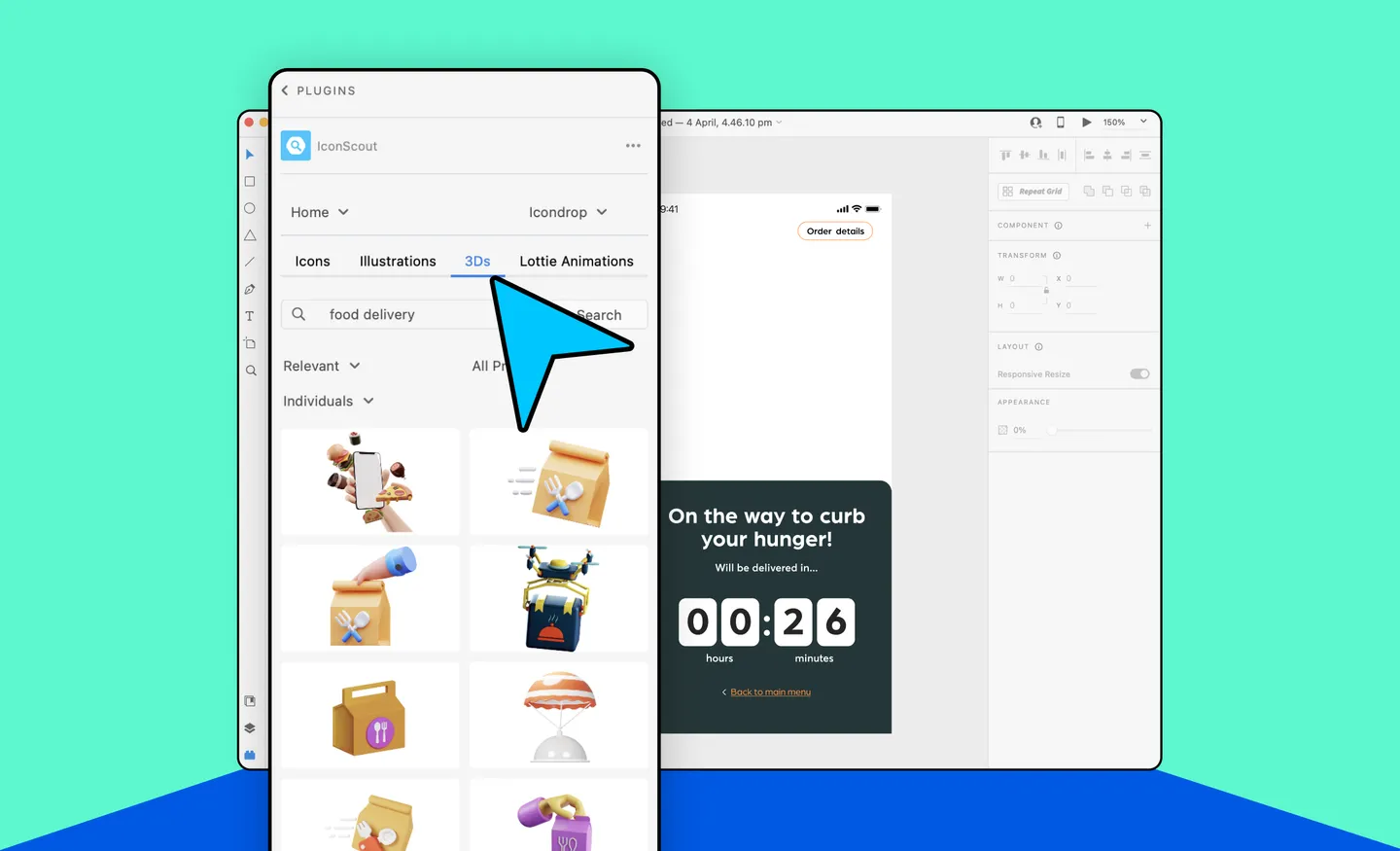
How to insert 3D illustration in Adobe XD
Go to the 3Ds tab in the plugin and scroll down to find a 3D icon or illustration that you like, or use the search part and right the term to narrow down the results.

- Drag and drop into the Adobe XD canvas.
- Click on an 3D illustration to insert it.
- Click on an existing element in your Adobe XD, then click on an 3D illustration to replace the element.
- Drag and drop over the existing 3D illustration in your Adobe XD, to replace the with your chosen 3D illustration.
How to insert animation to Adobe XD
The IconScout plugin for Adobe XD offers a range of Lottie animation formats that you can conveniently include in your Adobe XD project, including GIFs. To insert an animation, go to the Animation tab in the plugin and find an animation that you like, or narrow down the option but entering a search term. You have the option to insert it as a Thumb GIF (low resolution) or GIF (high resolution).

There are numerous options for animating your Adobe XD project. You can include animated characters, micro-interactions, animated buttons, loading animations, and various types of animations for a more interactive design.
Alternatively, you can also try the LottieFiles plugin for Adobe XD, which offers thousands of free Lottie animations to boost the user experience of your design project.
Design resources for all your favorite tools
With these tips and tricks, we hope that you never face a shortage of the best suitable design asset for your Adobe XD projects. If you prefer other tools to create your design project, no worries; we have more for you - with IconScout plugin for Figma, IconScout app for Canva and many more. Check out our full list of plugins to get all your favorite design assets, on any design platform.
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.