
Color Combos for Design: A Comprehensive Guide
Color combos determine the visual cohesion and appeal of any artwork.
Color combinations, often referred to as color harmonies or schemes, play an essential role in design. They determine the visual cohesion and appeal of any artwork, whether digital or printed.
Proper color combos can evoke emotion, capture attention, and even convey messages without words. This article delves into the different types of color combinations with tips and tricks for mastering the art of choosing the perfect palettes.
1. Monochromatic Color Combos

Derived from a single base hue, monochromatic palettes use various shades, tints, or tones of that hue to create a cohesive and harmonious design.
This choice is elegant in its simplicity, offering a uniformity that is easy on the eyes. It can bring depth to your designs by employing the diverse range within one color, ensuring your design remains both interesting and interconnected.
Examples:
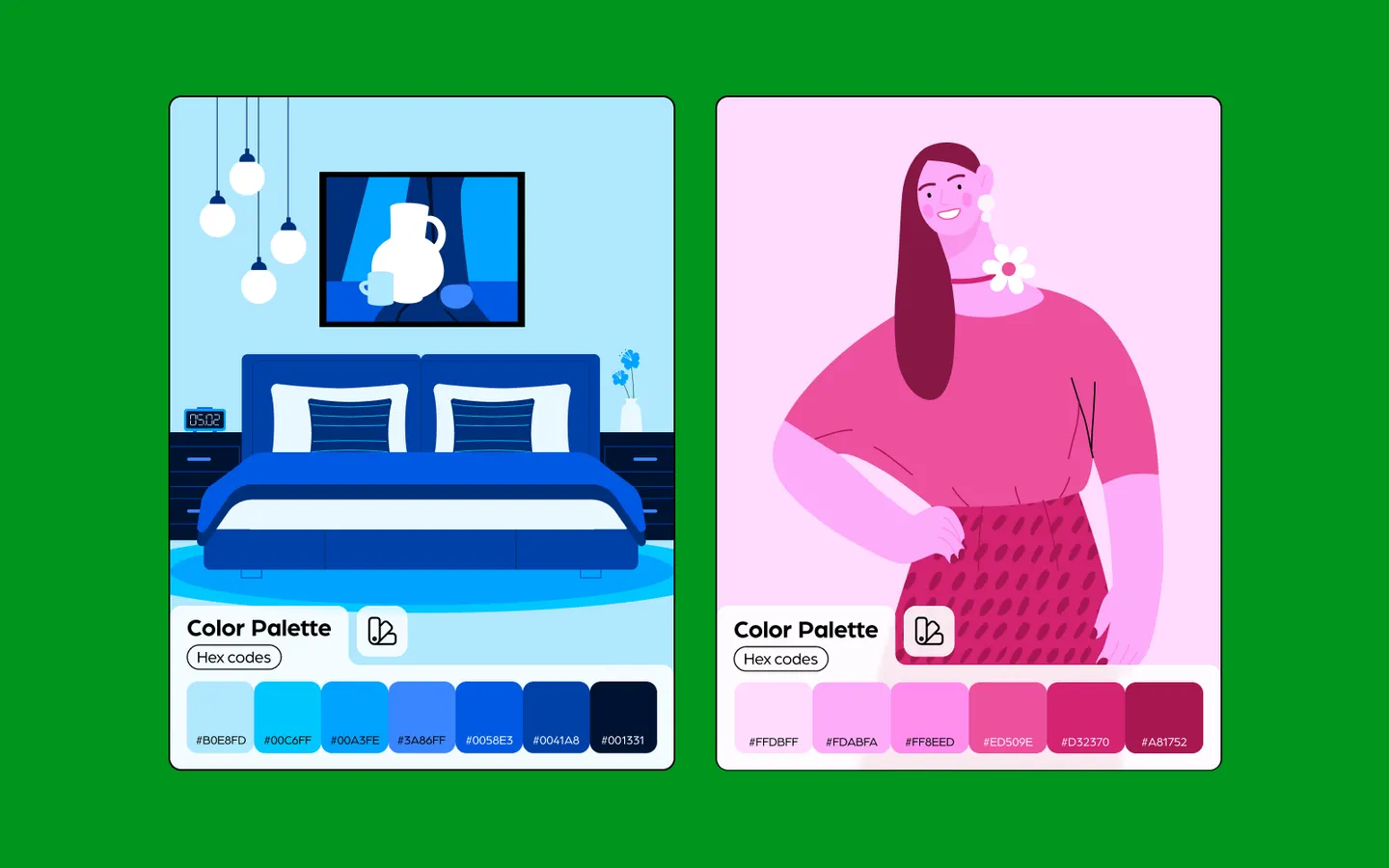
- Light Blue, Sky Blue, and Navy Blue: Picture a tranquil bedroom with sky blue walls and navy furniture, offering depth and elegance. Light blue accents add a fresh touch.
- Pale Pink, Rose, and Maroon: Imagine a harmonious outfit centered around a rich rose garment, paired with pale pink accessories for a soft, romantic vibe. Maroon details provide a mature, grounded contrast.
2. Complementary Color Combos

These palettes utilize colors positioned opposite each other on the color wheel, like blue and orange or red and green.
The contrast between these colors creates a vibrant look, especially when used at full saturation. Complementary colors work best when used in small doses or when one color dominates and the other acts as an accent.
Examples:
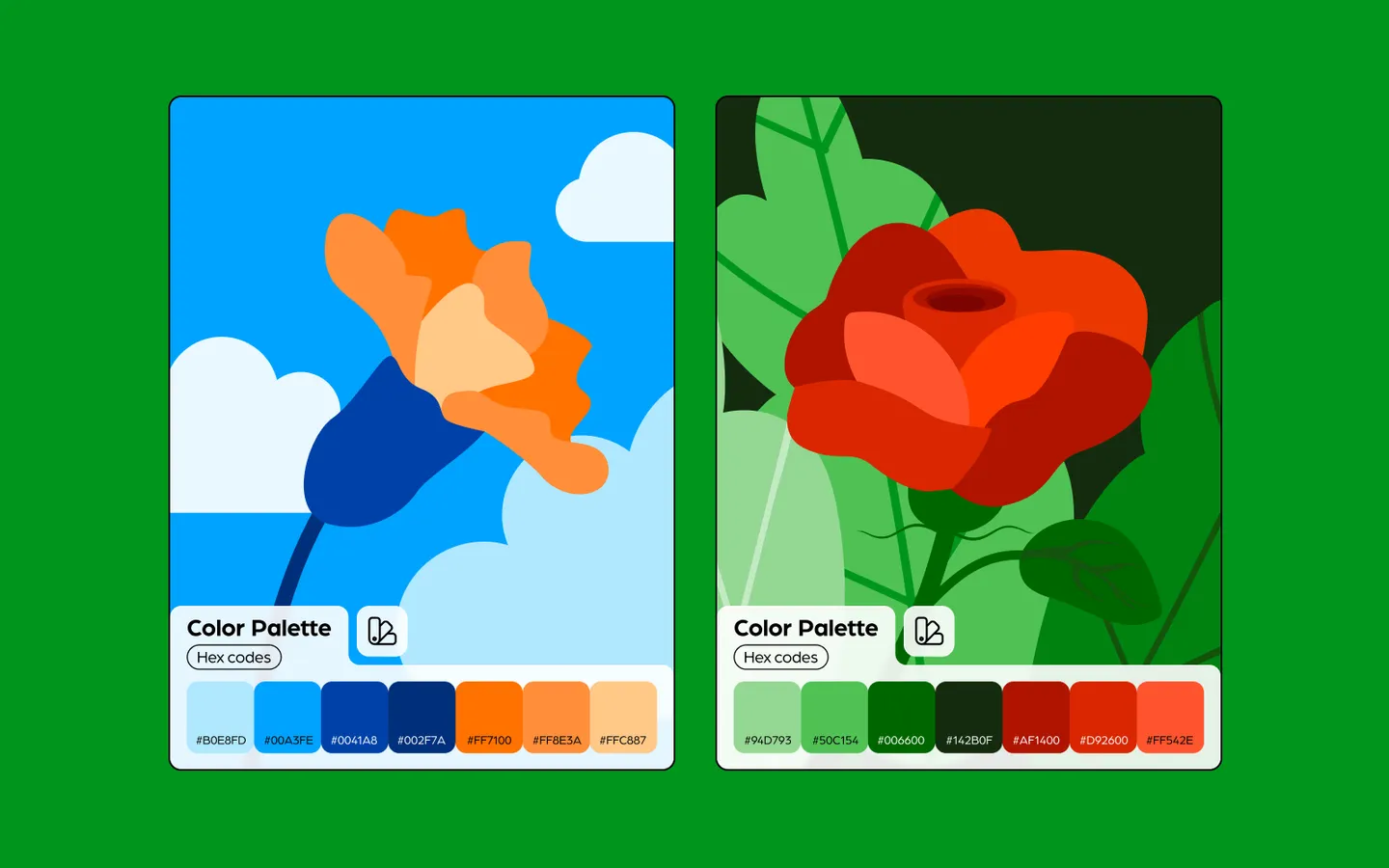
- Blue and Orange: Think of a bright blue sky with vibrant orange marigolds.
- Red and Green: Picture a red rose surrounded by vibrant green leaves.
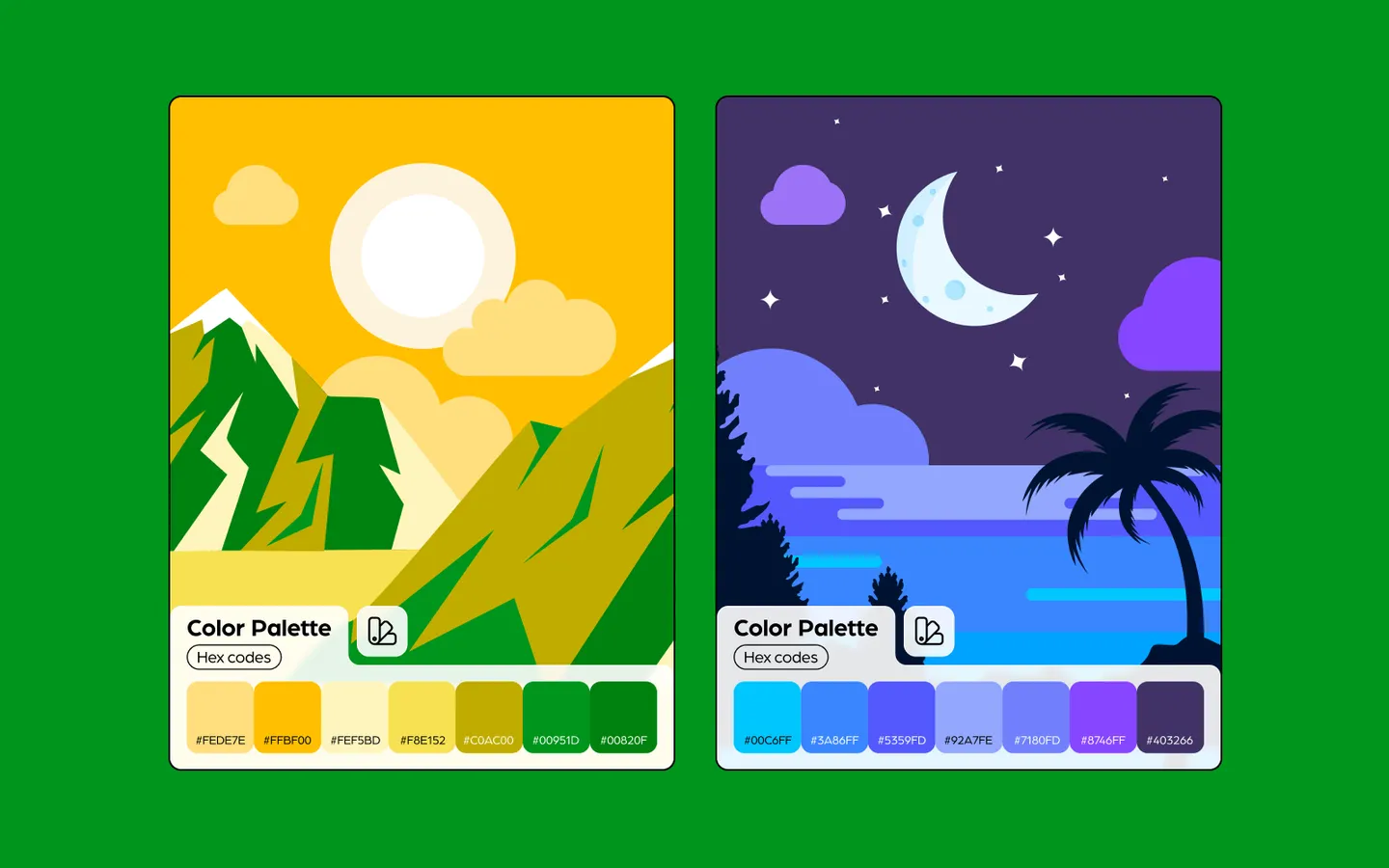
3. Analogous Color Combos

Analogous colors sit next to each other on the color wheel. Think of reds alongside oranges or blues transitioning into purples.
They naturally harmonize, given their proximity, creating a serene and comfortable design. They're excellent for creating a calm, predictable feel, but it's essential to ensure sufficient contrast between them when used in design to keep things distinct.
Examples:
- Yellow, Yellow-Green, and Green: Envision a sunny landscape with gradually transitioning hues in the foliage.
- Blue, Blue-Violet, and Violet: Imagine a twilight sky transitioning from a deep blue to a rich violet.
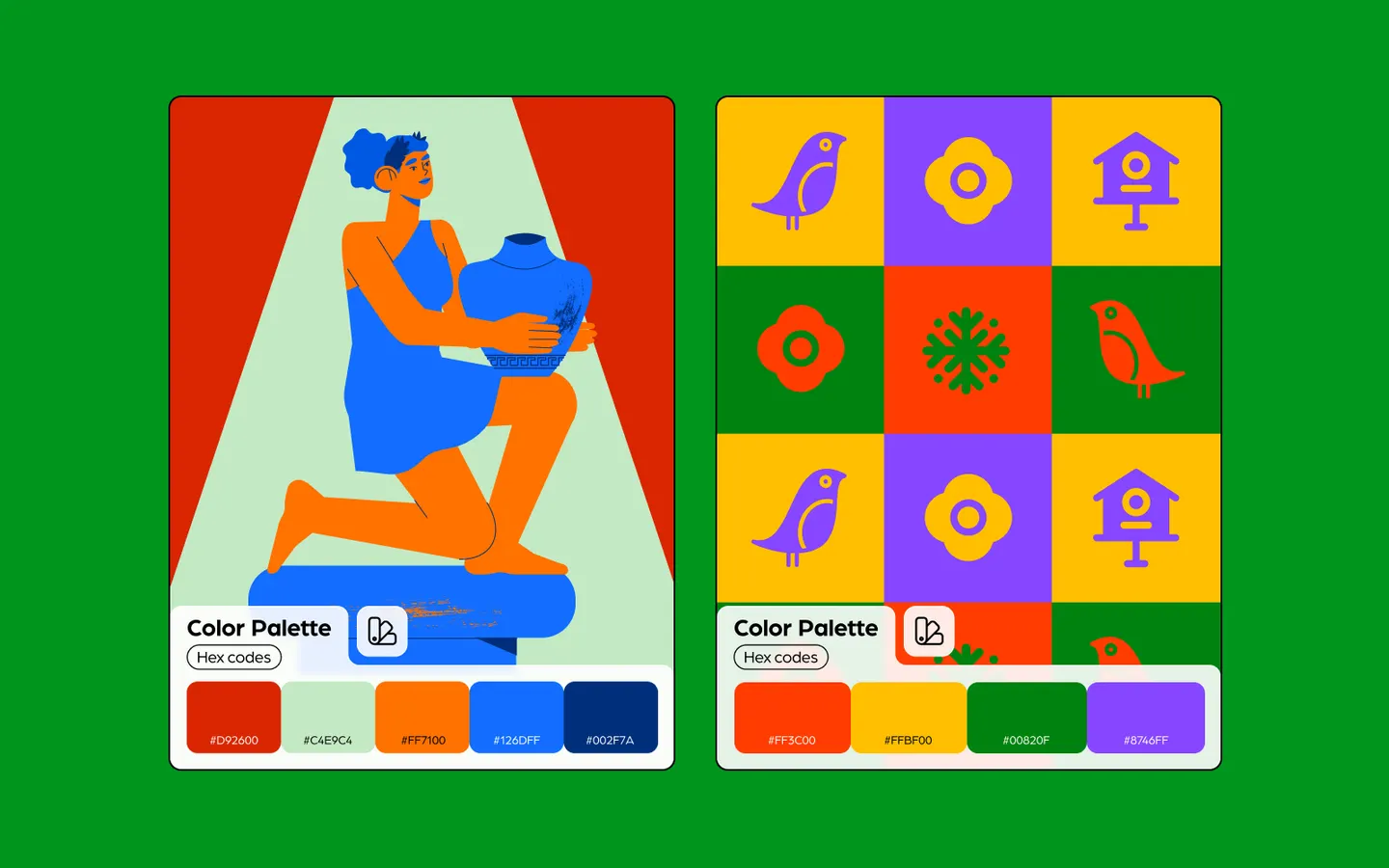
4. Triadic Color Combos

A dynamic and vibrant choice, triadic palettes use three evenly spaced colors around the color wheel. Take for instance, the primary colors red, blue, and yellow, or the secondary ones green, orange, and purple.
The key to harnessing the energy of these combinations without overwhelming the viewer is balance; one color should dominate, with the other two accenting.
Examples:
- Red, Blue, and Yellow: Consider a child's primary color playroom or a piece of modern art using these three colors.
- Green, Orange, and Purple: Picture a vibrant floral arrangement with these hues.
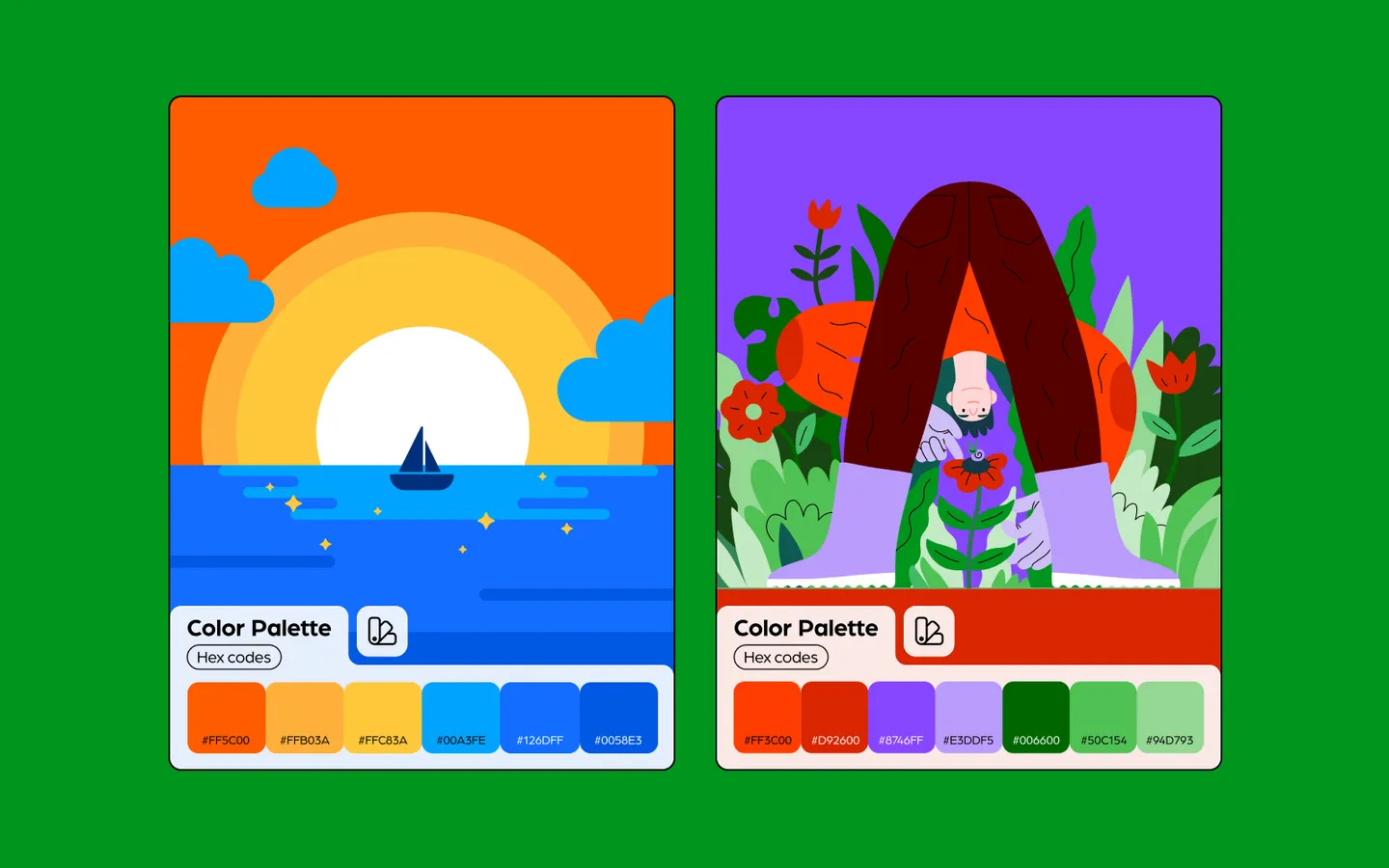
5. Split-Complementary Color Combos

A variation of the complementary scheme, split-complementary uses a base color and the two adjacent colors to its complement. For instance, blue combined with yellow-orange and red-orange.
This provides the visual interest of the complementary scheme but with less tension, creating a fine balance between contrast and harmony.
Examples:
- Blue with Red-Orange and Yellow-Orange: Imagine a seascape with blue waters, highlighted with touches of warm oranges in the sky.
- Green with Red-Violet and Red: Think of a garden setting with green plants amidst red-violet flowers and red accents.
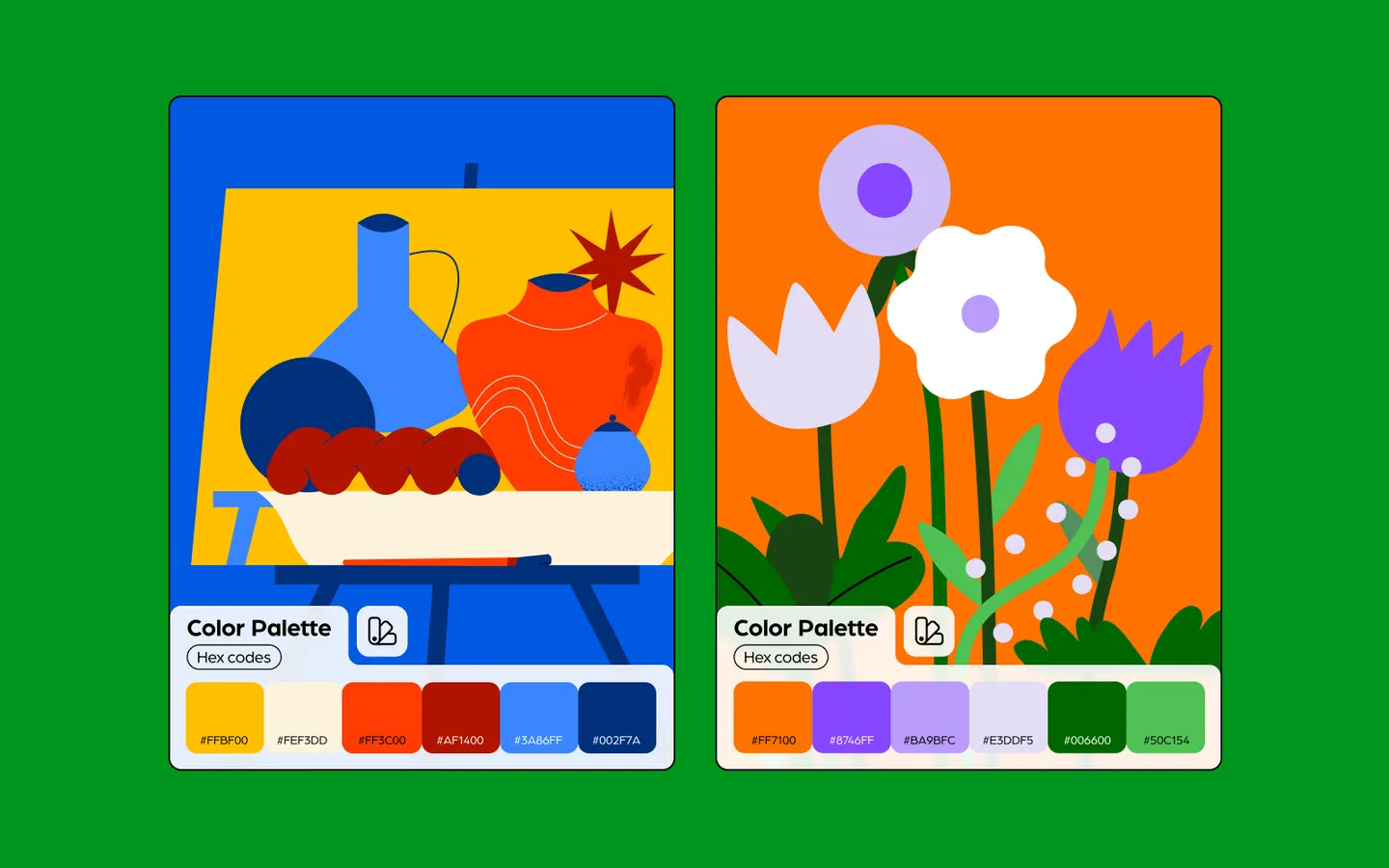
6. Tetradic (Double Complementary) Color Combos

One of the richest color schemes, tetradic involves four colors - comprising two complementary pairs. It's versatile but challenging, as the abundance of colors can disrupt harmony.
The trick is to let one color dominate and use the others for accent, ensuring a balanced, harmonious look while leveraging the richness of four distinct hues.
Examples:
- Blue and Orange paired with Red and Green: Picture a painting with these vibrant clashes and harmonies working together.
- Yellow and Violet paired with Red and Green: Visualize a vibrant quilt with patterns featuring these color combinations.
7. Square Color Combos

This scheme employs four colors spaced evenly around the color wheel. While it provides variety, it can also be challenging, akin to the tetradic scheme.
Maintaining balance is crucial; typically, one color should take precedence, with others serving as support or accent.
Examples:
- Red, Yellow, Blue, and Green: Imagine a lively and colorful square with these colors balanced harmoniously.
- Orange, Violet, Green, and Red: Picture a vibrant flower garden showcasing a wide variety of hues in both flowers and foliage.
Color combos to inspire your next project
Color combinations are a testament to the vast expressive potential of design. By understanding these combinations' nuances, designers can craft visuals that resonate, engage, and communicate effectively.
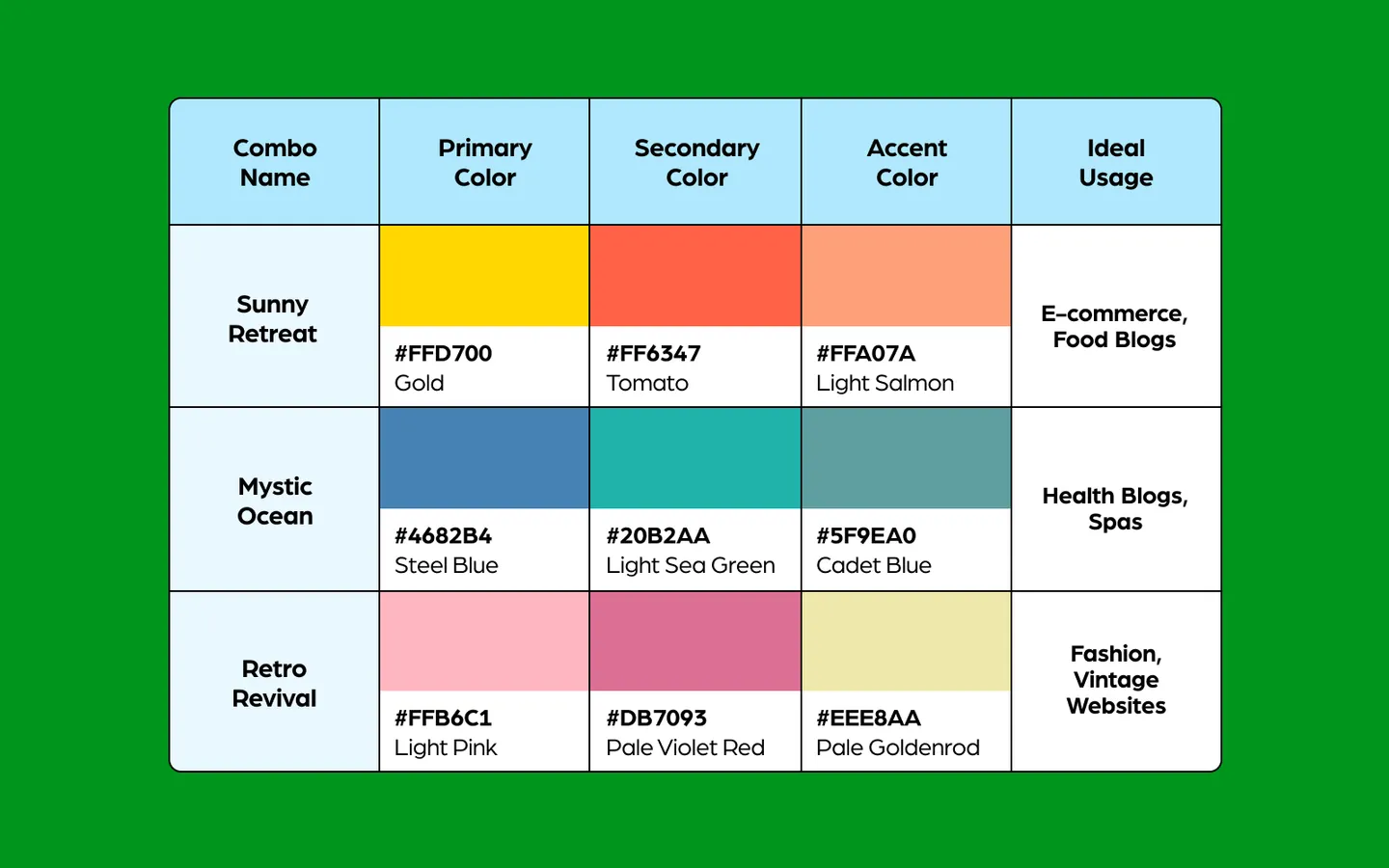
If you are embarking on a new project and searching for the perfect hue, we’ve drawn up a table with some curated color combos and their ideal usage.

Tips and tricks for finding good color combos
As we draw this colorful journey to a close, it’s clear that the world of color combinations is not just vibrant and diverse, but also deeply influential in setting the mood and evoking emotions.
So, here are some tips and tricks to help you.
- Start with the color wheel: This simple tool is a foundation for understanding relationships between colors. Familiarize yourself with primary, secondary, and tertiary colors to start creating harmonies.
- Consider color psychology: Colors evoke emotions and meanings. For example, blue often signifies trust, while red can symbolize passion. Align your colors with the message or feeling you wish to convey.
- Use digital tools: Platforms like Adobe Color, Coolors, or Color Hunt offer pre-made palettes and tools to experiment with combinations.
- Nature is the best inspiration: Look around! From sunsets to forests, nature offers a myriad of impeccable color harmonies. Capture photos and extract palettes from them.
- Test for accessibility: Ensure that your color combinations are accessible to all, including those with visual impairments. Tools like Color Safe can help check the readability of text against background colors.
- Experiment and adjust: Not every color combo will work on the first try. Experiment, adjust tints, shades, and tones, and always consider the medium (digital screen, print, etc.) for your design.
- Seek feedback: Sometimes, a fresh pair of eyes can offer invaluable insights. Share your combinations with peers or communities to get opinions.
As you step forward into your next project, we encourage you to play, explore, and even step out of your comfort zone with these color combos.
Remember, every color tells a story; it's up to you to create a narrative that resonates. Here's to painting a brighter, more colorful future, one project at a time!
Related Blogs