
Discover the ultimate collection of free icon fonts, SVG icons, 3D icons and animated icons with Unicons
Bring your designs to life with free icon fonts, SVG icons, 3D icons and animated icons with Unicons by IconScout. Whether you’re a designer or developer, Unicons has you covered with high-quality icons in a variety of icon styles such as line, monochrome, solid and thin line.
Unicons Plugin for Figma
Enhance your Figma workflow with the Unicons plugin! Over 1100+ free vector icons are available to integrate seamlessly into your design.
Install Plugin
Unicons now supports 3D and Lottie animations
Start using icons as a font
Insert Unicons easily on your website with just a few lines of code.
Add style
Copy the code above into the <head> section of the pages where you want to use these icons.
Add icons
Search for the icon and put it in the <body> section of the HTML.
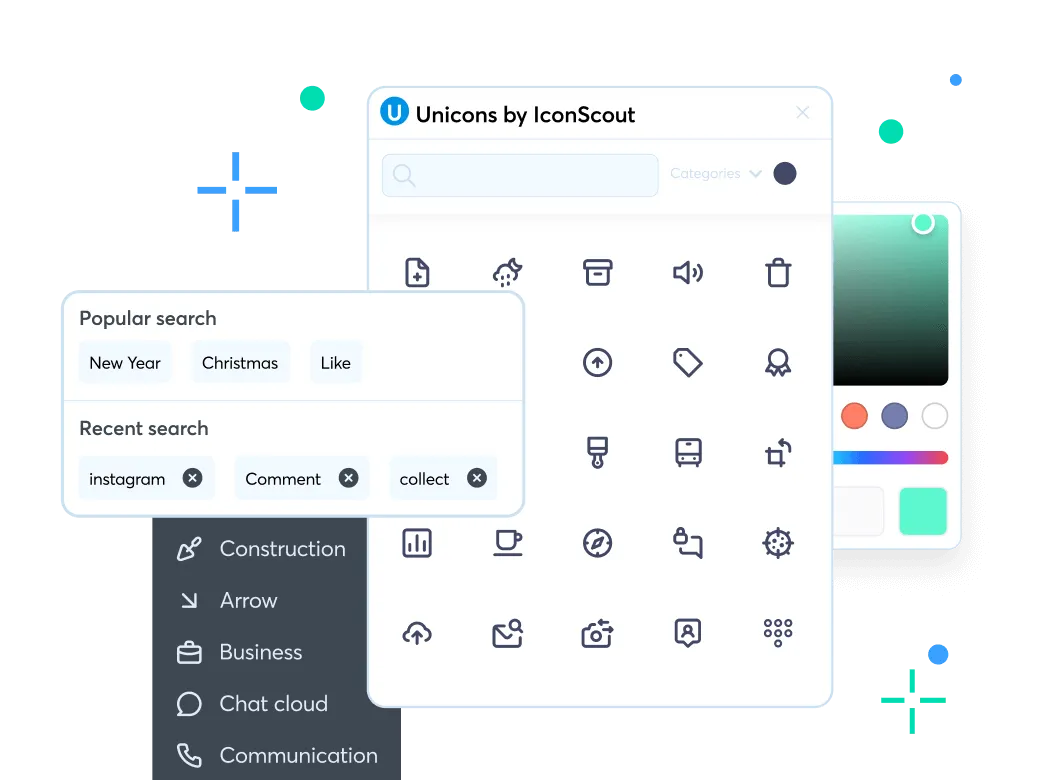
Style your icon
Select the right icon and easily change the size, color and tone of the icon.
Use in your favorite styles
Amplify your design with Unicons that is a versatile collection of icon fonts and SVG icons, available in four different styles.
Unlock 9.3 Million+ customisable design assets
Free Access
 All Access
All Access
$14.99 Per month, Billed annually.
The web’s favorite library of icon fonts, SVG icons, animated icons and 3D icons
Used and loved by a community of designers, developers and more.

Pixel-perfect icons
Work with a consistent pixel-based design across all categories.

7,000+ simplified design assets
A library of icon fonts, SVG icons, animated icons and 3D icons.

Web and SVG icon fonts
Implement Web and SVG icon fonts into your projects with one simple line of code.

20+ categories
Available in popular categories such as business, brand logos, chat, communication and more.

Speed up your development process
Just one line of code to add the whole library into your web. Bridging the gap between designers and developers
Request icons
Couldn't find the icon you're searching for? No worries, our team is ready to design it specifically for you!
Popular designs are now built using our assets and tooling
Inspiration to get started
High quality and customizable design assets for all your design needs
Over 9.3 Million+ icons, illustrations, 3D illustrations and Lottie animations.
Frequently Asked Questions
Get Unicons along with 9.3 Million+ design assets
Top Icon Fonts
Logo Icon Fonts
Message Icon Fonts
Arrow Icon Fonts
Brand Icon Fonts
Weather Icon Fonts
Chat Icon Fonts
Alignment Icon Fonts
Chat Bubble Icon Fonts
Document Icon Fonts
Emoji Icon Fonts
Cloud Icon Fonts
Direction Icon Fonts
File Icon Fonts
Resize Icon Fonts
Social Media Icon Fonts
Email Icon Fonts
Mail Icon Fonts
Brand Logo Icon Fonts
Image Icon Fonts
Align Icon Fonts
Comment Icon Fonts
Picture Icon Fonts
Money Icon Fonts
Chatting Icon Fonts
Forecast Icon Fonts
Photo Icon Fonts
Covid 19 Icon Fonts
Sign Icon Fonts
Media Icon Fonts
Design Tool Icon Fonts