
Sortieren nach
Ansehen als
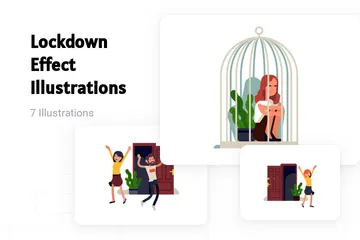
4 Illustrationspacks von Vogelkafig
Browse & download free and premium 4 Vogelkafig Illustrationspacks for web or mobile (iOS and Android) design, marketing, or developer projects. These royalty-free high-quality Vogelkafig Vector Illustrationspacks are available in SVG, PNG, EPS, AI, or JPG and are available as individual or illustration packs. You can also customize them to match your brand and color palette! Don’t forget to check out our exclusive, popular, latest, and featured illustrationspacks too! Don’t forget to check out our too.
Kafig Illustrationspacks
Freiheit Illustrationspacks
Geschaft Illustrationspacks
Vogelhauser Illustrationspacks
Gefangnishaft Illustrationspacks
Tier Illustrationspacks
Charakter Illustrationspacks
Sperren Illustrationspacks
Haustier Illustrationspacks
Finanzen Illustrationspacks
Geschaftsmann Illustrationspacks
Erfolg Illustrationspacks
Mann Illustrationspacks
Kauernd Illustrationspacks
Gefangener Illustrationspacks
Problem Illustrationspacks
Arbeiten Illustrationspacks
Investition Illustrationspacks
Vogel Illustrationspacks
Mitarbeiter Illustrationspacks
Kleine Trommel Illustrationspacks
Menschen Illustrationspacks
Angst Illustrationspacks
Strategie Illustrationspacks
Du Wurdest Fliehen Illustrationspacks
Geldkunst Illustrationspacks
Mann Buro Illustrationspacks
Losung Illustrationspacks
Kreativitat Illustrationspacks
Herausforderung Illustrationspacks
Greifen Sie auf das weltweit größte Design-Ökosystem zu: Assets, Integrationen und Bewegung.