
Design Insights: Razorpay
A 2014 founded company revolving around payment companies. Here is their story. Excited I know I am!
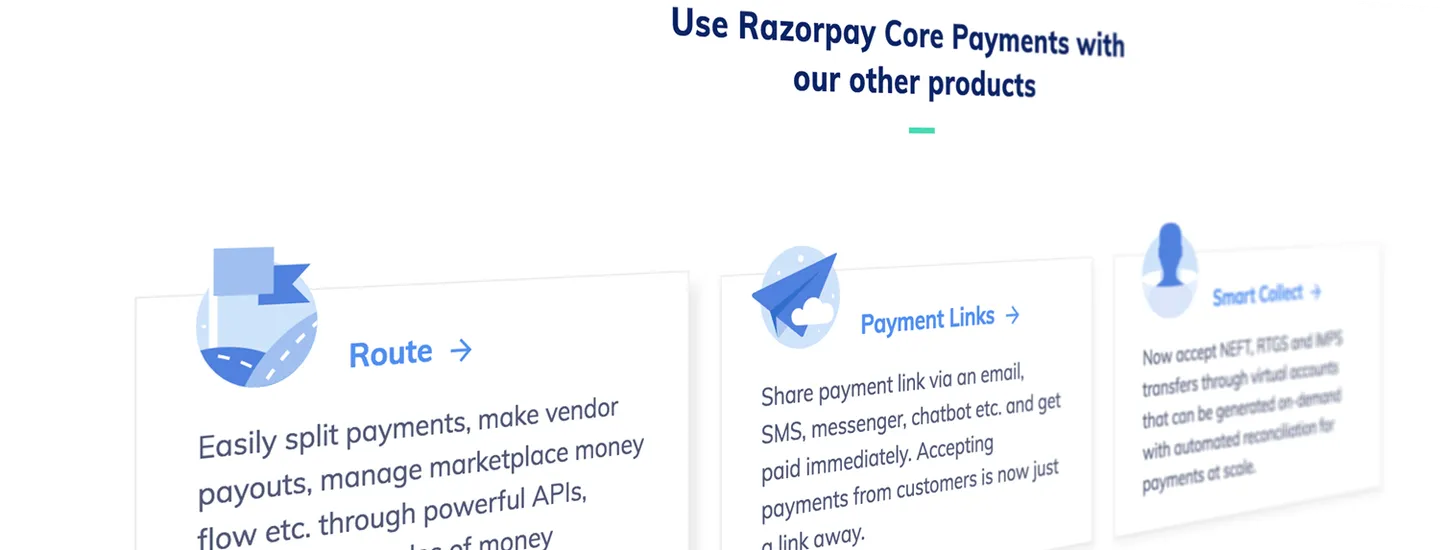
Founded in 2014 by Shashank Kumar and Harshil Mathur, Razorpay is now a fast evolving payments company with more than 40,000 merchants across the country. Recently Razorpay launched four new business products and rebranded themselves from a payment gateway to a complete converged payments solution company.
While everyone is focusing on the business side of Razorpay, we at Iconscout decided to focus on aspects of their product design. We are launching a new article series called, ‘Design Insights’, which aims to cover India’s best startups and get insights into their design processes. Iconscout’s team members Dalpat Prajapati and Varun Trivedi got a chance to interact with Razorpay‘s design team members Arun Chetty, Saurabh Soni and Rahul Chandh to learn more about the fintech company’s re-branding experience.

Varun: First of all, Iconscout congratulates you on your achievement. We, being a startup, are curious to know how did you make this happen?
Arun: Thanks for the kind words. Well, apart from the vision of creating a world-class payments solution company, we at Razorpay believe that the chief constituent in achieving this milestone resides in our work culture. Since inception, instead of supporting the hierarchical structure, we have been a huge proponent of collective work. For us, collaborative craft is of utmost importance; not control. We do not have a single design leader, rather we create a leader in every individual. One can think of Razorpay as a company where everyone is a leader. To achieve this, we have been maintaining transparent communication channels within and across all teams. So far, we have not regretted our choice of making Razorpay a decentralized organization.

Dalpat: How do you maintain this open communication channel?
Saurabh: We make sure that every individual in the organization participates in our discussions. For this, we document all of our work; even the smallest of details and changes made to design is captured and posted online on Github for everyone to view and comment on. This way, everyone and all teams are aware of work progress and this helps us in getting regular feedback from our peers. In addition to Github, we also use public mail groups and Slack channels to increase transparency at work. No matter where the design feedback is from or how many there are, each of them is taken into consideration meticulously.
Varun: While rebranding to Razorpay 2.0. how were the decisions concerning design, taken in absence of a design leader?
Arun: All the decisions are made collectively irrespective of the scope and impact of the project. Razorpay 2.0 is no different. What we do in any project discussion is that one of the individuals act as a pseudo PM. Designers, front-end developers, and back-end developers jointly discuss the project, which after proper documentation is posted online. In a nutshell, it’s not people but logic that decisions are based on.

Dalpat: Do you follow any design principle or rules while designing?
Rahul: Yes, we do. We religiously follow Buxton’s Rule. Each design we create has to go through at least three varied iterations i.e. we try to make three different iterations and test them across the teams. After this process ends, we make our final decision. This is followed for every project we execute.
Dalpat: What is your design process? Do you organize design sprint?
Saurabh: Recently, we implemented the concept of sprints across all the teams, including the design team. Sprints define the roadmap for our ongoing projects and helps us in defining the flow cycle. Our approach comprises of two sprints in a month, each lasting for 2 weeks. Each designer chooses work based expertise, availability and how they have been doing in previous sprints and pick up and plan out things for the next sprint.

Arun: Now, answering your question for the design process; as most of the products are fresh, for every project we start, we try to create an MVP (Minimum Viable Product) version of the same. For instance, for Razorpay 2.0, we came up with subscriptions and virtual accounts. As these features do not exist in the current market, looking for any helpful reference is not an option. Hence, the only resource at our disposal is our constant discussions with our Key Accounts team. This team has constant conversations with our customers and the other teams which are building the product. From their inputs, we design a flow from which we generate an MVP model. At present, most of our product builds are based upon this methodology. After this initial step, we distribute the product to a small set of merchants who test it and provide us the feedback, based on which we build out the improvements. Once we release the product, we use tools like HotJar and Mixpanel to discover about its user interactions. Depending upon the data received, we continue modifying our product to give the best experience to our users.
Varun: What led you to rebrand Razorpay?
Arun: Prior to Razorpay 2.0, we were a pure play payment gateway. But, the organization decided to improvise it, changing our company’s vision and making it a one-stop destination for everything related to payments, this is why we decided to rebrand. With Razorpay 2.0, we are now a converged payments solution company, facilitating businesses with a complete suite of products to manage the entire payment cycle. Razorpay 2.0 has additional features like disposal of payments, recurring billing solutions, and invoicing solutions.
Dalpat: What was your source of inspiration while designing Razorpay 2.0?
Saurabh: Before Razorpay was established, there were a couple of companies in the digital payment sector that focused more on driving business revenues, more than focusing on design and UX. In terms of design, their products were decent but not exceptional. During the inception of Razorpay, along with targeting the payment facilities, we also had a sight to develop a robust but user-friendly look-and-feel of our products. Being a one-of-a-kind solution, it was relatively easier for Razorpay to become a trendsetter among designing products. We decided to use a new design language throughout our brand. Every component of our website has a novel design, which is nowhere seen as of now in the Indian market.
Varun: Being a payment oriented company, does it require any special attention for implementing designs?
Rahul: Payments is a sensitive area and this requires us to educate the end user at each step. As money movement is involved in our products, we always make sure to craft a seamless experience for the end users.
Dalpat: Why most of the companies are now focusing more on design?
Arun: The real credit for this revolution goes to the design teams of the first wave startups in India like ClearTrip, Housing.com, TinyOwl etc. They have influenced the market to such an extent that every emerging startup is now giving more importance to design. Moreover, due to some amazing designs of the recent startups like Swiggy, Furlenco, and others, most of the new entrepreneurs are paying heed to design like never before.
Varun: How much time did it take you for your entire re-branding excercies?

Saurabh: Well, we have been planning to re-brand Razorpay from July this year. It took us almost three months to build out the website design; that’s approximately one-third of the time frame. As mentioned earlier, we meticulously worked, following various design principles. So, we gave our first iteration to the team and continued working on other iterations. I think our third iteration really hit the mark and thereafter it just took us a matter of seven days to complete it. To achieve this, the entire team worked 24*7, converting our office into our home. To make it easier, our office was also well stocked with refreshments and there were activities organized, so at no point where we exhausted. Despite the tight schedule, I must say it was really fun! We launched the re-branded Razorpay 2.0 on September 21st.

Dalpat: What are the challenges you faced during the build of Razorpay 2.0?
Arun: For us, time was the biggest challenge. Another was our own creativity, we neither wanted to follow anyone nor did we want to keep doing the same things again and again. We wanted to do something different, something unique. Even the minor elements such as shadows were made unique to Razorpay.
While trying something new, there is a huge risk attached to it especially in the terms of users. They can either like it or dislike it; there is no third option. Fortunately for us, people showed a positive response.
Varun: What is the importance of UI and UX in your approach?
Arun: While talking about a product, I believe that it’s a 50–50 (win-win) game between UI and UX. UI is something that you see first so if UI is not appealing it is going to cost you severely, despite having a bang on with UX. But at the same time, I wouldn’t strongly bet on UI only. Even with a decent UI and an amazing UX, the product works. I think it is difficult to calculate an exact percentage of the UI importance or UX importance, the only solution is to have a good balance of both.

Whenever we are working on a project, either an old one or a new one, we always focus on UX first. Consider Razorpay 2.0, there are so many forms wherein we can use many CSS animations and make them look cool but if it’s not creating a good experience then it is of no use. Especially in this sector in India, where not most of the people are comfortable with digital payments, it is very important to ease the experience for users rather than giving them a world-class look.
Saurabh: Well for me, UX will always occupy the first position. Without a good UX, beautiful UI doesn’t make any sense.
Dalpat: What is the importance of icons in visual representation and what was your approach in designing icons?
Rahul: Though it is the smallest element, I believe it is the most important one. While designing icons for re-branding, as Arun said it was the third iteration. Before finalizing a version, we played with varied color versions and lastly, we decided to go with Mono color version. My point of view for this version was expandability, for example, say in future we want to change our entire theme then we need to make a couple of changes in icons and they are done.

To begin with, we started sketching. While doing so, the most common challenge faced was while designing icons for some terms, which do not have any specific icons. Hence, it became our responsibility to give proper visual icons for them, which was indeed difficult. For such cases, we had to go a little abstract way, though abstract it was recognizable. Another hurdle was the time constraint, which made it hard for us to follow the traditional process of first designing icons and them sending it to the teams for feedback. Accordingly, we started with the discussions about the icons required for our website which made us realize that majority of them were already created by us for other projects. The entire company has a set of values and every different product has a different set of values. We started with sketching the company value icons and once we were happy with them, we designed them. This entire process of developing was taken place in parallel to testing on the website.

Arun: We also desired to have such icons which remain unaffected even when there is a major change in the language of the website. For this, we had only two options available — Mono chrome and Multicolor version. After a careful consideration, we decided to go with the Mono chrome because it fit perfectly with our product. Other than not matching out style, the problem with the Multicolor version was it took away the attention from the text on the website.
While looking at our icons, one can say that they look detailed, but they are not. As much of UI and UX were involved with the contents of the website which will change accordingly, our designers have to review it multiple times. For our own ease, we have kept our icons simple enough for the kind of content we have.
Varun: How do you coordinate with other departments while taking design decisions?
Arun: We always make certain that every asset of the company — designers, PMs, back-end developers, the sales, marketing, and HR teams are involved with the product design decision. Different teams have a slightly different perception of the product based on their role and we take all inputs, regardless of the source.
Dalpat: When do you get your contents, before or after design?
Saurabh: It is a parallel process, it not a case where one gets completed before the other. We constantly work with the Marketing and Content teams. This process helps us in making quick decisions and going forward.
Varun: Which design tools do you use?
Rahul: We are fond of Invision. We use it for everything, from creating prototypes to sharing assets with developers. For designing, we mostly work with Sketch, Adobe Illustrator, and Principle and After Effects.
Dalpat: While recruiting designers, what are the qualities that Razorpay look for?
Arun: At Razorpay we have a flat structure with focus on transparent communication. It is important for candidates to be open to this open work culture. As we don’t follow the concept of project managers here, the applicant should be ready to take responsibilities. They should feel open about sharing their ideas. Moreover, s/he should have sound management skills to deal with multiple tasks at a time. So, s/he should be an all-rounder.
Varun: Most of the companies are now investing more in design. According to you, how will it shape the Indian design community?unity?
Arun: Well, this is a recent tide. When I started designing, hearing about design workshops and seminars was rare. But now things are evolving.
The Dribbble community is also getting stronger. Recently they had a meetup in Mumbai which is followed by a meetup in Bangalore the coming month. There are many designers who are very active online and in communities. These designers being open have helped new designers to a great extent, providing inspiration and solving their doubts.
Saurabh: I can definitely say that India is witnessing a design revolution. Due to which, new entrepreneurs are valuing design and they want to make their product look and feel good, which creates ample opportunities for designers.
Dalpat: Having successfully launched Razorpay 2.0, what is your gameplan now?
Arun: We have just completed our re-branding exercise. Some of our products are very new in the market and require consistent attention. So, for the next couple of months, we will focus on receiving feedback and suggestions from the users and will try to improve our products. Meanwhile, we feel that we can we can improvise our designs by consistent polishing. As of now, our game plan is to constantly update our products and make sure they provide the users the best experience possible.
It was a moment of pleasure to know about the inside story behind Razorpay 2.0. I hope that you guys will like this article and don't forget to provide how does this article inspired you!



















