Assets Generator — Side Project: Case Study
Here is a side project we did. Please do give it a look, it would be really great!
A handy web app for both developers and designers to generate assets.

After moving into full-time product design, I got the opportunity to work as project lead and product designer on one of the side project “Assets Generator” at Iconscout. with a lot of expectations and excitement I started working on this project.
About Assets Generator
Assets Generator is a web app where user can generate assets for Android App, iOS App, Apple Watch App, and for more platforms within seconds.
Why Assets Generator
If you are a designer, you must have faced a situation where a developer asks you for assets in different sizes.
“Hey you, I need icons in 24×24 and 64×64” — developer.
and the designer has to export all the icons in different sizes. almost every designer have faced this, even I’ve gone through this during college days. but at company what if designer is not available? we’ve seen things are getting delayed because of assets.
Also, there are many developers who design app by themselves and download assets from the web. during development and even during submitting apps on the store, they need assets in specific sizes. if user want to use any icon as app icon/logo, again user has to go on other sites to make it for play store or app store by adding the background.
To make these easy for both designers and developers, especially for developers, we decided to make this assets generator.
But there are other generators also available !! — you.
yes. absolutely yes. there are other generators also available. that’s why I needed to do proper research.
Research
I almost tried 15+ assets generator. but all of them were made for a specific platform. like, few of them was only for iPhone which generates only 1x, 2x and 3x. one was on only for android. plus, few generators was missing most of the sizes.
So, if user wants to generate for iPhone, iPad, and Android, user has to go for all three generators. which leads a waste of time.
Therefore, A assets generator that we are making, where user can generate assets for multiple platforms at the same time within seconds is needed.
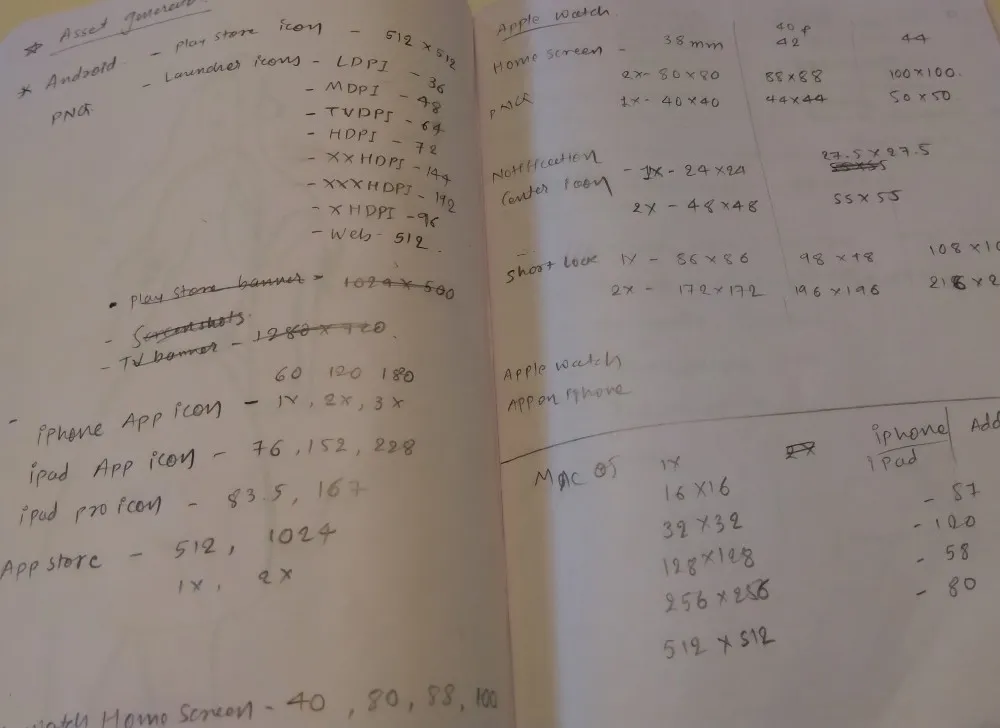
I started writing requirements, did research on which platforms user need assets in different sizes, what are the sizes needed for particular platforms.

Decided features after research
- Generate assets for different platforms
- Add background color
- Option to change icon size after adding the background color
- Dark/light Mode
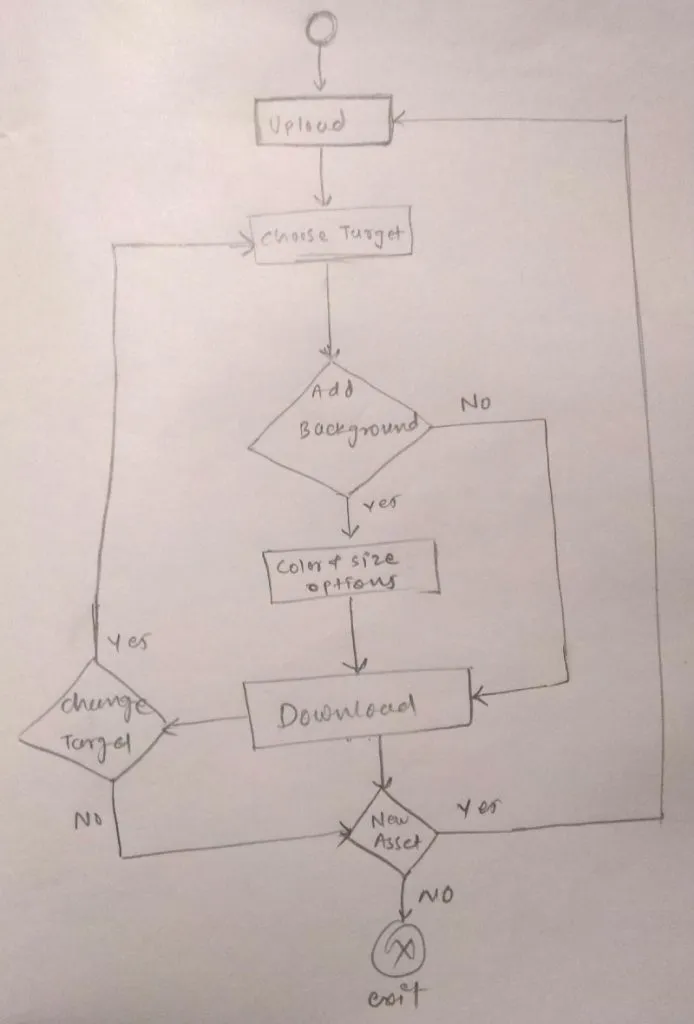
User flow & Wireframe
The goal was to make this process as simple as possible. so I quickly have drawn user flow and wireframe for the better understanding of flow. user flow and low fidelity wireframes always help. it saves time, makes it easier to spot usability issues, and lets me focus on creating a solid user experience.


Design Execution
At iconscout, everyone gets freedom on making a certain decision. As a project lead and product designer, it was my responsibility to make a decision about typography, color scheme, illustration, and final prototype.
So here is typography and color scheme that I’ve used in assets generator.


Illustration
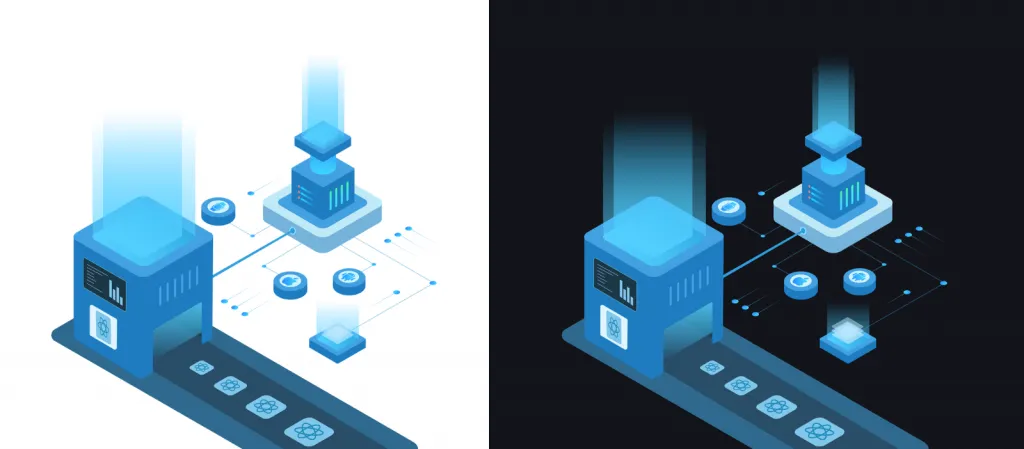
I wanted to design an illustration that shows, assets are getting generated in different sizes. I’ve seen people go with isometric illustration where they need to show some processing. So, I decided to go with the isometric style. I wanted it to look good in both light and dark background. this was my first try on isometric and here is outcome:

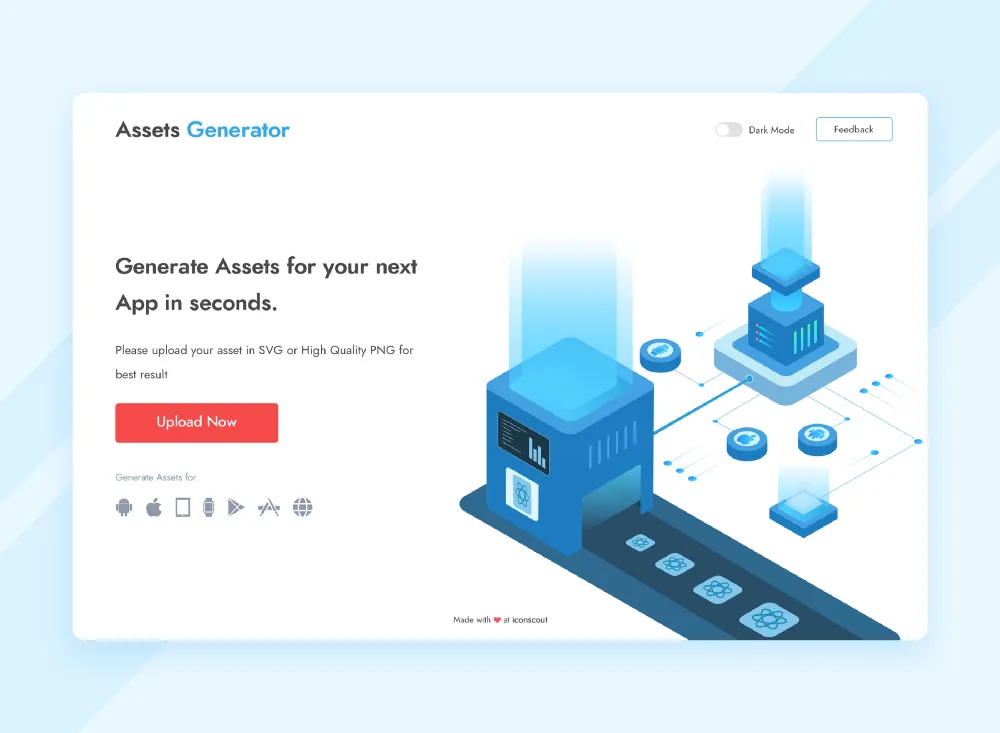
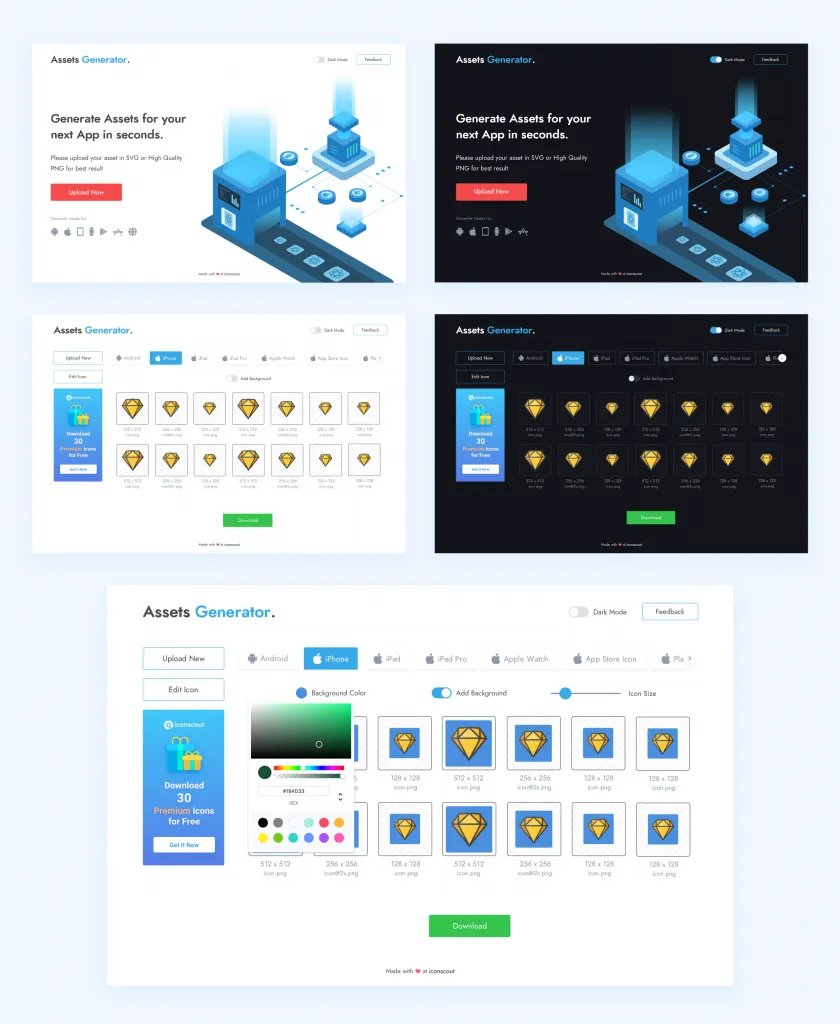
Design Prototype
As per the user flow and wireframe, I started designing on the tool. I used Sketch for the designing.

I wanted to fit design in a single page without scroll so that user get everything easily. the design contains one slider to select the target platform. asset preview area. options for background, toggle to switch the dark/light mode, a button to upload a new asset, a download button, and a button to redirect users to our icon editor where user can edit SVG icons.
you can see/test it on https://iconscout.com/asset-generator#
Rejected Iteration
before this final version, one earlier version was rejected because of less user research and their needs. here is rejected version:

Issues
- Long user journey
- User have to upload the same asset again to generate for another platform
- No option to Add background color.
These issues lead to bad user experience. after that, I worked on everything again to make the final version.
Final Thoughts
This was a fun and challenging project for me. And I learned a lot in the process. One thing to keep in mind is: define the problem as specific as possible! understand the users and see what they are facing, what they need, and what we can offer them.
Thank you for taking this time to read. Give claps if you liked it. I’d love to hear your feedback and suggestions.