7 Best Wireframe Tools Every UI/UX Designer Should Know
Wireframing is crucial for any web or app designing project. It helps the designers and stakeholders to focus and develop the structure. Here is our pick of the top 7 wireframe tools for all UI/UX designers.
Wireframing is a significant part of every UX/UI designer's job. Wireframes are like the blueprint that tells which elements go where and how users will interact with them.
Gone are the days when app and website interfaces could manage to be clunky, full of unmatching bright colors, and hard to navigate. Today, users take no time to leave the app or website if the user interface is challenging to navigate.
There are overwhelming numbers of free wireframe tools in the market that promise professional-looking wireframes. However, not many of these stay true to their claims. Among so many choices, it is hard to choose the best wireframe tool suitable for your business.
Before you jump into the list, let's first discuss the essential features to look for in the wireframe tool.
Important Things to Look For While Choosing a Wireframe Tool
Price
Of course, price is one of the prime factors when choosing any software. Not every designer can afford to pay the high cost of using wireframe tools. Although there are various free wireframe tools such as Pencil, Figma, and Adobe XD, you need to pay a fee to use the advanced options. Most wireframe tools start from $9.99/month.
Fidelity
Fidelity defines how advanced your wireframe is. Wireframe tools have three types of fidelity: low-, mid-, and high-level fidelity. In the end, you must carefully choose what kind of fidelity you need in a wireframe tool. This is necessary because not all free wireframe tools provide high- or even mid-level fidelity.
Export/Hand-off Option
After completing the design, it is time to hand them over to the developer. Although most developers can work from the screenshots of your designs, most advanced wireframe tools include a hand-off feature that allows you to export the individual items (such as buttons and icons) into HTML; this makes development faster and easier.
Collaboration
It is improbable that UI/UX designers would work alone. In most cases, designers will work in a team and need a collaborating tool to share ideas and make changes. Moreover, in today's remote work environment, you must be able to share your work digitally.
Most free wireframes provide limited collaboration, while the advanced options provide unlimited collaboration. So, before you jump in with any wireframe tool, see if there is a collaboration feature.
Ease of Use
While most software is intuitive and easy to use, many wireframe tools are clunky with non-intuitive interfaces. Avoid such wireframe tools that have a steep learning curve. The software you use should be light and easy to use without requiring you to waste precious hours to figure out how it works.
Web-based or Desktop Version
Some designers like web-based applications due to ease of use and remote access, while others prefer desktop versions. Today, most software programs are web-based, and not every one of them provides desktop versions. An example of this would be Wireframe CC, which is entirely web-based. Therefore, ensure that the wireframe tool you are eyeing has the version you prefer.
We have created a list of top free wireframe tools so that you don't have to waste your time trying those that don't work for you.
Let's get started!
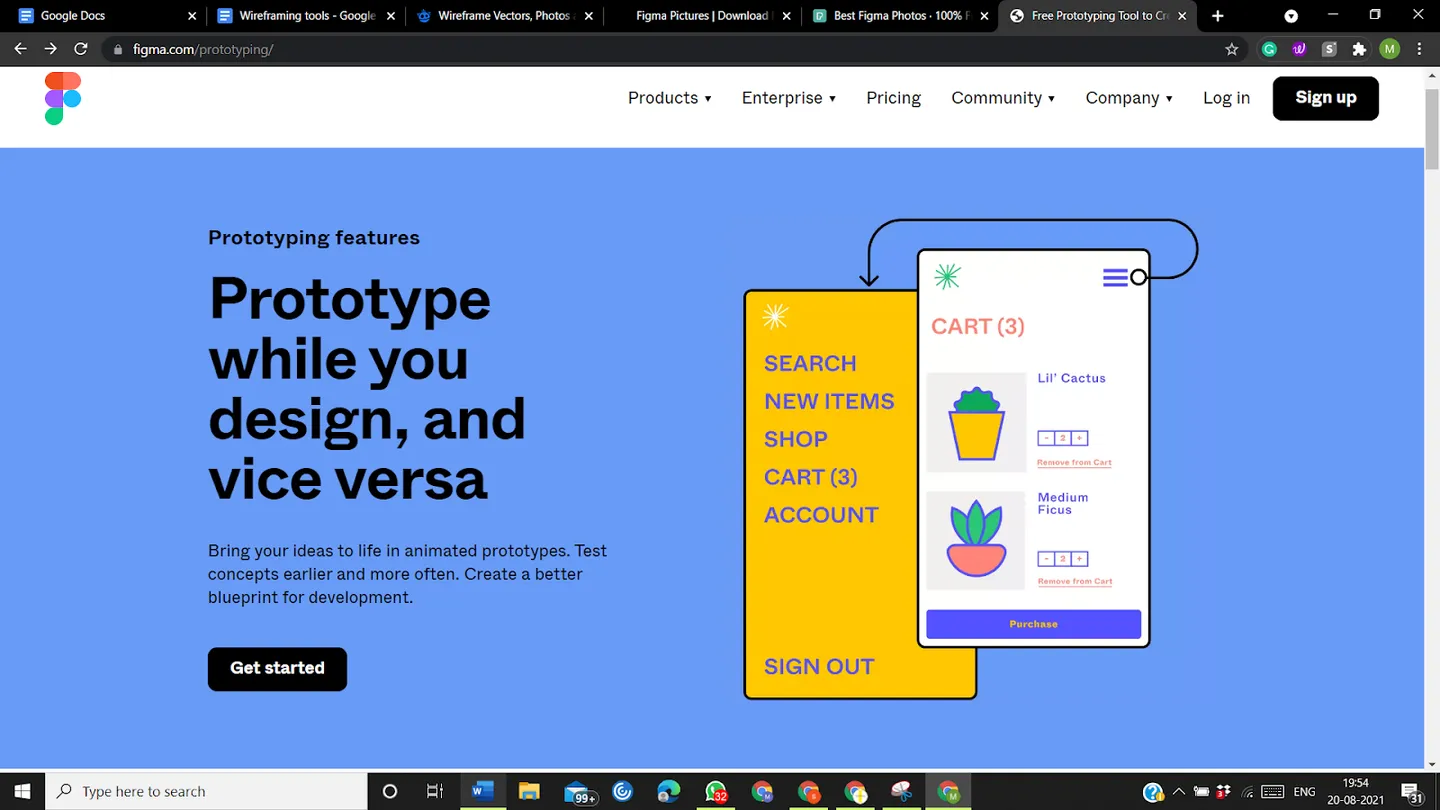
1. Figma

- Platform: Web-based, macOS, Windows, Linux
- Price: Free (up to 3 prototypes); the professional plan starts at $12/user/month for unlimited prototypes
- Fidelity: High fidelity
Overview
Figma is a robust, cloud-based wireframe tool. The best part about Figma is that it doesn't hold back any features for free users, unlike other free tools.
The process of prototyping is straightforward. You will need to create your UI components or import them from predesigned kits.
Another feature where Figma excels is team collaboration. As it is a web-based wireframe tool, any of your team members can log in and make changes to the wireframe or content whenever needed.
Moreover, team members can carry an entire conversation within the design file. There is also an option to leave sticky notes.
2. Mockplus

- Platform: Web-based, Windows, macOS
- Price: Free
- Fidelity: High fidelity
Overview
There is a reason why Mockplus is a popular choice among many UI/UX designers. Other wireframe tools make it easier for designers to generate wireframes quickly, but Mockplus goes one step further.
It allows you to add notes and documentation to each element of your design. Additionally, it lets you create and save documentation in the text editor in the project area, save your style guide, and create and assign tasks for teams.
As the task can be linked to projects, you can improve your feedback process, ensuring everyone is on the same page and misses nothing.
Mockplus, in many ways, is similar to Figma, except for the organization part. With its web-based version, you can create designs within your web browser.
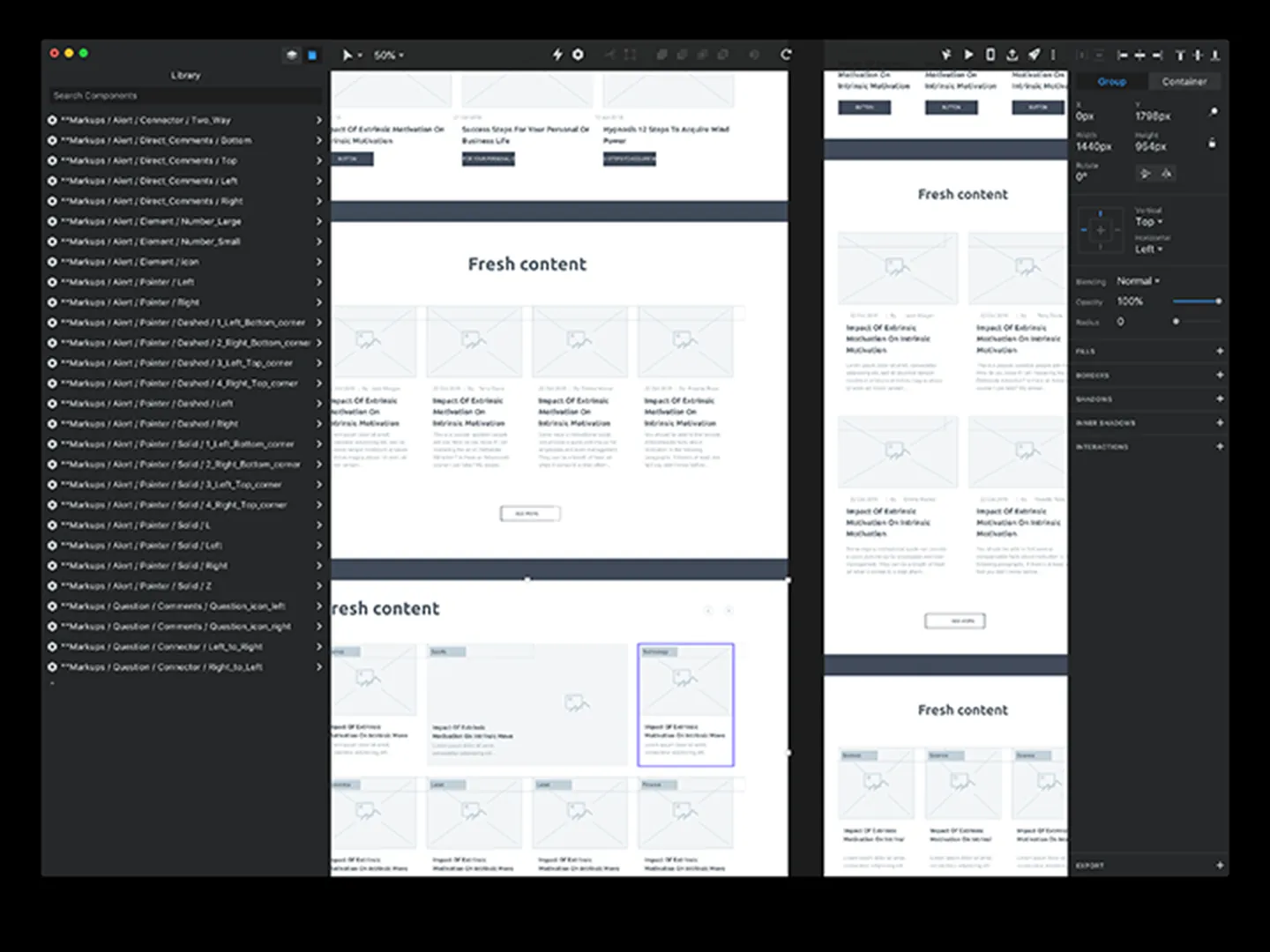
3. Invision

- Platform: Web-based
- Price: Freemium; premium plans start at $15/month
- Fidelity: High fidelity
Overview
InVision is a wireframe tool that became quite popular when many Photoshop users started jumping to InVision, owing to Photoshop's inability to make screens interact with each other.
InVision follows a freemium model, which means you can use it free and extend its functionality using a paid version.
InVision’s free wireframe plan gives all the tools to create a prototype or wireframe one at a time. The free version is more suitable for freelancers as opposed to those working in teams.
If you want to collaborate with your team and create more than one project at a time, you will need to upgrade to its $15/month plan. This plan lets you create three projects at a time while providing access to full features.
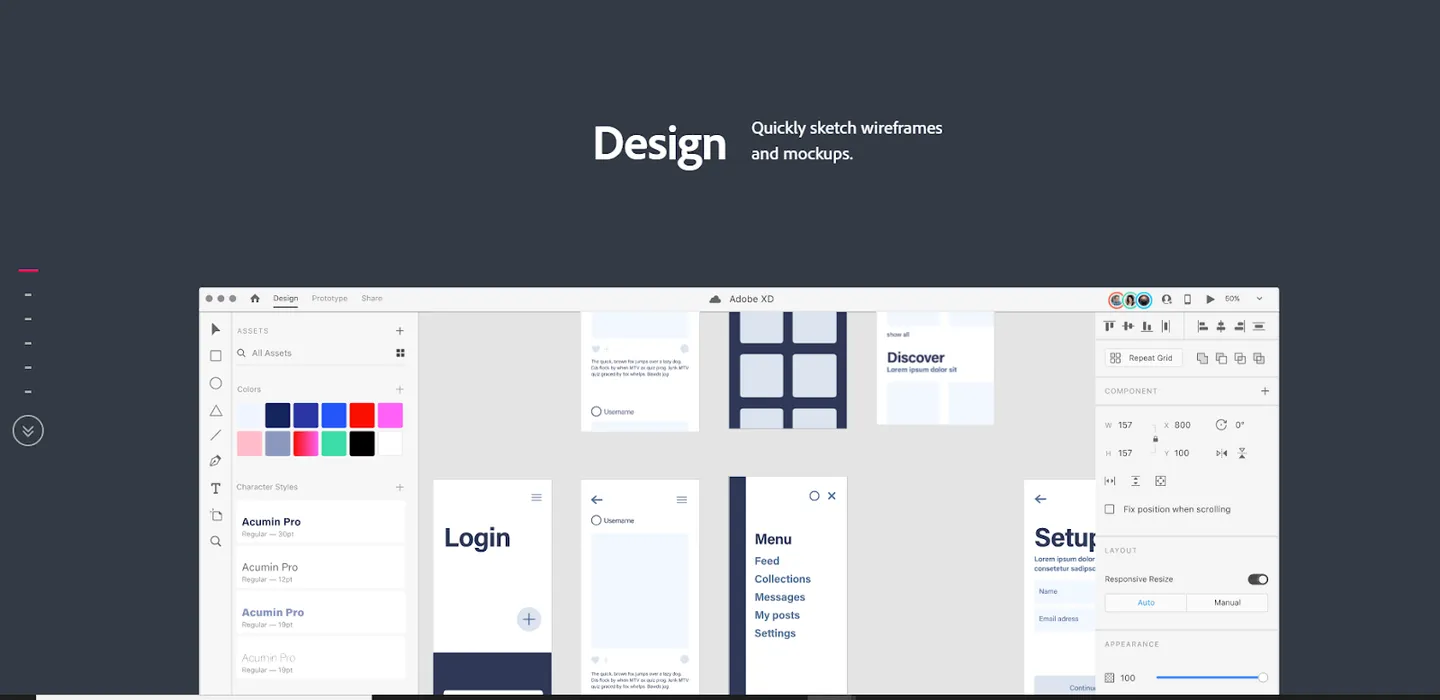
4. Adobe XD

- Platform: Windows and macOS
- Price: Freemium; paid plans start from $9.99/month
- Fidelity: High fidelity
Overview
There is a reason why Adobe products are so popular. They provide all the necessary tools designers need to advance in the UI/UX and designing world. Adobe XD is no different. Since its launch in 2016, it has only skyrocketed in popularity.
Adobe XD is a fantastic choice for prototyping, wireframing, and collaboration. Moreover, it comes with rich resources and guides to help you learn.
Adobe XD includes features for everything, from basic sketches to high-fidelity wireframes. Moreover, it provides you with the option to create interactions to imitate users' flows. It also has an animation tool to create 3D layering.
Adobe XD is popular for its collaboration features. You can work with your teammates in real-time, which is excellent while working remotely. Moreover, your teammates can iterate the design without having to recreate the whole procedure from scratch.
Overall, Adobe XD is a powerful wireframing and prototyping tool. However, although the free plan provides all the available features in the paid version, it only has one active sharing prototype and one active shared design spec. For unlimited sharing, you will need to upgrade to the paid version.
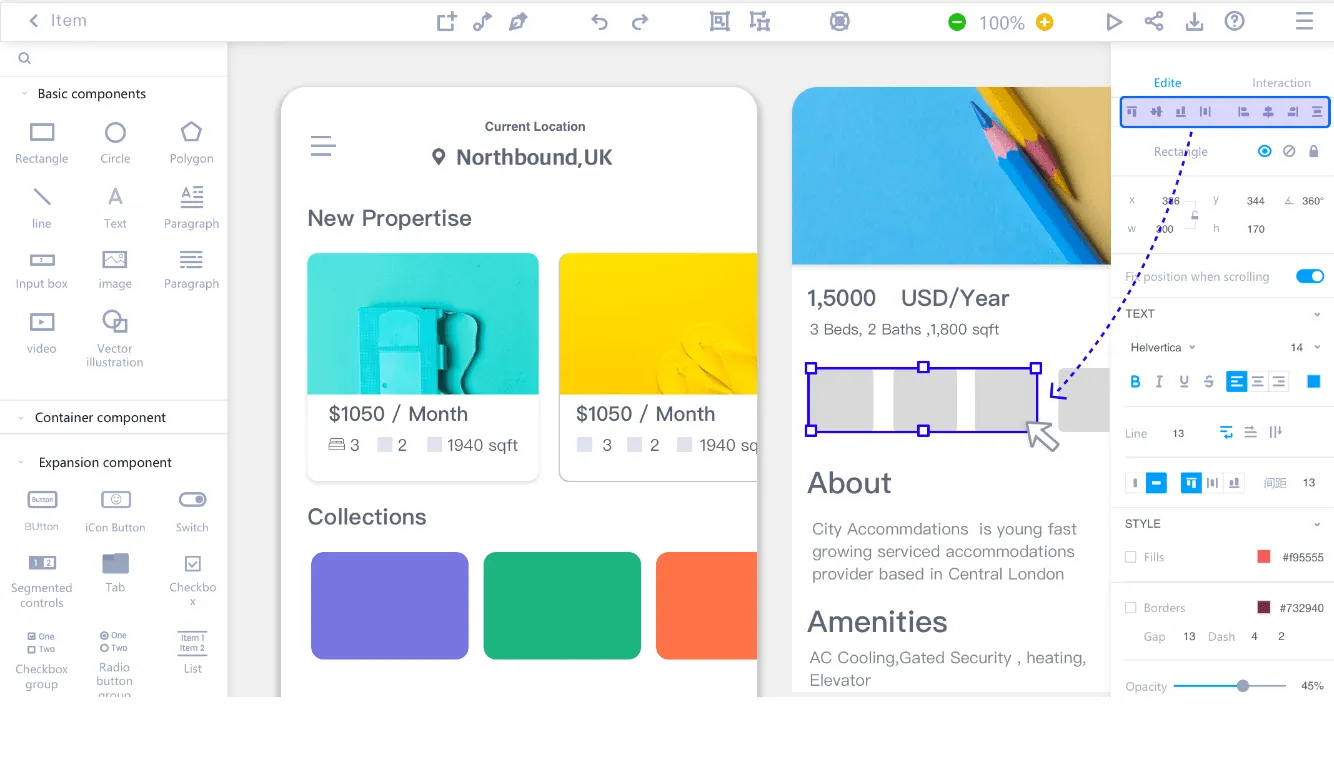
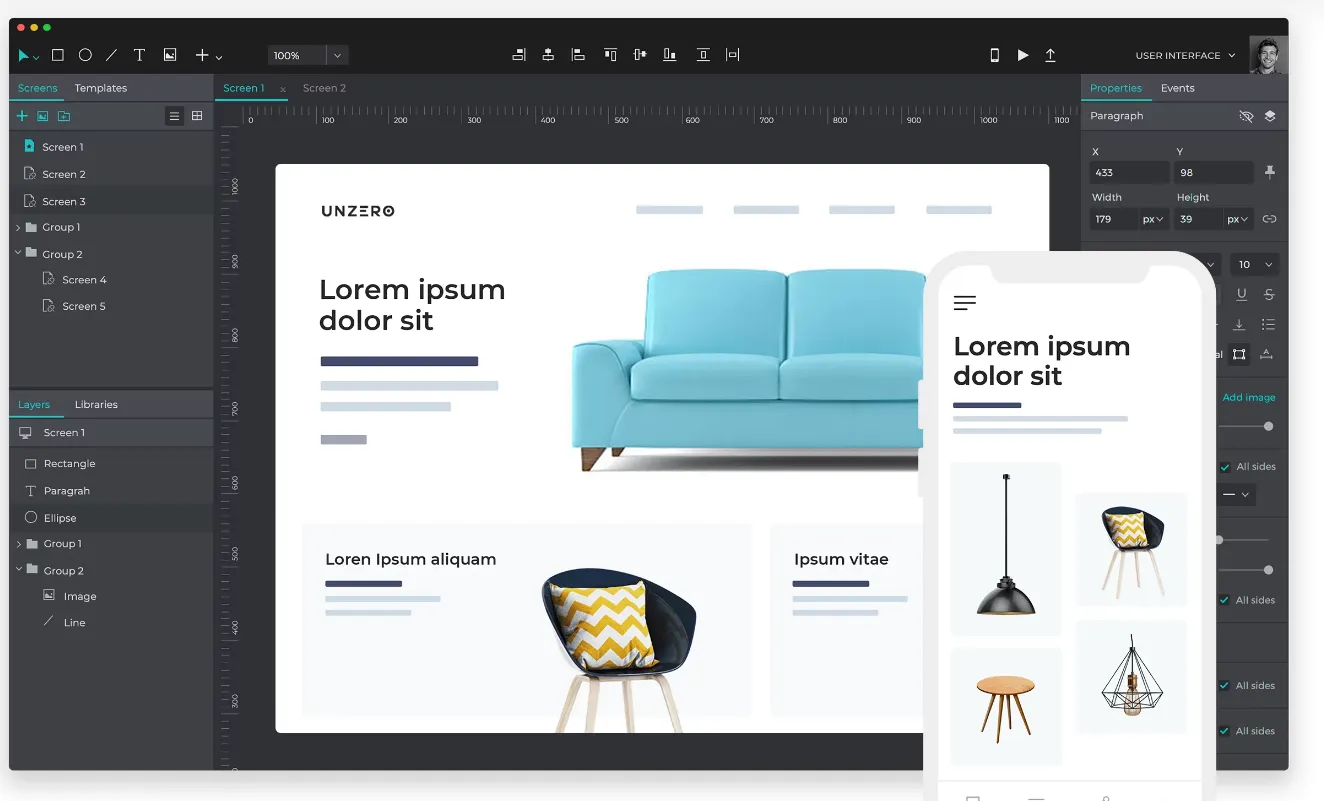
5. Justinmind

- Platform: macOS, Windows
- Price: Free; premium plans start from $9
- Fidelity: High fidelity
Overview
Justinmind is a powerful, free-to-use design software that lets you create unlimited wireframes. Not only is it easy to learn but also fun to use.
Justinmind lets you create and test your prototype and validate it on any device right from the start. One of the most highlighting features is its interactive prototyping elements (e.g., buttons and dropdowns).
Moreover, Justinmind provides regularly updated UI libraries; you can use these predesigned UI elements to wireframe apps before the actual design. This saves and gives you more time to test your prototypes in real life and get feedback.
Apart from that, it is just an easy-to-use tool with a drag-and-drop interface. All the design elements are on the left-hand side, while the files and folders are on the right-hand side. Within a few minutes, you can create an actual, clickable prototype.
Get started with your next project with Justinmind
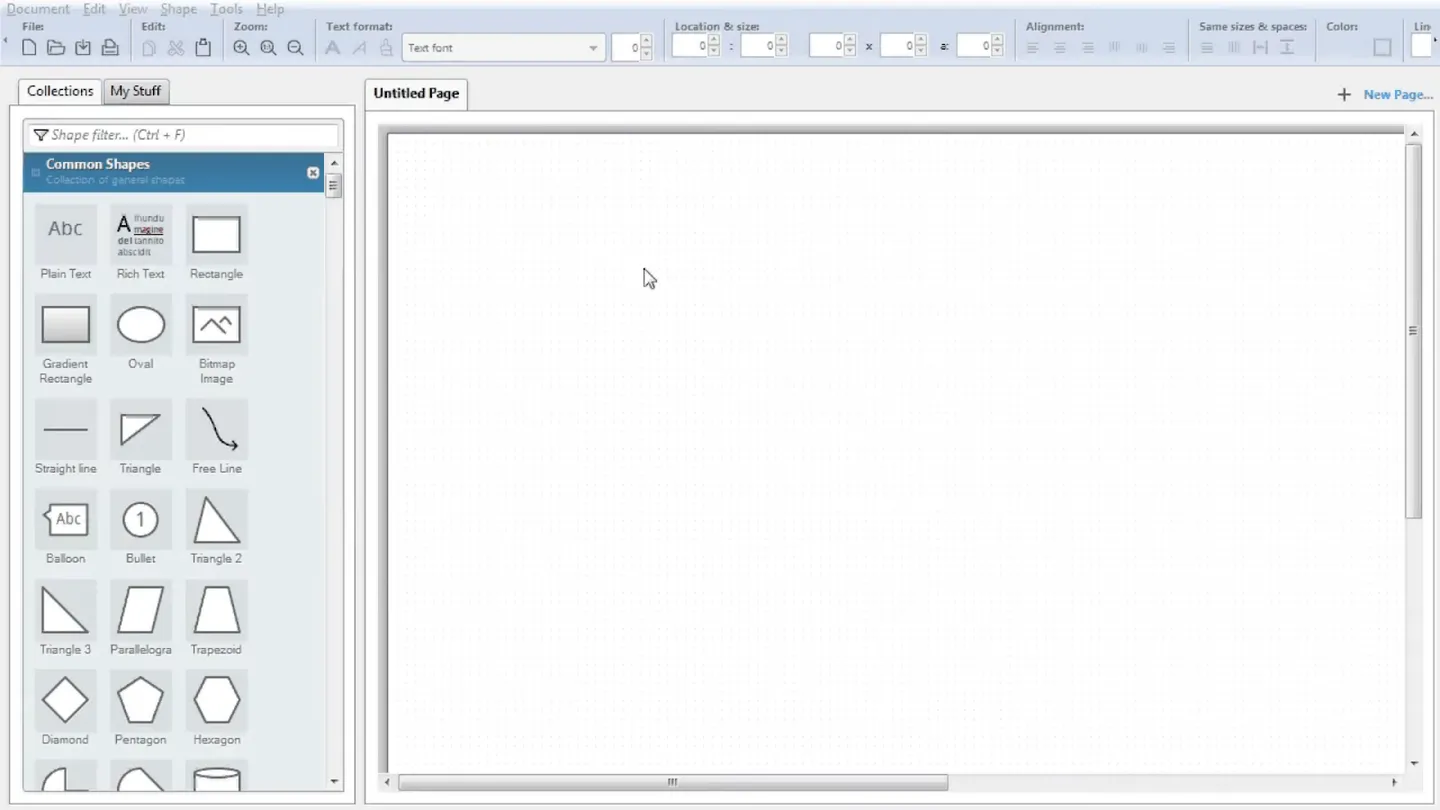
6. Pencil Project

- Platform: Windows and macOS. They also provide it as an add-on for the Firefox browser
- Price: Free
- Fidelity: Low and medium fidelity
Overview
Pencil Project is an open-source, completely free wireframe software to create mock-ups, prototypes, wireframes, etc., for both freelancers and businesses. One of the perks of using Pencil Project is it provides unlimited UI/UX designs and all the other features for free.
Pencil provides many templates for both mobile and desktop to help you create low-fidelity wireframes. Using its " connector " tool, you can quickly connect elements such as wireframes, shapes, and flowcharts. Pencil Project is suitable for basic wireframes and beginner designers.
As the Pencil Project is an open-source wireframe tool, it is maintained by a community of developers. This means that many features are often a work in progress.
Start your next wireframing project with Pencil Project
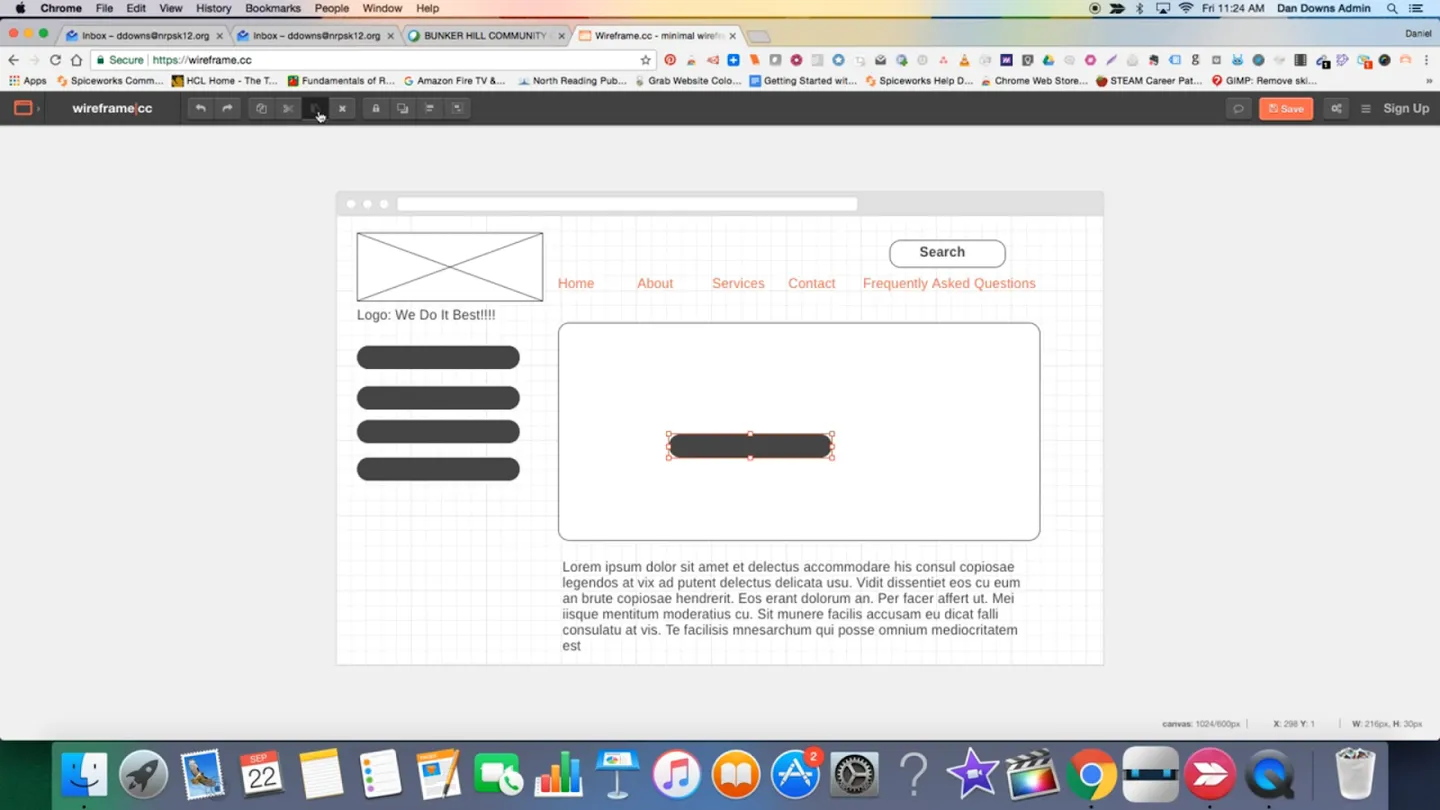
7. Wireframe CC

- Platform: Web-based
- Price: Free
- Fidelity: Low fidelity
Overview
Do you want to put together a simple wireframe within 10 minutes? Worry not because Wireframe CC is your best friend.
Wireframe CC is a minimalist wireframing tool. It reduces the choice phobia for UI/UX designers by reducing the number of toolbars and icons that come with standard drawing tools. Furthermore, you can just share the prototype links with your clients—no need for them to log in to the interface.
Some UI/UX designers find it quite limited in functionality. However, as it is entirely free, we can't complain much. Can we?
As we said earlier, it is a minimalistic platform. It provides only three patterns: web, mobile landscape, and vertical screen mode.
Due to its basic nature, it has no interaction or animation. It also lacks mock-up creation, presentation, prototyping, screen capture, and feedback management. Furthermore, you can create only one wireframe at a time, so comparing variations side by side is difficult.
Overall, Wireframe CC is suitable for low-fidelity design. However, if you want mid- or high-level fidelity, Wireframe CC might not be appropriate.
Get started with Wireframe CC today
As a designer, you are always in need of new icons, UI kits, etc. Creating them from scratch is not always feasible, as it would be time-consuming. Moreover, downloading them from the internet poses a copyright risk, which might get you into trouble.
But, here's the good news! You will never have to search the whole internet for suitable icons for your next prototype, wireframe, or design because Iconscout has them all. Iconscout is every designer's dream.
Iconscout stands out from other design asset marketplaces because it provides access to a digital library of over 3.2 million digital assets. The library offers you illustrations, icons, vectors, and so much more on a single platform. Save your time and get rid of the frustration that comes along with finding UX/UI elements.
It readily integrates with multiple platforms such as Figma, Adobe XD, Sketch, Illustrator, G-Suite, and MS Office to make designing processes faster and more productive.
Create beautiful prototypes using high-quality design assets with Iconscout today
So, there you have it, our pick of 7 Best Wireframe Tools. Although we have handed you the list of top tools, you will need to decide which one works best for you and your team. Each of the above software has its unique features to help you quickly produce professional wireframes. Conversely, they have their downsides too.
Have you tried any of the above free wireframe tools? How was your experience? Let us know in the comment section below.
Visit Iconscout and make the most of our expansive library with 3.2M+ assets - Curated SVGs, Vector Icons, Illustrations, 3D graphics, and Lottie Animations.
Want to share your suggestions or become a part of the community? Write to us on our Community Forum on Discord.
Until then, happy designing!
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.