How to Speed Up Your Design Workflow with the IconScout Plugin for Figma
Get more done in Figma – in less time. Find what you need faster, drag and drop assets, view your past downloads and more.
[Last Updated: Feb 29th 2024]
It’s the start of the week, you’ve got a dozen design tasks pending, Slack messages from over the weekend, a daily standup to attend in ten minutes…and you haven’t even had your morning coffee.
Yep, being a designer can be tough. But it’s possible to improve your design workflow with the right tools, allowing you to prioritize and focus on what truly matters instead of getting bogged down by unproductive tasks. Intrigued? Here’s how to use the IconScout for Figma to speed up your design workflow.
What is IconScout for Figma?
With IconScout for Figma plugin, you can find and insert millions of design assets – without leaving Figma! You’ll get access to a wide variety of resources including vector icons and illustrations, Lottie animations, as well as 3D assets like 3D icons and 3D illustrations.
How to install IconScout for Figma
Watch the video below to learn how to use IconScout for Figma (and other popular design tools), or scroll down for a written version.
- Visit IconScout for Figma.
- Click Install Now.
- Click Install in the top-right corner.
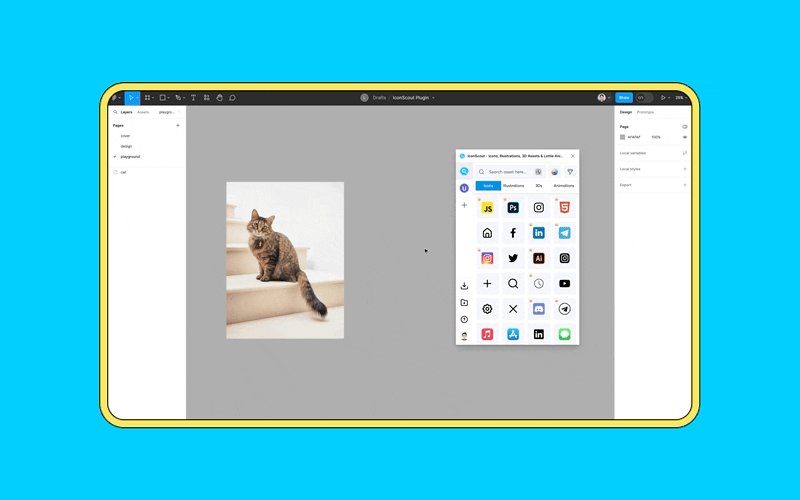
And that’s it! Open any Figma file, right-click and hover over Plugins – you should see the IconScout plugin. Here are some of the useful features you that are included in IconScout for Figma
What to expect in IconScout for Figma
1. Guest mode
🎉 Big news! IconScout for @Figma just leveled up with Guest Mode.
— IconScout (@IconScout) September 6, 2023
No account with us just yet? No worries!
Explore the basic features of our plugin in Figma without signing in to IconScout, it's that easy.
Check it out now: https://t.co/GnJs2ifxgv pic.twitter.com/wL5oLhSDKi
If you don’t have an IconScout account just yet, no worries, you can enjoy and test the water of some of our basic features. When you are all ready, explore even more when you sign in to IconScout
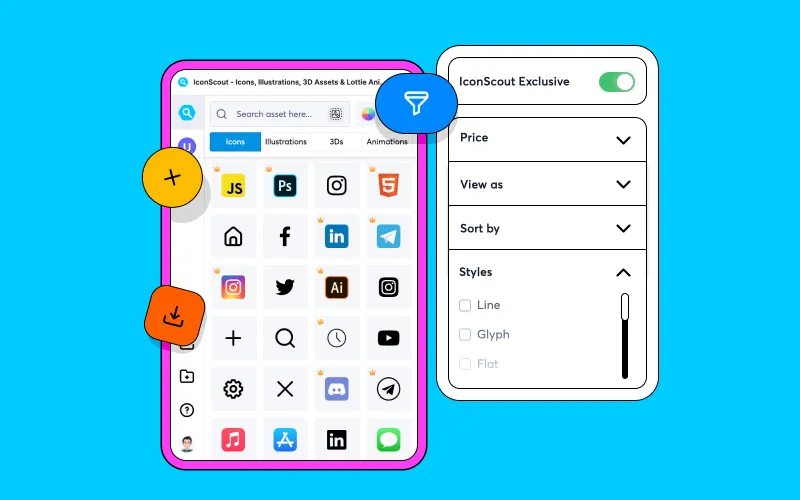
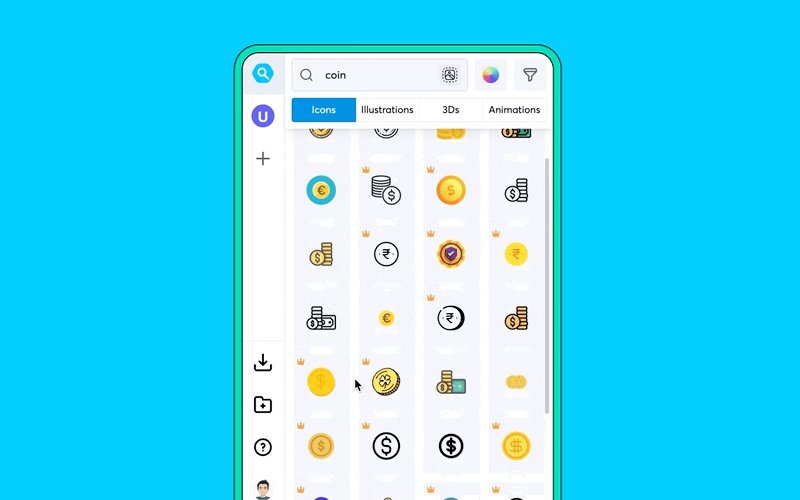
2. Find the perfect design assets
With IconScout for Figma, make use of these search filters to find stunning icons, illustrations, Lottie animations and 3D illustrations more efficiently:
- Sort by relevance, popularity, latest or featured – These options let you find design assets that are most relevant to your search term, most popular with the IconScout community or recently uploaded.
- Filter by free or premium – Whether you’re on a budget or you’re not yet subscribed to IconScout’s All Access plan, you can narrow down the design assets to show only the free options.
- Search by style – For icons, you can specify a various style – such as flat, line, colored outline, glyph, isometric, doodle, gradient and rounded. This helps you keep your icon design consistent.
- View as individuals or packs – Individual asset searches are useful if you need to find a specific design asset to fit your prototype. Searching by asset packs is useful if you need to find groups of related assets that share the same theme and design.

If you're looking for a design asset you've used previously, IconScout for Figma has a My Downloads button to view all your past downloads. This feature allows you to search through your prior design assets quickly.
Another effective method to find assets is by following your favorite designers. You can utilize the Follow feature on IconScout for Figma and add them to the side panel. This way, you can also perform a quick search for assets from those designers.
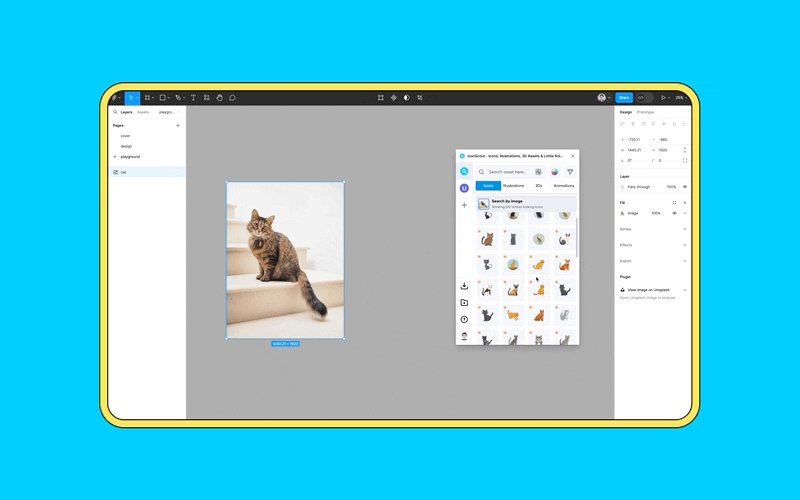
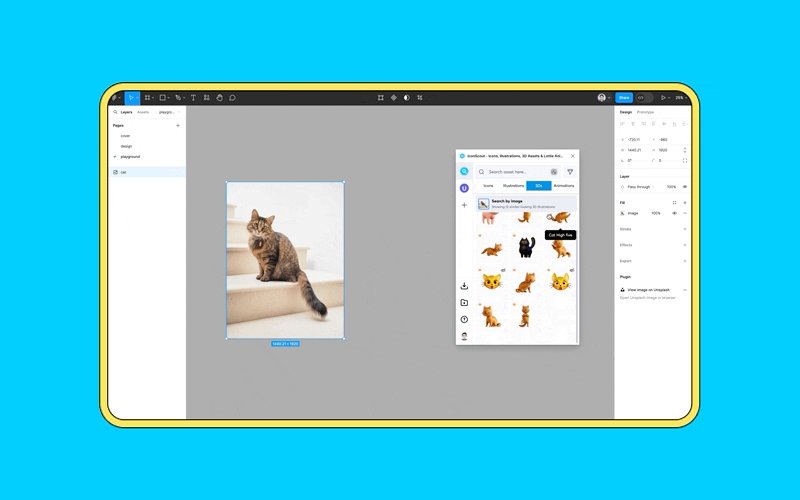
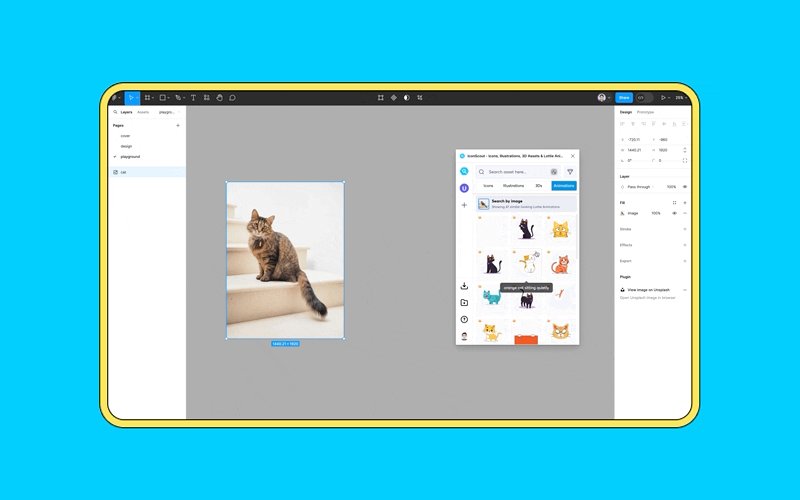
3. Reverse Image Search feature
If you're struggling to find the right words or you're not exactly sure what an object is called, Reverse Image Search offers a seamless way to search for design assets using visual references. This feature eliminates the need to formulate and type out search terms. Simply select the object within your canvas and press the search button to uncover design assets that are similar looking to your image.

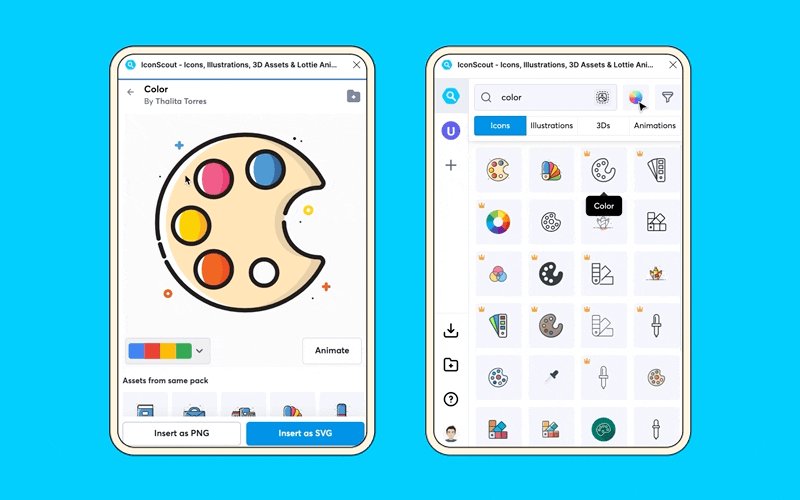
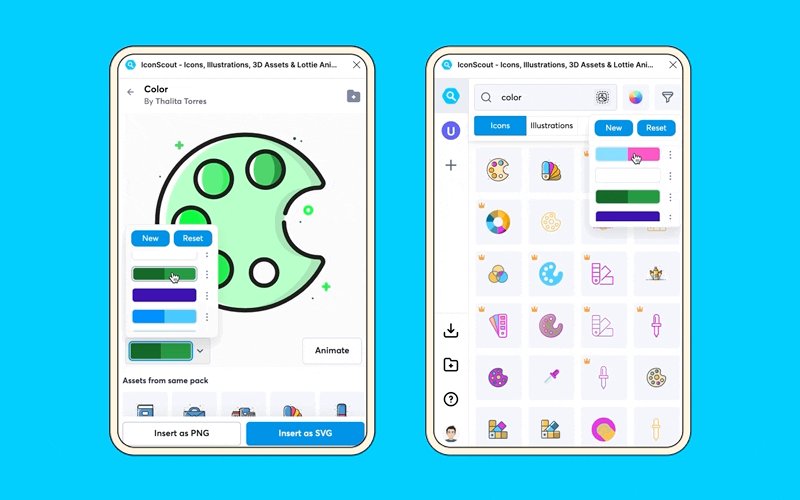
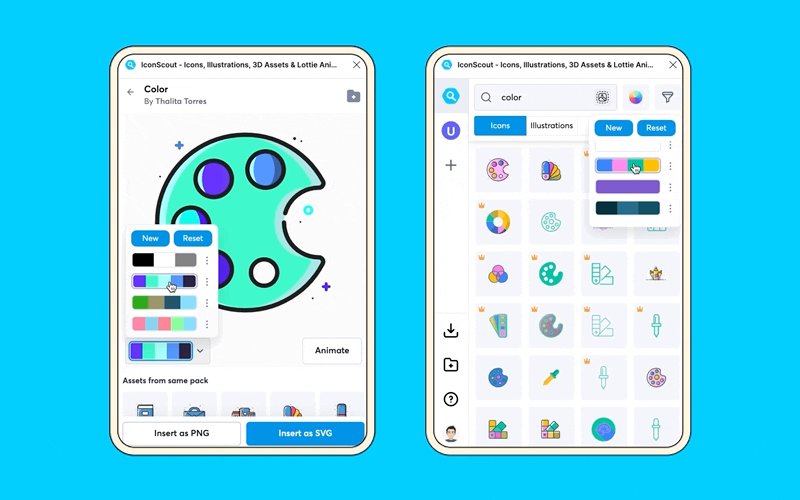
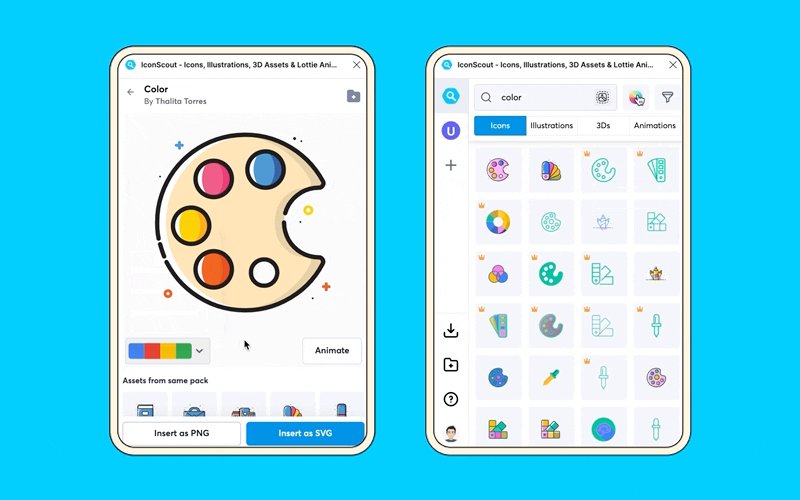
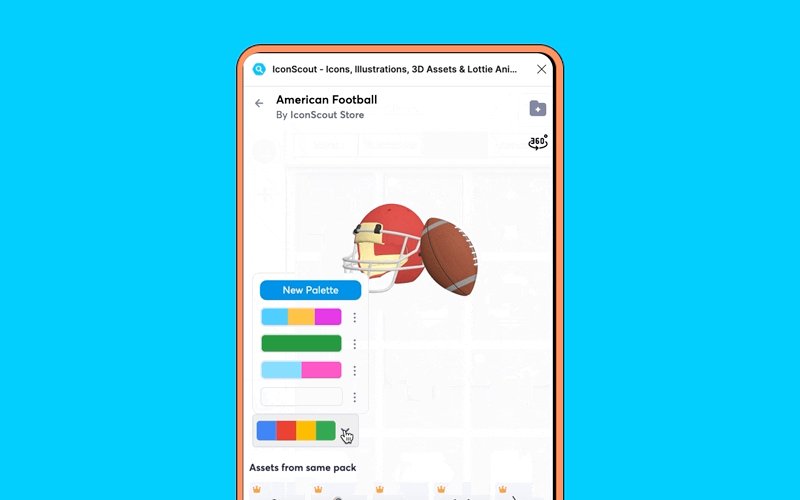
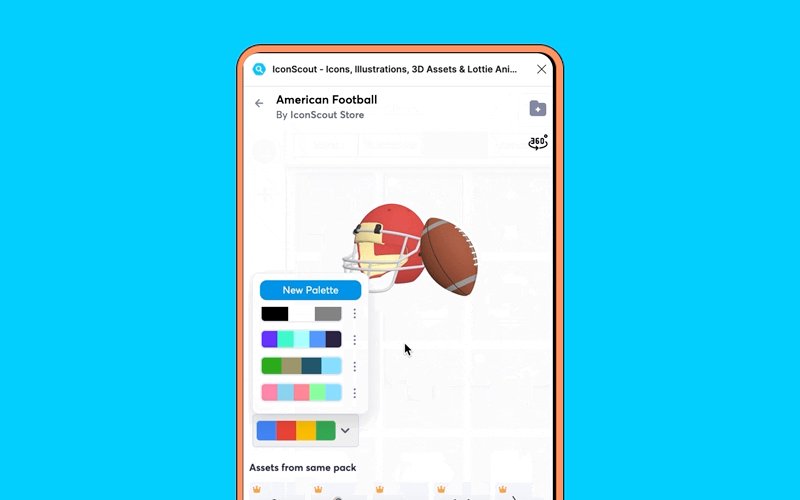
4. Customize the color to your exact needs
To modify the color of your icons and illustrations, click on the color palette button located on the main plugin page. This action allows all assets to be displayed in the selected color palette.
Alternatively, clicking on a design asset will open a Product Description Page (PDP), where the color palette option is also available. For animations and specific 3D illustrations, the option to swap colors can be found within the PDP.

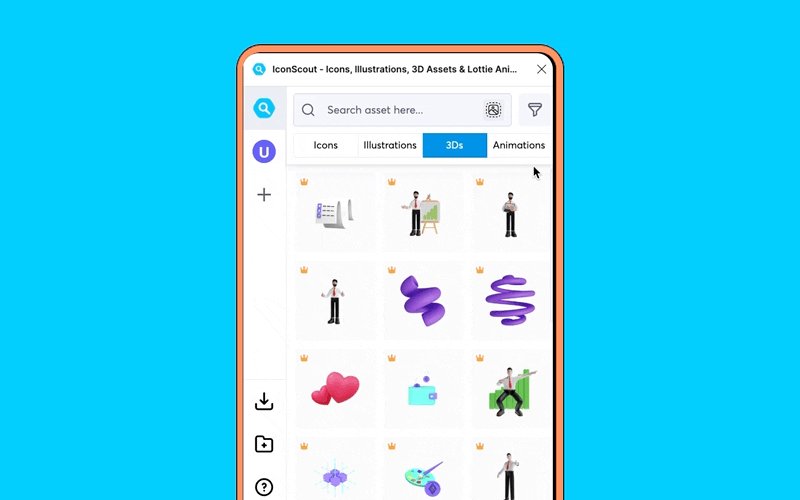
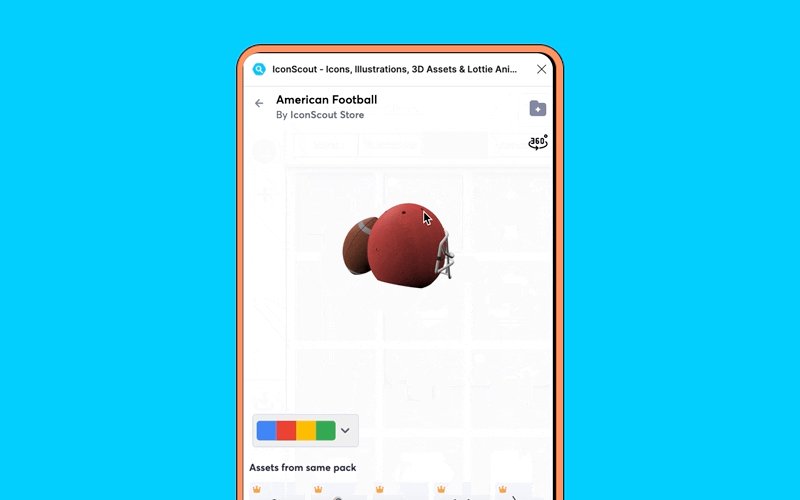
5. Rotate 3D illustrations in 360°
With the latest updates, IconScout for Figma now includes a built-in glTF 3D editor. This allows you to select the specific angle you want for your 3D illustration and insert it directly into your Figma project. These assets can also be further customized by color, offering enhanced flexibility and creativity for your designs.

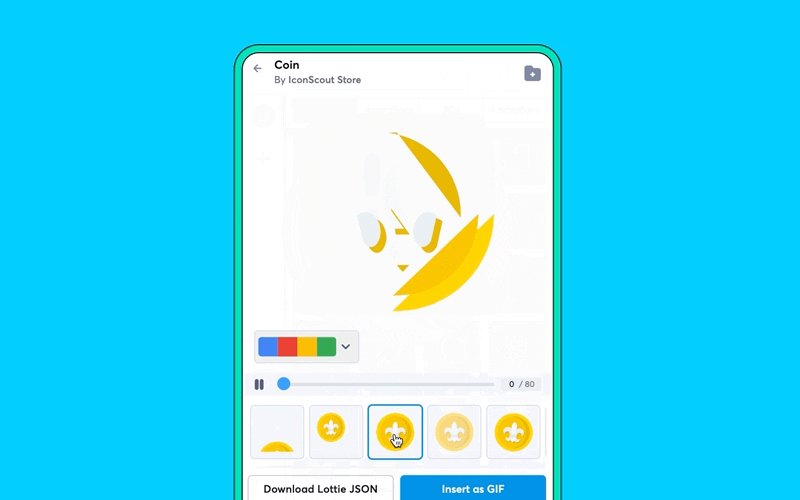
6. Animation presets
Another feature that is now available in the IconScout for Figma plugin is the ability to animate your icons and illustrations with just a press of a button. Explore a variety of animation presets and effortlessly transform your static SVGs into animated graphics, adding dynamic and engaging elements to your designs.

Check out the IconScout plugin for Sketch, Adobe XD, Canva and more
Don’t use Figma but still want to speed up your design workflow? No worries. The IconScout plugin is also available for Sketch, Adobe XD, Canva, Adobe Photoshop, Adobe Illustrator and more. Check out IconScout’s full list of integrations with your favorite design tools.
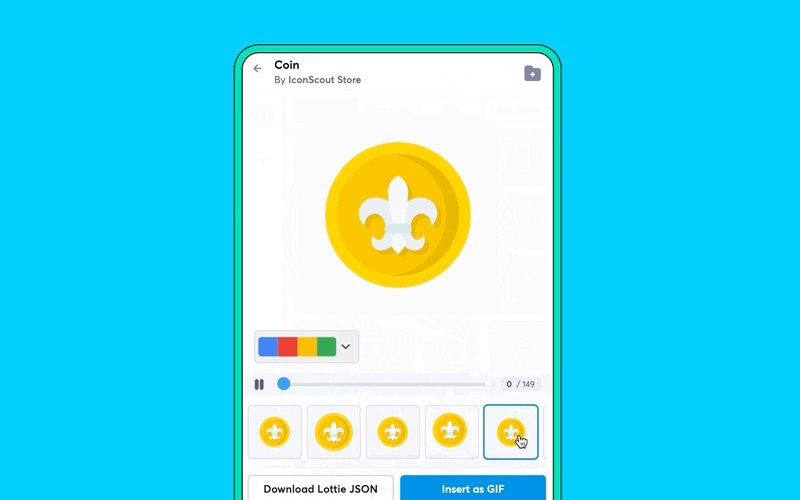
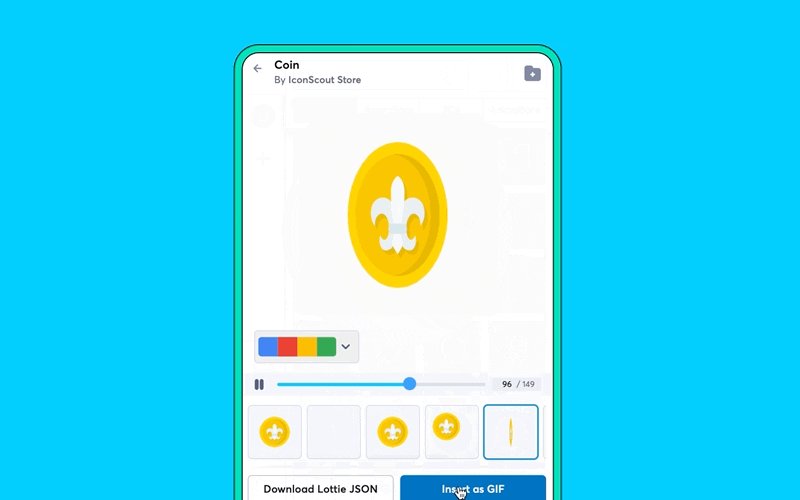
We also have a range of conversion tools available on our website, ensuring that you have everything you need to convert your files. Whether you need to convert a Lottie, SVG, or even a PNG/JPG file, we have you covered. You can also select the Lottie animation you like by copying the specific frame in an SVG file format and using it in your designs.
Find the perfect Lottie animation you like and copy the specific frame in SVG file to use into your designs. Scale your animation to fit your website, mobile app and more with without losing resolution.
You can also download the IconScout Desktop App for Windows and Mac – this lets you drag and drop design assets anywhere, even if the application doesn’t natively support the IconScout integration.
For more design tips, check out the more articles on the IconScout blog. Until then, happy designing!
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.