
The Beginner’s Guide to Interaction Design (IxD)
Interaction designers certainly have a heavy task at hand because creating conversations with users is more complex than you think.
Interaction design (IxD) has been around for a while - before we even recognized it as the term it is today. In fact, the term was coined way back in the mid-1980s by the designer of the first ever laptop, Bill Moggridge, and human-computer interaction (HCI) designer, Bill Verplank.
These days, the term interaction design has evolved to become its own subset under the umbrella of user experience (UX).
If you are not familiar then that is what this guide is for as we will cover everything from what it is and the dimensions, to some good examples for better understanding of the concept.
What is interaction design?
Interaction design, also known and abbreviated as IxD, has been in our everyday lives even before the rapid growth of technology. Think about when you use the automated teller machine (ATM) to withdraw money. You’ll have these little moments of interaction:
- The screen prompts you to insert your card and enter your pin number.
- Once your pin is entered, the machine shows text on the screen that indicates the options of what you can do.
- Once you click on an option, you’re prompted with more questions, such as how much money do you want to withdraw.
- You add in the amount you want to withdraw.
- The machine asks you to confirm whether this is the correct amount.
- Finally, the machine shuffles out your cash.
- Before the service ends, the machine asks you if you would like to print a receipt before your service ends.
Every little moment above - whether the machine is asking you a question, or letting you know what to do - is an interaction to help you achieve your goal of withdrawing money. Interaction design focuses on making these small moments meaningful.
But interaction design is not just for ATMs - it’s used on almost every product, service or system from websites and apps, to digital products and other machines. When we use products, systems, or services, we rely on factors such as sounds, text, and motion to understand if it is responding to us, or what we should do next.
A good interaction design breaks these communicative aspects into easy informational snippets or cues that are simple to understand for us to achieve our goal.
A super simple explanation of interaction design would be: it is how interaction is designed between the product and the user. Basically, just think of it as building a conversation between the product you design and the people you design it for.
Interaction design is making that conversation seem natural and human-like. It should reflect how conversations flow between humans - or as close to that it can get. This, in turn, gives the user a meaningful and helpful experience which avoids them from bouncing out or dropping off, or being frustrated with the overall product or service.
Why is interaction design important?
When we use a printer and the ink runs out, a message will appear on the software telling us to replace the ink cartridge for it to continue working. Without these messages or interactions, we wouldn’t be able to identify what caused the issue, right? That’s because we are not the product, service or system. Instead, we rely on these moments of interactions for us to understand and complete the journey with the product.
On the other hand, every moment of interaction counts as a business opportunity. For website or app design, interaction design can reduce the probability of a user from bouncing out or dropping off. Interaction design nurtures helpful conversations with the user to achieve their objectives with your product - this can be using animation to signal a response from the website, call-to-action (CTA) buttons with easy-to–understand text, and easy-to-recognize icons.
Through great interaction design, this can bridge any gaps of communication between the user and the product, system, or service, and allow users to achieve their objectives in the most efficient way. This means an interaction designer certainly has a tough job of making the most complex tasks seem accessible and easy for people to use.
What is interaction design versus UX?

As we’ve mentioned, it is a subset of UX design. UX design is all about designing a product or service that is easy, helpful, and delightful for users. Interaction design helps drive that.
In fact, a great interaction design affects the UX design. This is because interaction design focuses on making small moments of interaction which make the overall product a more interactive one - hence affecting the overall UX.
Additionally, UX design mostly centers around the product usability and the overall experience with the user. Interaction design uses principles of UX design such as user research, human-centered design and more to create moments that resonate with the user. In a nutshell, interaction design is a crucial component of UX and both roles go hand-in-hand.
What does an interaction designer do?

Being an interaction designer is no easy feat. Here are some key responsibilities.
- Understand user profiles and create a positive user experience: Interaction design is all about creating user experience and nurturing that conversation. An interaction designer must understand the targeted user profiles in detail to best create an experience or conversation that would resonate with the user.
- Assist with UX design: Interaction design is a subset of UX. It’s likely that the interaction design will work closely with all touchpoints of UX designs as each of these are likely to have moments of interactions. This means interaction designers are likely to be involved in the build of all pages within the website.
- Create prototypes and user testing: Of course, website designing is about building prototypes. However, it is likely that you’ll have to improve your initial prototype overtime to enhance and improve these small moments of interaction. In this process, interaction designers often conduct user testing to see the effectiveness of their design with their targeted users.
The five dimensions of interaction design
These dimensions make up the core principles that interaction design focuses on - all of these dimensions together define user actions and their interactions on how they use the product.
All of these dimensions are taken into account by interaction design to ensure that they are creating conversations that will fare best with their targeted user.
Words
Words, or text, are extremely important. This is what allows users to understand the product or system - it is the core bridge of communication. Words are used to label buttons, call-to-actions, communicate information, and so forth that allows the user to achieve their goals with the product, service or system. However, these words must be straightforward and succinct for the user to easily understand - it should communicate information to the user, but not to the point that it will overwhelm them.
Visual representations
Humans are generally very visually-driven beings. This is why interaction design takes into account graphical elements such as the icons, typography or images it uses. For example, there are certain icons that are more recognizable than others. Visual representations also supplement the first dimension - words.
Physical objects or space
We have to note that users may not only use one device, and not all users will use the same one all the time. Additionally, products and services are more than just devices, you have supplement objects such as a mouse for your computer. Interaction design factors in these physical objects to better understand how to communicate with the user.
Additionally, the physical space is also identified. This refers to the physical space the user interacts such as in a shopping mall, an office space, or in a crowded train. Both factors affect how the user interacts with the product, service or system.
Time
The time of elements such as videos, animation or sounds are important to understand - this offers feedback to the user’s interaction. It can be used for the user to note how much longer they have to complete an interaction.
Behavior
Interaction design revolves around user behavior, which is why it’s only appropriate that one of the dimensions focuses on their behavior. This is where we understand how they interact with the product or service, and how they react. Their reactions are also dependent on the previous four dimensions, and whether its designs create meaningful positive experiences that they are likely to use and enjoy.
What makes a great interaction design?
Usability
The usability of a product can be summed into this question: "Can users use this product?". Obviously, the core purpose of creating a product or service is so that it can be used. Hence, design interactions that nurture usability is fundamental to interaction design.
But there are a few factors that affect the usability, which are:
- Learnability: How fast can users learn to interact with the product?
- Flexibility: Does the product offer multiple ways for users to interact?
- Efficiency: How quickly can the user complete the task at hand?
- Error rate: How frequently does the product fail to perform?
- Satisfaction: Is the interaction enjoyable for the users? Does it meet their expectations?
- Error recovery: Last but not least, how quickly can the system recover from any errors?
The user’s mental model is important to understand as this helps create an experience that the user will want to go through.
Design for people
Remember, interaction design is building a conversation between the product you design and the people you design it for. Hence, never forget who you are designing for - the users!
Your design decisions should be made based on these specific groups of user personas. With that interaction designers work hand-in-hand with UX designers to profile these users and create an overall product or service that is relatable to this group.
Design Iteration
A good interaction designer constantly works to improve the overall user experience - we all know that a first draft is never the final draft. Interaction designers are likely to find themselves creating multiple design drafts to solve a user's problems, and even test it out on select user groups to see what works and what does not.
Ergonomics
Interaction design is more than just design, it taps deep into the consumer’s mental model to understand how they interact with the product. This is why interaction design also takes into account psychology principles with a predictive model such as Fitt’s Law.
According to Fitt's law, the time required to move to the target area rapidly, is a function of the ratio between the distance to the target and the width of the target. In simple words, the bigger the object is, the faster users can point towards it.
You can use this approach both through touch in real life, such as with your hand or finger, as well as virtually using a pointing device. Web designers use this law while designing buttons and menus. The main goal here is to remove human error, improve productivity and enhance safety.
Examples of Interaction Design
Apple messaging swoosh sound
The swoosh sound on Apple’s iMessage system is a classic - once that sound comes out, you know your message has been sent.
Skype’s end call sound effect
Skype, which is a messaging and video call platform, has been using this sound for years to signal that a call has ended. Because it has been utilized so much, this familiar sound doesn’t need to be explained - most know what it indicates without even having to look at the screen.
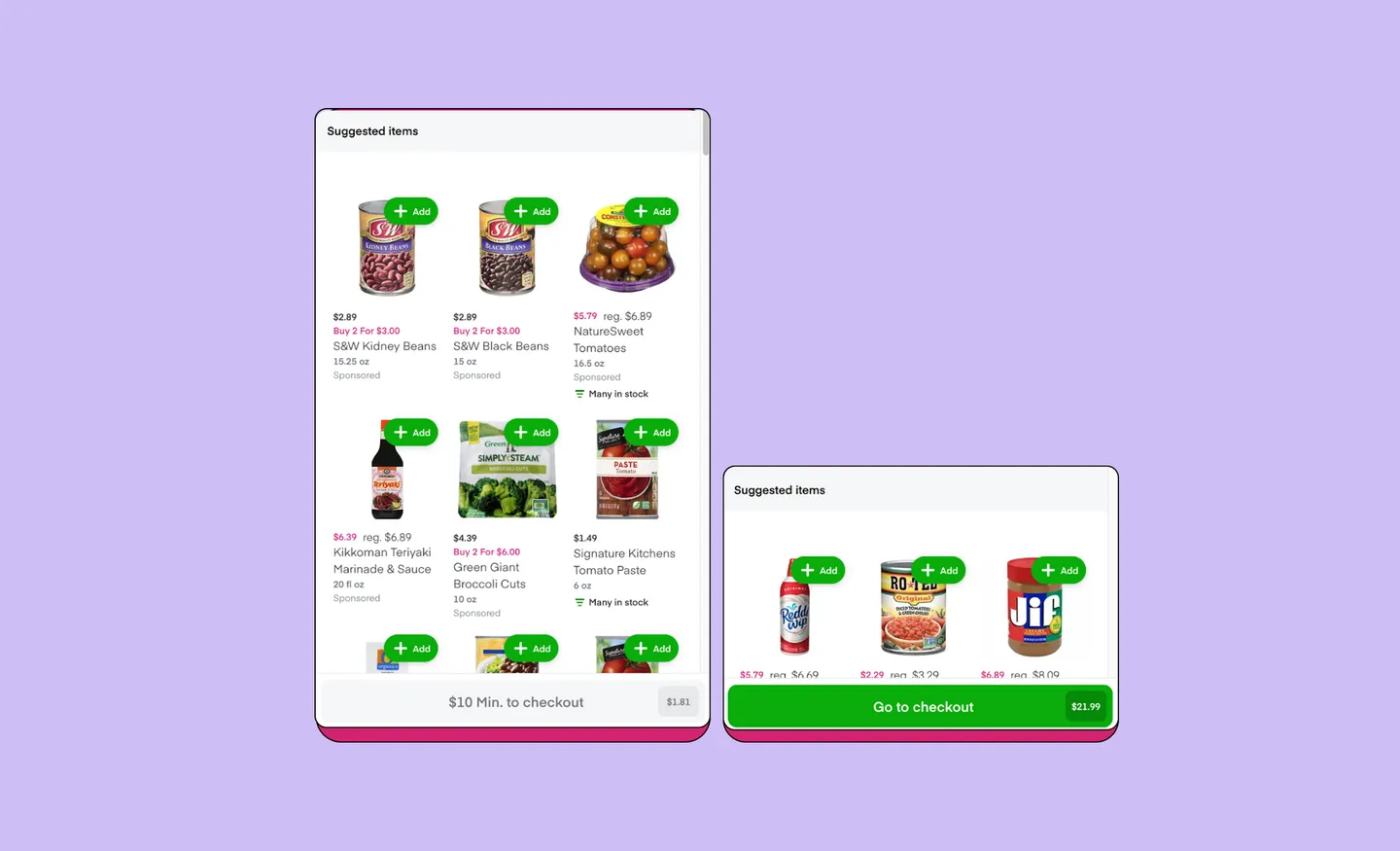
Instacart’s checkout

Another example would be the checkout page of grocery delivery and pick-up service, Instacart. Because the service requires a minimum amount to checkout, the button is clearly grayed out with text that informs the user they need a minimum spend to successfully checkout.
Once the minimum spend is met, the button changes to green - a color that is universal for “go”, which signals to the user that they can now proceed to checkout.
Get free assets to enhance your interaction design
If you are keen on learning interaction design in more detail, check out some courses. We’ve linked below the pages to interaction design courses on Udemy, Coursera, and Skillshare.
- Interaction design courses on Udemy
- Interaction design courses on Coursera
- Interaction design courses on Skillshare
And if you ever put your knowledge to practice and are in need of some design assets, know that IconScout has tons of free design assets that could prove very useful for interaction design.
Also, with an IconScout All Access subscription, you can access the entire library of millions of icons, vector illustrations, 3D illustrations, and Lottie animations!
But until then, we hope you’ve learnt a thing or two about interaction design with us!


















