
Inspiring Web Design Concepts with 3D Graphics
A good web design can help a business grow tremendously and the ones with 3D animation are the need of the hour. Here is a curated list of some web designing inspirations for you. Enjoy!
After the vivid span of the flat illustration trend, 3D Graphics are back with diverse and bright performance in Web Design interfaces, advertising graphics, and animated videos. In recent times, 3D Animation has been mentioned by many UI/UX design trends and media resources.
Therefore, more and more designers, developers, and marketers are using Motion Animation in their websites and landing pages. 3D Graphics was introduced in 2011 when the concept of Java and HTML was introduced. 3D animation has been a rage since then. It has been continually developing, and new trends are introduced with time.
A great website is a necessity for growth in the business. A website is a lot more than just a collection of images and content. The future of any business depends on a website. Check out our collection of web design concepts with 3D Graphics showing a variety of artistic palettes and style approaches. Enjoy and get influenced!

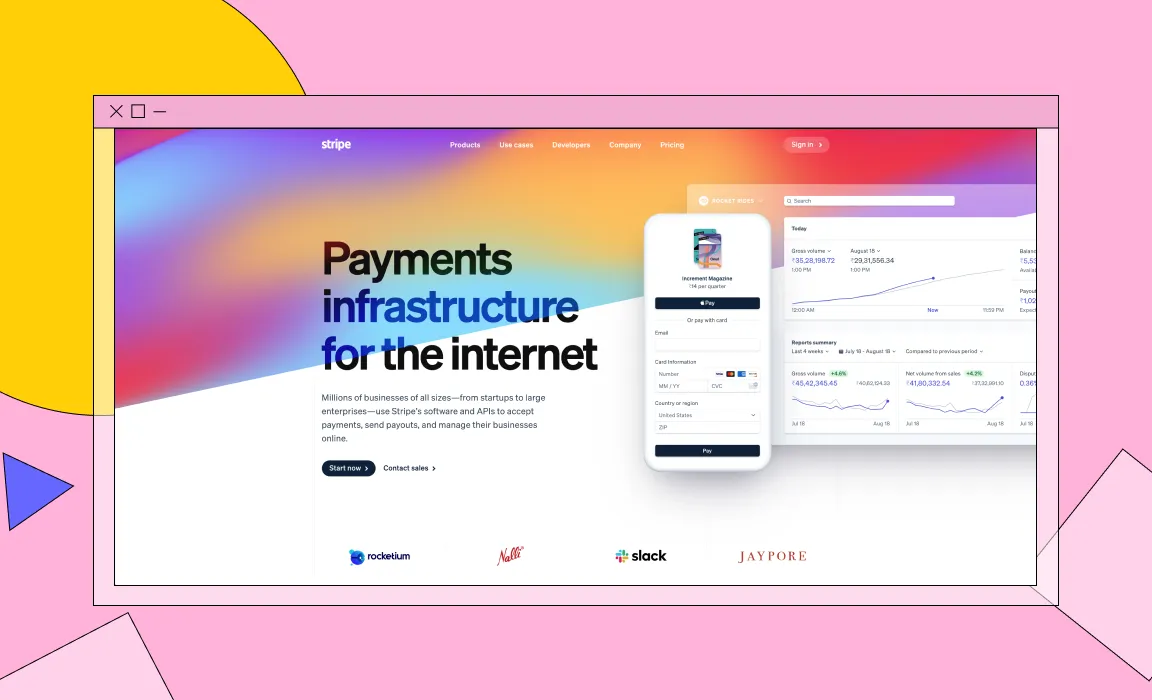
The fantastic and beautiful concept of 3D graphics can be found on this website. It implemented a variety of menu options uniquely and stylishly. When you visit the payment platform of the Stripe website, you can see the beautifully designed 3D elements and effects. It was the concept of Bill Labus. Motion graphics were created and implemented in this web design using WebGL. In addition, three.js was used as an advanced-level framework to conceptualize WebGL. This great work makes it easier to set up lighting, materials, and load objects, etc.
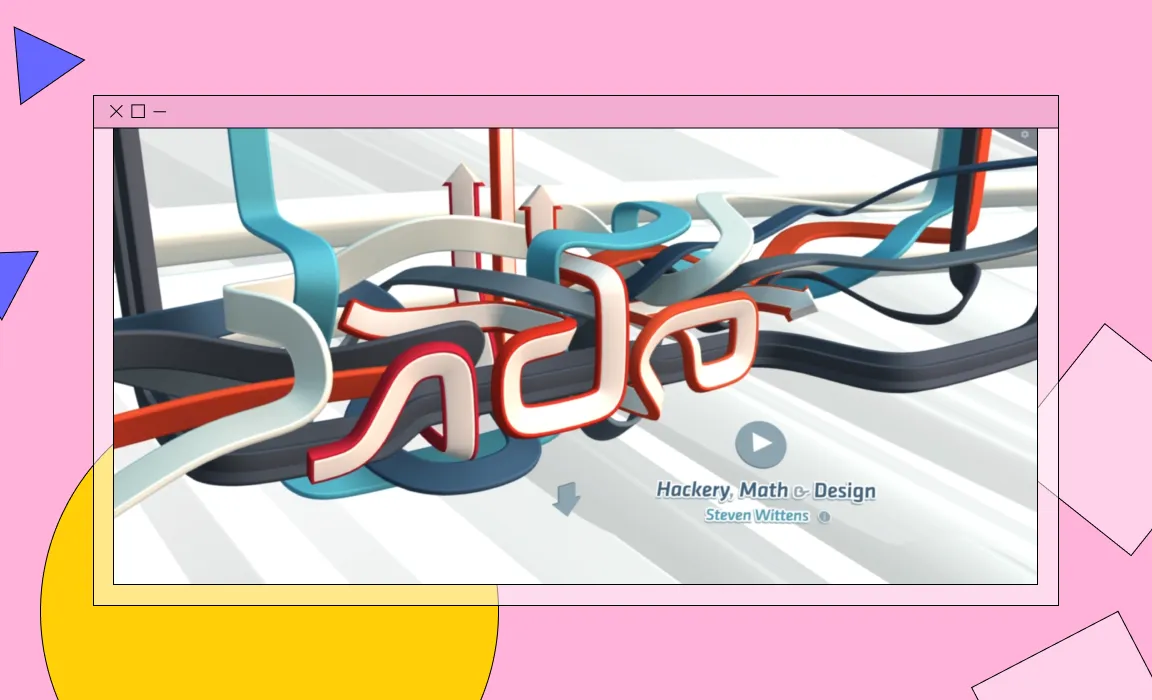
● Acko.net

Acko.net is the website of Steven Wittens. He is an accomplished web developer, and Acko.net is based on the drawn inspiration of street art. The site comprises an awe-inspiring animated header designed with the concept of 3D animation and graphics. Even though it is a straightforward design, the execution of this 3D design concept is quite impressive. As per Steven Wittens, he executed this web design based on a 3D effect using CSS 3D and WebGL. He also created a 3D video showcasing the animation effect of the header.

Campo Alle Comete's website was designed and initiated to promote an Italian wine called Campo Alle Comete. However, after its launch in February, the web design has won many accolades, and the reason behind it is not far-fetched. The design in this site portrays a floating city implemented in 3D effects and graphics. When you see this floating 3D effect, the only thing that comes to mind is the creative intellect put into this web design and how it flawlessly merged with the application. Two studious Italians, AQuest and Monogrid, implemented this great concept of 3D effect in this web design, and they used three.js with GSAP and WebGL.

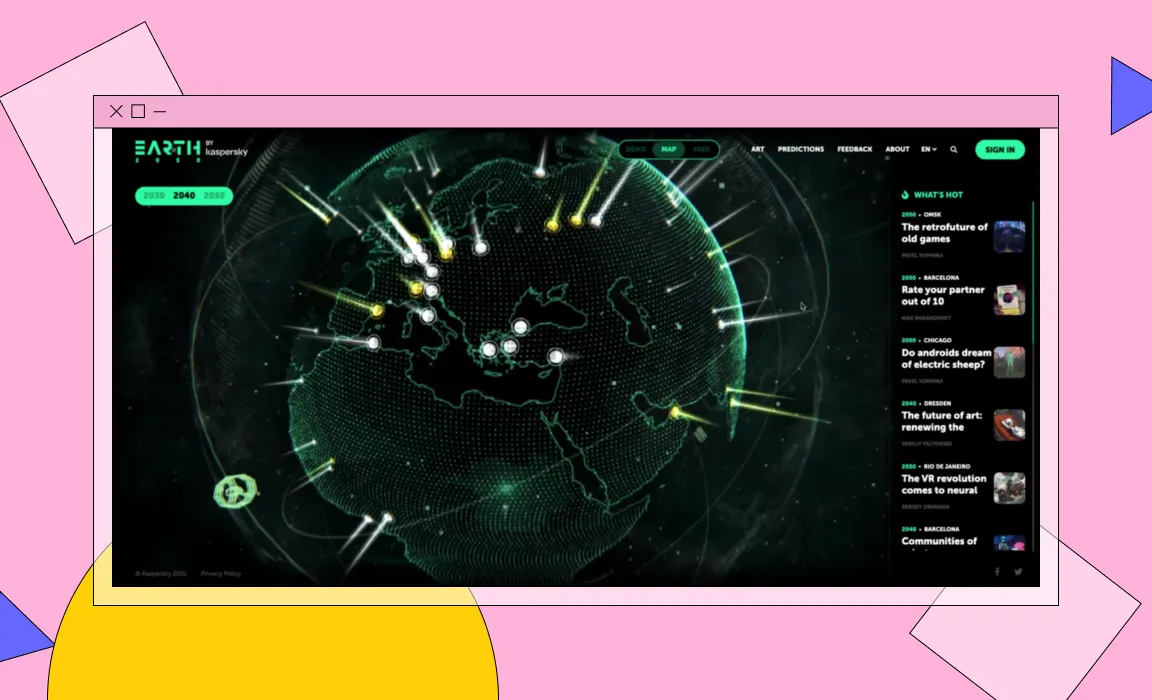
Kaspersky- a cybersecurity company on the occasion of its 20th anniversary, has launched a project to invite users to debate about the future of the world and opportunities or threats it may bring. Earth 2050 is a website designed and created by Possible, a studio situated in Moscow. Earth 2050's only motive was to invite designers and illustrators to upload their predictions and visualizations of the future through an interactive portal. The landing page of Earth 2050 exhibits a rotating planet-Earth, further subdivided into geographical areas. Each of them portrays a forecast on a specific aspect of life in 2050.
Designers, developers, and Illustrators are invited to upload their work or composition. On the other hand, members of the public can put their individual perspectives and comments about whether such work and precautions will come true or not. The team of Possible, a Moscow studio, explains that this web design concept was inspired by PC games such as Civilization and UFO. The final outcome of the website concepts of 3D graphics was initiated using the combination of WebGL, CSS#, HTML5, JS, and PHP 7.
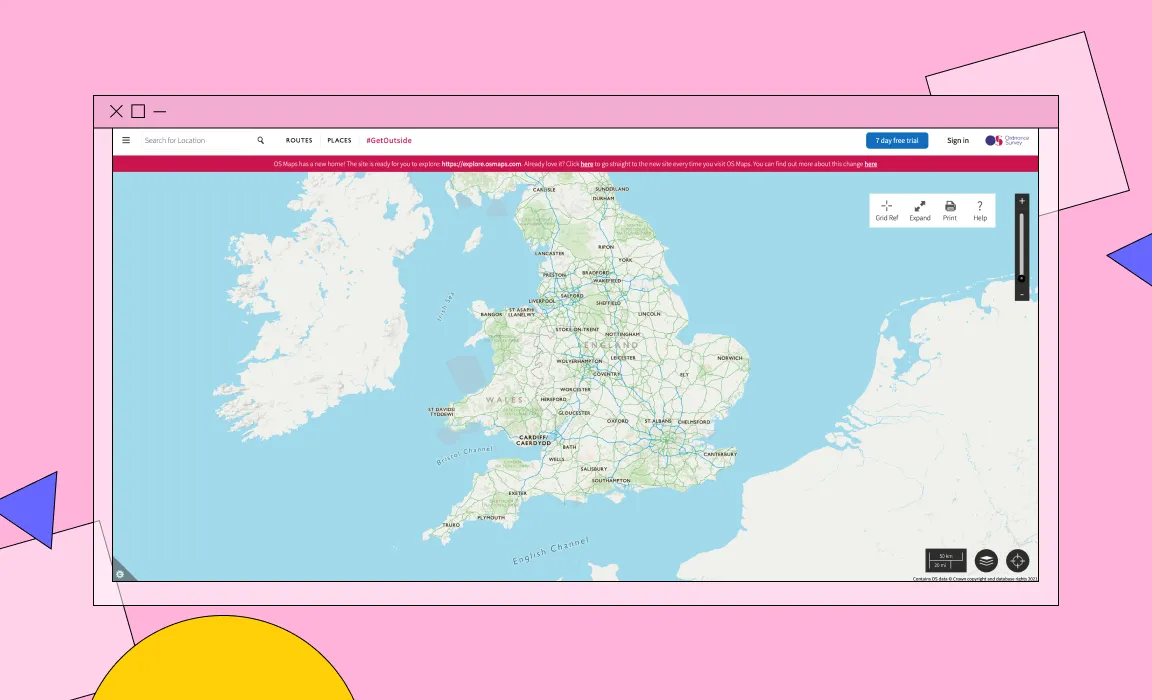
● OS Maps
*add screen capture of OS Maps website*

Os Maps- National Mapping Agency of the United Kingdom. Ordnance Survey is also known as the world’s biggest producer of maps. OS maps website updated its web design with accurate 3D mapping and graphics of the countryside of Britain.

Titouan Mathis is a web developer situated in Strasbourg, France. He created and developed a simple website to link out to his Instagram, Studio Meta’s site, and Twitter. Then he decks up his site with a splash of animated 3D graphics, three swirling patterns, looking super stylish. This 3D graphic was created and initiated using CSS, JavaScript, and HTML.
Mathis said about his inspiration for this stylish 3D effect-
“The inspiration mainly came from things I come across during my day. Sometimes all these things mix themselves, and an idea pops in my head. I'll try to recreate it and play around with the shapes to find nice ways to interact with them.”
Get 3D graphics perfect for web design from Iconscout!
3D motion and graphics have the potential to become one of the definitive design elements. 3D graphics are trending due to the rapid progress of virtual reality and UI/UX design. We can see its innovative approaches in web design with new trending and innovative concepts.. With this rapidly evolving 3D concept, the sky’s the limit.
Iconscout is a platform with a variety of 3D graphics that would make your website look stylish and innovative. You get access to the world's largest repository of design assets, with more than 3.7 million for you to choose from. Choose the correct 3D elements for your website and create captivating websites that one can't get enough of.



















