How To Insert Icons in Webflow
Here is answer to the most popular question asked in various forums along with a small tutorial on it! Enjoy!
Webflow is a creative tool that allows designers to build responsive websites that has a vast browser based visual editing software. While the designer use the tool, the Webflow automatically generates HTML, CSS, and JavaScript for the website.
So, I know it is not that simple how it seems, there’s a lot to wrap your head around when you first try Webflow. And that too the most frequently asked question is how to insert an icon in Webflow you must be wounding how to do that? Here’s our guide explained to you step by step using Iconscout Application. If you have not downloaded it yet do it now!

Steps:
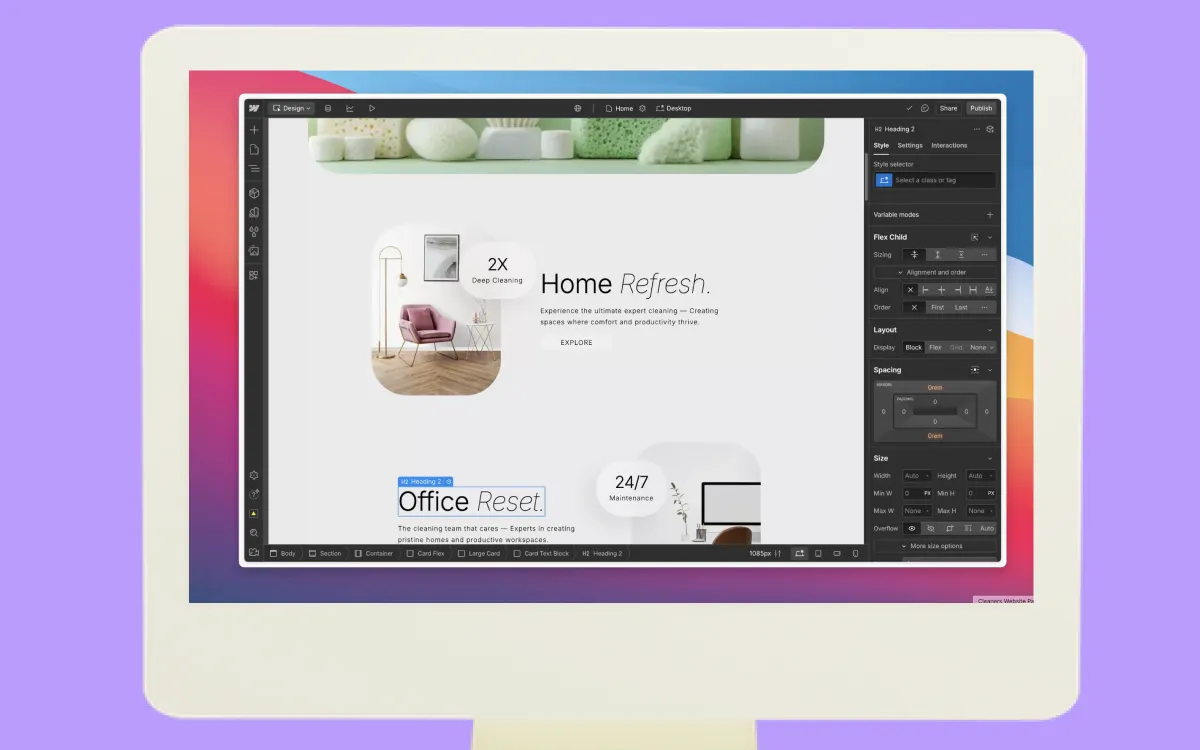
Step 1: Select your desired template from Webflow.

Step 2: Open Iconscout Application.

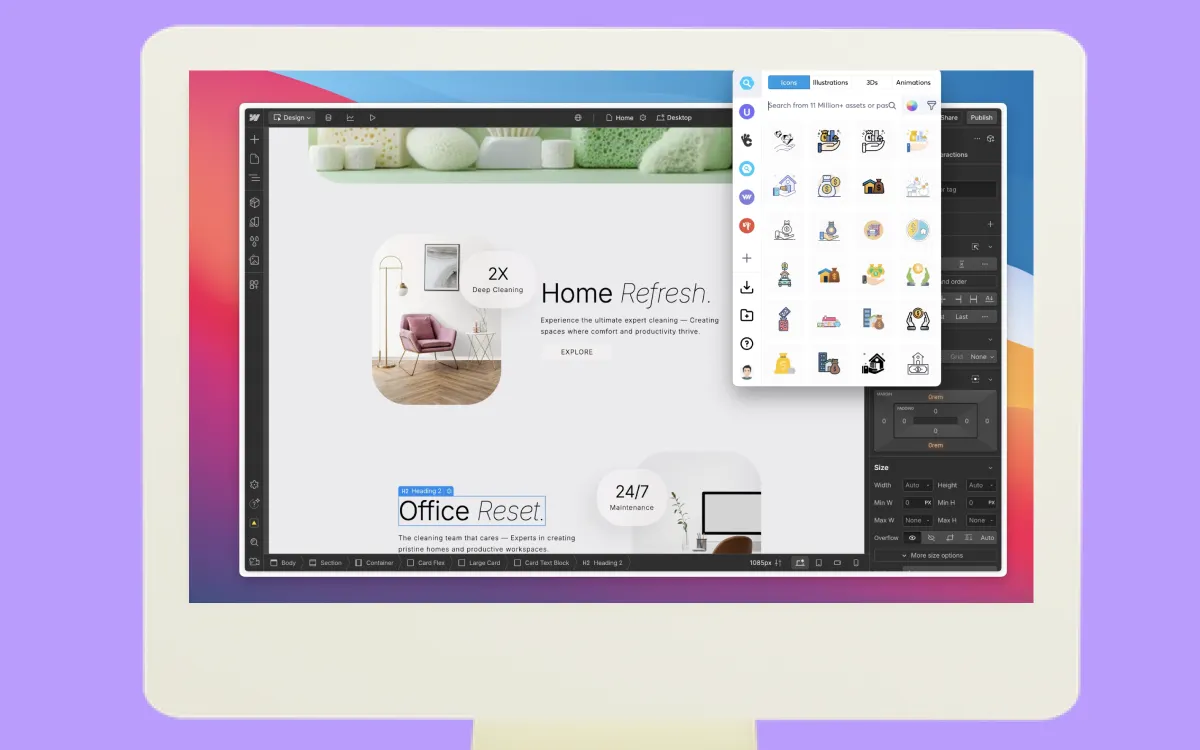
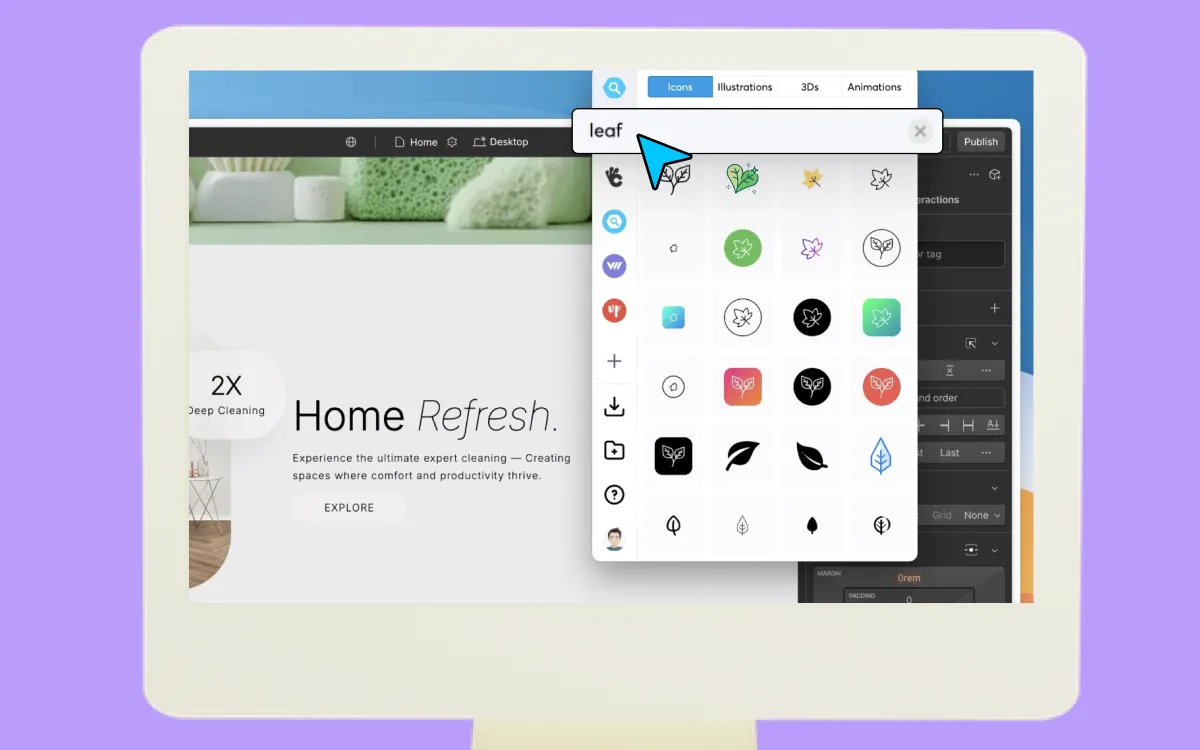
Step 3: Search your desired icon in the search bar.

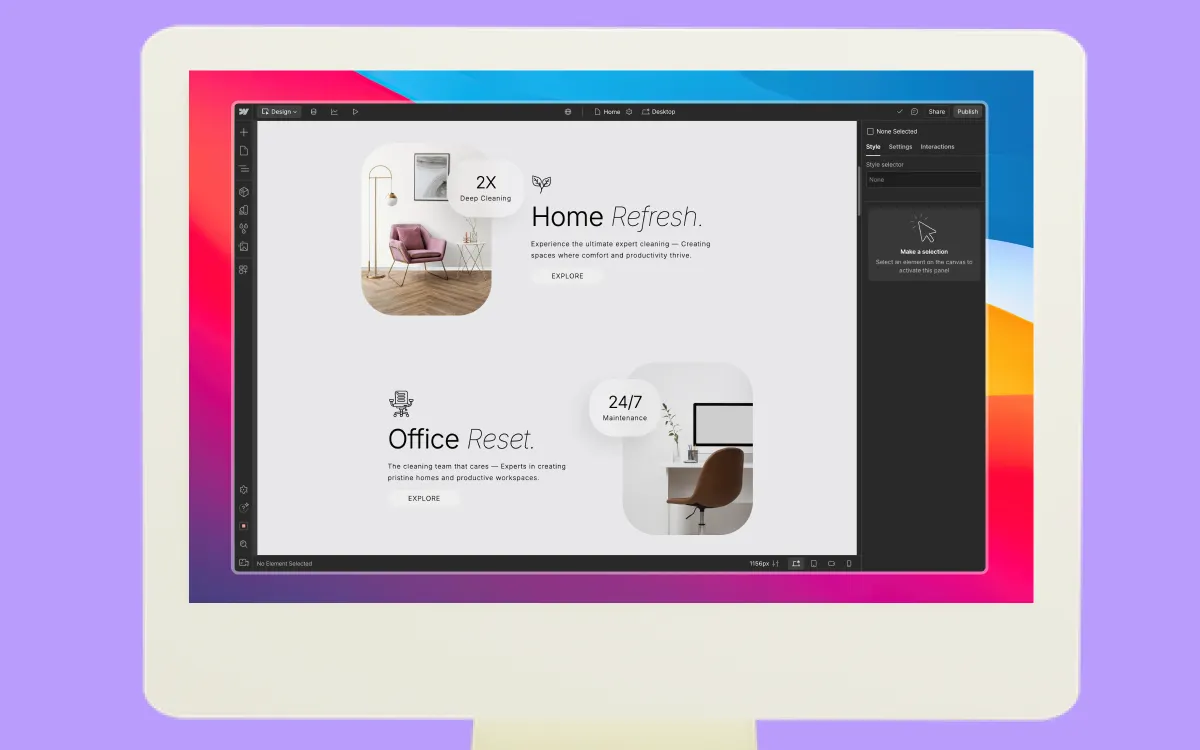
Step 4: Put the mouse on the icon, drag and drop it on the desired location.
Step 5: Follow the above steps few more times. Voila, you have it here, your desired icons in Webflow.

So let us get little insight about what actually is Iconscout Application.
2 Million+ icons in a single app
Yes, you heard it right about 2 Million+ icons directly in your toolbar. Iconscout has a huge library of vector icons that expands over 40+ different categories starting from Business & SEO to E-commerce. Iconscout got all the categories covered.
The first thing you will notice is the search bar. From here you can search for any icons from our vast library. Just type in the word and you will get thousands of results. You can filter them according to your need and you good to go.
Drag and Drop to Webflow
Without even selecting just drag the icon onto the desired location and the icon will appear in your tool. It is known as Drag and Drop features. If you are using a tool that supports the SVG file type file then these SVG icons after dropping can be edited in the tool itself.
Switch between different style of icons
As mentioned above Iconscout has a vast library of icons in 10 different styles like flat, line, colored outline, solid, and many others. It is easy to change the style. Just click on the style dropdown and select the style you want the filter will be applied and you will find icons in that style.
Add your favorite designers and access their assets easily
You can access your favorite designer’s items very easily. Click on the Iconscout dropdown menu on top left corner, you will find Selected Contributor option. You will find all the contributor names there who you have followed. Simply click on any one and you will see all their icons. You can access your likes and downloads by clicking on My likes and My Downloads from the Iconscout dropdown menu on top. Here all your liked icons and downloaded icons will be shown.
Download App from here: Mac App, Windows App
Installation guide: How to install Mac App, How to install Windows App
We will include more features and improve App design very soon. Please provide us with your feedback on our Community forum. Don’t forget to check out Iconscout for your design needs.