The Ultimate Guide To The Importance And Using Icons On Your Website
Adding icons to your web pages prioritizes the featured content of your website without using multiple plugins!
So, let’s be honest today and give true answers to a few questions, can your website survive on the Google pages only with your brand logo? ABSOLUTELY NOT! Yes, your brand logo is like offline signage, but that’s not enough to grab your audience's attention.
Believe it or not, many experienced web developers (including yours) understand that using icons is necessary for making the website look compelling and interactive. But the question that strikes the mind is why and how to add icon to your website?
Many readers reading this post might have already used icons on their websites, but what’s the reason behind using them? Website owners who have already used icons, a big thumbs up to them! People who are still confused about icons, DON’T WORRY; this post will clear all your doubts.
So without further ado, let’s finally understand the importance and how to add icon to your website. This post might take your valuable 5 minutes, but in the end, you’ll thank us in the comment section.
The Importance Of Adding Icons To Your Web Design
It’s the right time to use icons because you’re losing numerous potential clients without them. We’ll not say icons will bombard your client base dramatically, but gradually you’ll experience a surge in your audience engagement rate.
Before going to 'how to add icon,' first let us look at the pointers on significance of using icons in your website design.
Icons Are The Storytellers
Who can explain the key features of your brand and product/services? You, your marketing team, your website, and the marketing campaigns. But what if one more exciting thing adds to your squad and represents your brand exclusively.
Yes, the 'icons' that are silent yet exquisite describe what you want to tell your audience. Icons become your best friend who only tells about your key features, not the flaws!
When icons prioritize the featured content, your services, and other relevant things come to your audience's eyes, nothing goes missing.
Icons Allow You To Explain Functions
Did you hear every single word your teacher was saying in the classroom? It is probably not because none of us are good listeners, and nobody prefers reading texts and messages appearing on the dashboard.
As a result, adding some icons for describing the key features and advantages is a professional approach to grab your audiences’ attention. Not only do icons add some more charm to your website, but they will also visually describe the promotional content! This allows your users to relate the icons to the concept you’re trying to portray.
Icons Improve The Navigation Of Your Website
The advantage that the icons provide is that they can enhance the navigation of your site as well as make it simpler for users. As you already know, icons explain the concepts easily to the viewers. But, you can also use them for optimizing the navigation of your website.
For example, when someone is landing on your website, he/she would come across your products/services, blog, and other relevant stuff. Whenever the readers swipe down the products/services, they won’t experience any lag or crashes. It becomes easier for your audience to grab the info from your website without even touching their cursor.
So how will you find the best icons to improve the navigation of your site? Iconscout is one of the best marketplace available online. With 2.2 million assets in their library with so many assets ranging from icons, illustrations, 3D, and the soon coming Lottie animations too are gonna be a part of their huge library. They have different types of styles as well as file formats. These assets can be edited easily. With so many unique contributor and designs I can assure you it is one of the best places to find your desired icons.
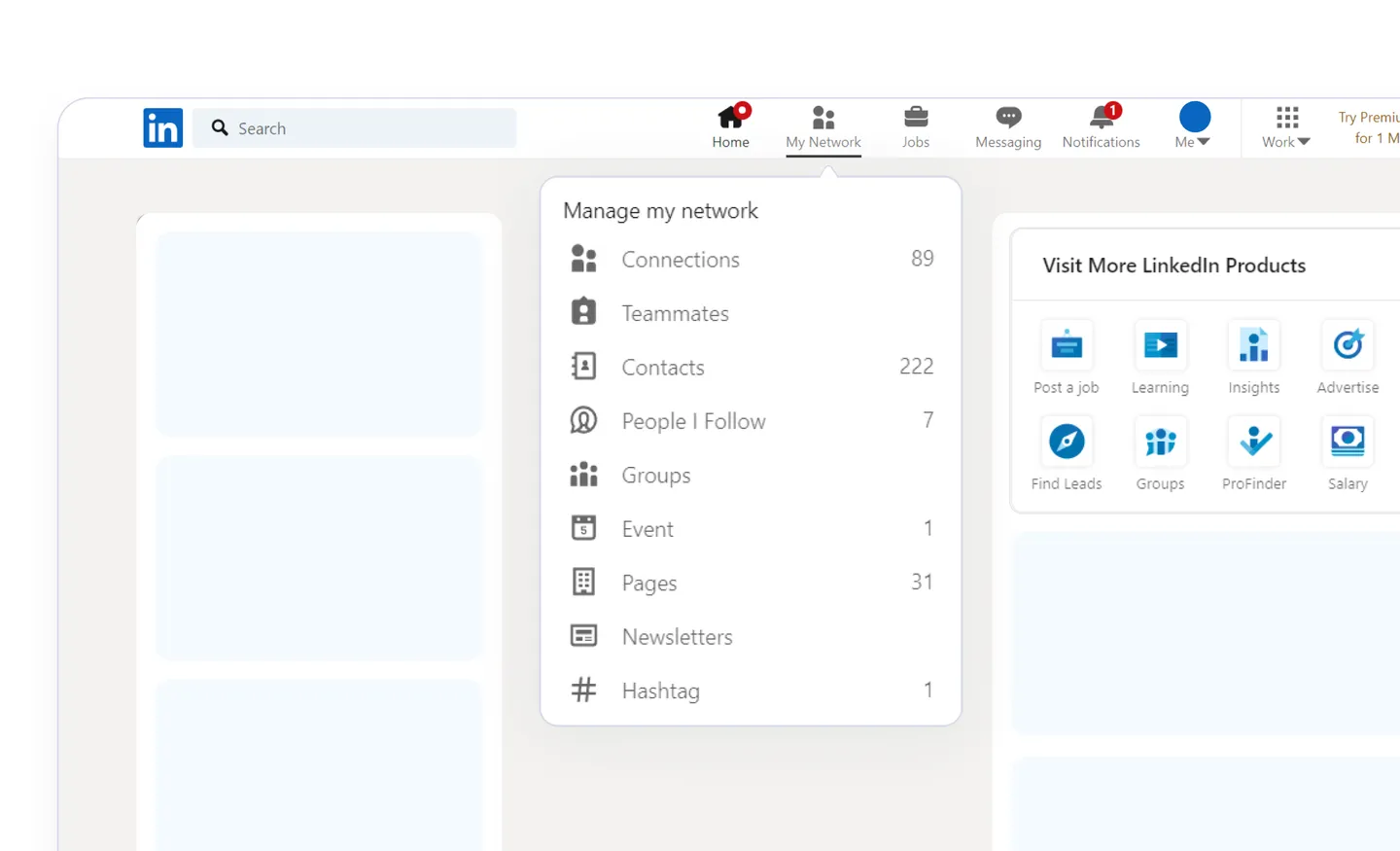
Importance Of Adding Icons To The Header Section

See header is the position where your brand's name will be displayed along with the logo. After logo comes the highlights or major services provided by your website. This section can be provided to be an advantage as well as disadvantage so you need to use it wisely.
Here we have taken example of LinkedIn. Here as you can see the logo is on the left corner followed by a search bar. Along with that comes home, network, job, message notification, work, etc. All the shortcuts accompanied with icons making it easier for user to reach from one place to another. These can be hyperlinked thus redirecting user to the page where they want to be.
Importance Of Icons To The Service Section
The service section is where most of your audience will visit regularly, look at your service section, and make sure all the required icons are there corresponding to the services you provide. Here, icons are necessary for improved navigation and encourage the audience to focus on your top-selling services, sign the newsletters, as well as display random offers for users.

Considering the above example of Paytm, you can clearly see how they have creatively used icons relevant to the services they provide in the service section. It has it lined up one after another giving it a clean and polish look. It has smartly used icons to display electricity bills, DTH to paying loans. It is the section that generates revenue for you so go all out.
Importance Of Icons To The Product Pages
Like the ‘SERVICE’ page, your ‘PRODUCT’ page is one of your website's integral pages. Both these pages generate revenue, but icons are essential on the ‘Product’ page.

The ‘Product’ page will undoubtedly have short descriptions, images, and other key features of your products. Now, you can place simple icons for allowing the viewers to enlarge any product’s picture without visiting the actual product link.
Nobody likes visiting the product link or opening it in the new tab just for seeing the picture. In our opinion, you should prefer using customizable icons from the Iconscout because here, you get special icon packs for the ‘Product’ page.
Furthermore, icons will also ensure that viewers are also having a glance at the other products. As a result, the viewers might purchase more than one item because your icons recommended the other products smartly.
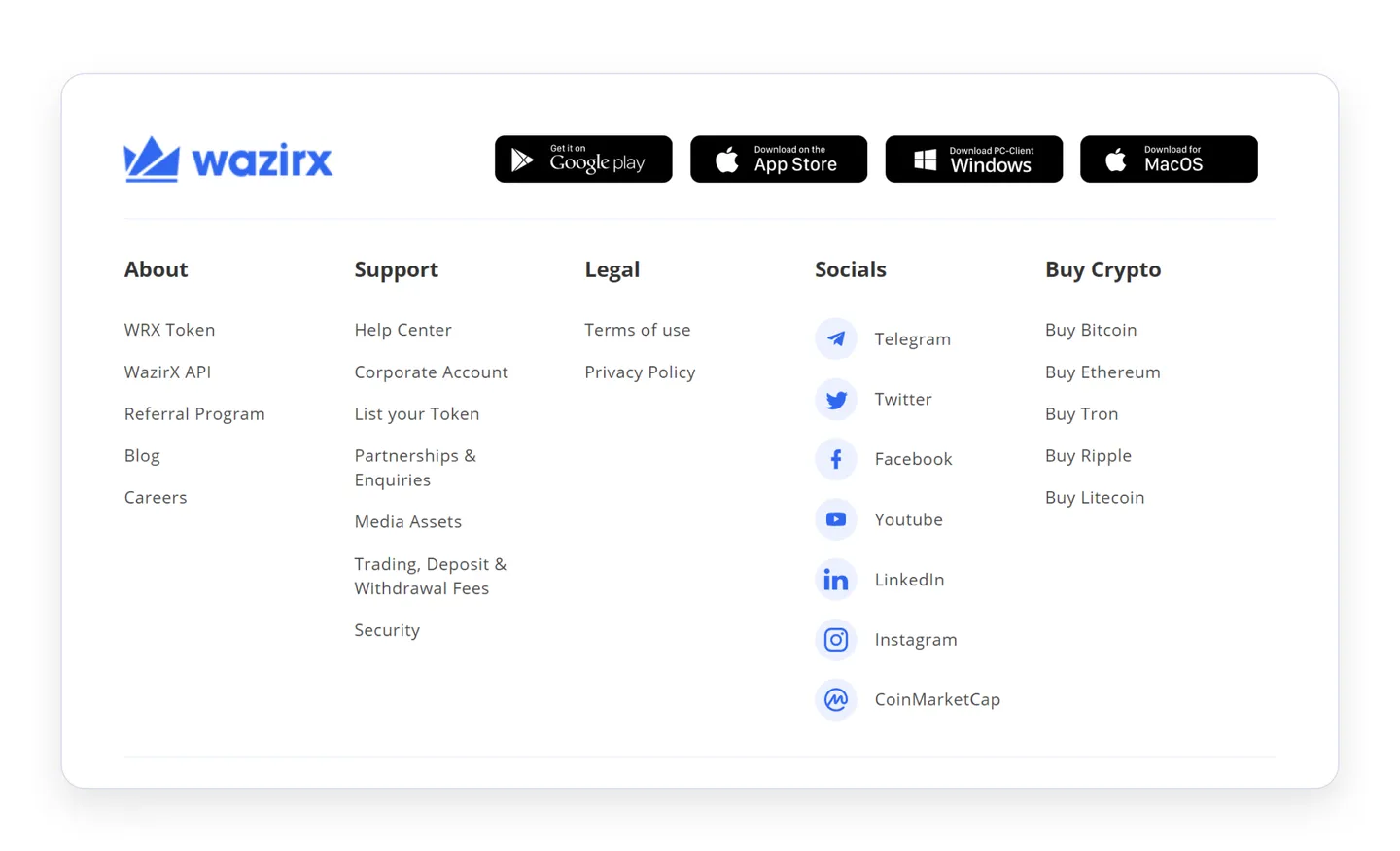
Importance Of The Icons To The Footer Section
Footer is the position that is like a short disclaimer of your entire website. At this position, mostly you’ll find ‘About Us’ ‘Blogs’ ‘Contact Us’ ‘Features’ and similar things. This is where more than 90% of viewers come for connecting, reading the blogs, and knowing about the company.

Hence, the same way you can do because adding icons in the footer is not related to web design, but about customer engagement. Do this and let us know the results in the comment section.
How To Select The Best Icons For Your Website?
Finally, the time comes when you understand ‘how to add icon,’ and we’ll not make things overwhelming for you. Below we’re mentioning how to select the icons and add them to your website. Let’s get started.
Use Only Relevant Icons To Your Concept

See, using the icons is actually an easier task, but you make it overwhelming. Here, you don’t have to look at your competitors’ websites and then search for the icons. Thanks to the online icon marketplaces, which give you the freedom to choose the best possible icons and customize them according to your requirements. You can grab some free icons from the marketplaces and customize them as per your preferences. Ensure you’re picking the fully-customizable icons that deliver information in a straightforward manner.
In a nutshell, you need to use icons that are relevant to your website and genre. This gives a professional look and adds more context to your website. Now, you cannot select the icons of different genres just because they are meeting your requirements.
Think About The Size And Editing Options

This is the point where we make mistakes and don’t want you to fall into the trap. See, this is not your mathematics examination where you’ll have rulers to measure the objects and shapes. Sometimes, icons are relevant according to your genre and meet the requirements, but they’re not matching your website font.
Iconscout allows you to edit these amazing icons before downloading them. These are of great configuration and resolution which can prove to be of great point. Such icons are available in PNG, EPS, and AI and various other formats, customized to match your website font. Above all, They provide you with SVG, EPS file which prove to be a quite advantage for all business owners of their own website or even mobile application.
Think About The Box And Beyond The Expectations

Okay, we explained a lot about choosing the right icons for your website. If you’re reading this post until here, you probably are interested in using icons for your website. Let’s do one quick experiment, and you’ll undoubtedly thank us later in the comment box!
We all know what we are looking for when it comes to the creatives of your own website, so here it is what you need to look in the right places. Thanks to the fully-customizable icons which can make this possible and give you exactly what you have in your mind. Let us take the same example of plane icons. We see them everywhere but what makes them unique is creativity. Creativity becomes a key factor in all this. Following the trends is OKAY, but coming with something new makes you the winner.
So now you have understood finally how essential icons are for your website. The impact of icons websites is unbeatable and incredible. Check out some famous e-commerce website you will see the tips being used practically. We will be back with another blog soon till then don't forget to use icons in your website!
Don't forget to check Iconscout to download from Millions of icons, illustrations, and stock photos. We have a huge collection of free icons, free illustrations, and 3D elements for you.
We will bring another exciting list of designs for you next week. Till then Happy Designing!