A Guide to Leveraging Icons in Web Design
These tiny, symbolic images play a pivotal role.
One might argue that text and images are the rulers. However, often overlooked yet equally significant, are icons. These tiny, symbolic images play a pivotal role in user navigation, communication, and enhancing the overall aesthetics of a website.
While the significance of a brand logo remains paramount, icons bring forth a dimension of interaction and comprehension that a website can't do without.
In the vast and intricate tapestry of web design and user experience (UX), there are elements that silently steer a visitor's journey, shaping perceptions and directing actions. Icons, despite their humble size, bear the weight of this monumental task. While the aesthetic allure of a website is often measured by its color schemes, layouts, and animations, it's the modest icons that bridge the gap between visual appeal and functional clarity.
So, let's shed light on the unparalleled importance of icons and how they metamorphose the digital landscape.
The unspoken power of icons
It's an intriguing thought - how can such tiny graphics reshape a user's journey on a website? Icons aren't just decorative elements; they act as succinct storytellers, throwing light on the key features and services a site offers. They bring clarity, break the continuous flow of text, and most importantly, ensure that the user's understanding of the offerings is immediate and clear.
Serving as visual cues, icons subtly guide, inform, and engage, ensuring that every visitor's interaction is smooth and intuitive. A well-crafted icon can be the silent ambassador of a brand's message, distilling complex ideas into simple, understandable imagery.
Here is a quick rundown on why icons are so important to a website or app:
- Narrative powerhouses: Icons can highlight key features and services, ensuring your audience understands your offerings at a glance.
- Functionality enhancers: Icons can illustrate various functions on your site, improving user comprehension and interaction.
- Navigational aids: Icons can streamline website navigation, making it user-friendly and intuitive.
- Brand image boosters: Properly chosen and placed icons can boost your brand image by providing consistency in design and user experience.
- Universal Language: Icons can transcend language barriers, making content accessible to a global audience.
- Visual Appeal: They break up blocks of text and add visual interest to your site.
Where should icons be placed in Web Design?
When we think about the vast expanse of a website's layout, icons act like signposts, guiding the user's journey and enhancing their overall experience. Here's where they can make the most impact.
Header section / Navigation Menu

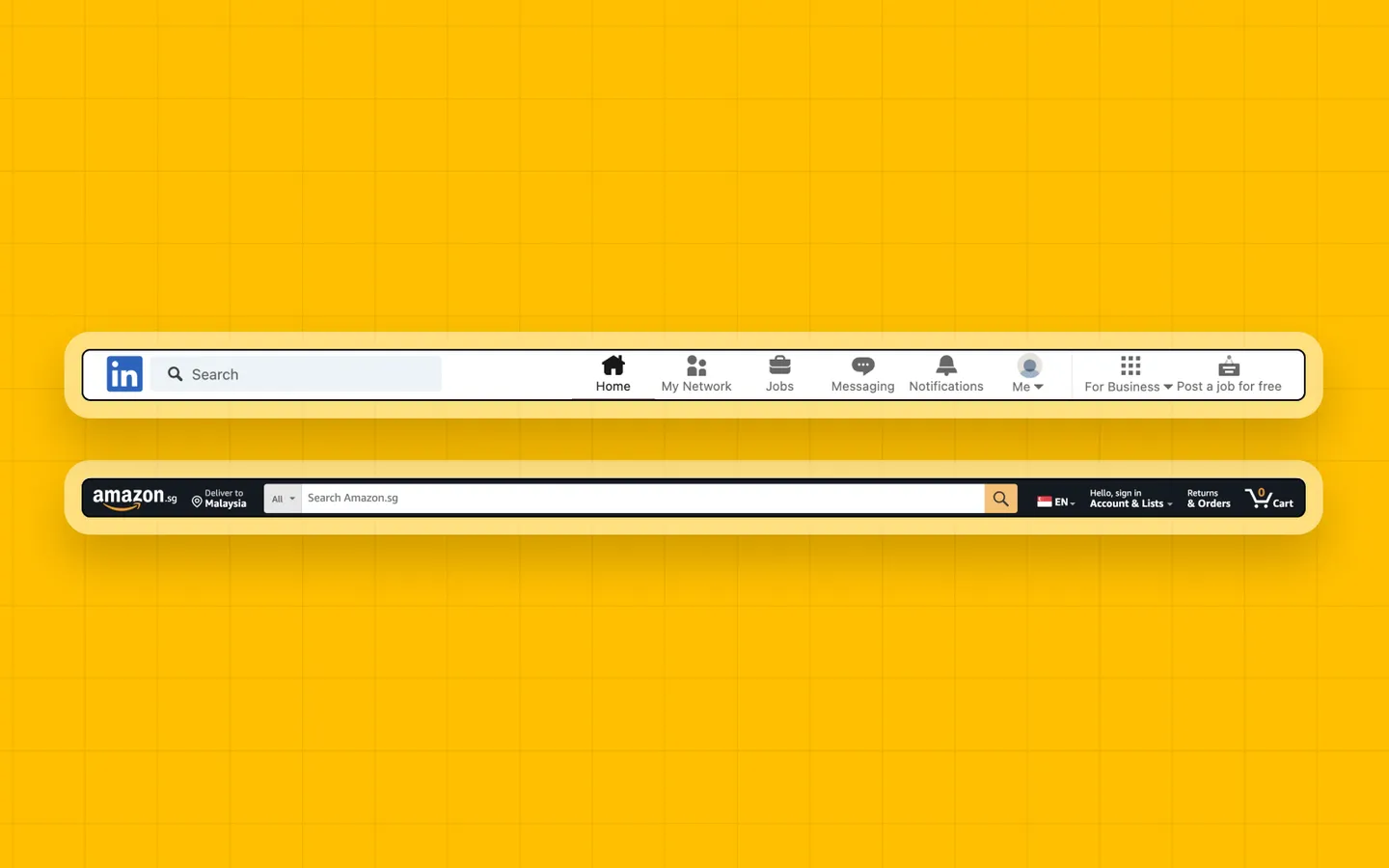
Your header typically houses your brand's name and logo. Following these are major highlights or services, all of which can be effectively represented with icons. For instance, LinkedIn's header has clear icons leading to various sections like home, network, and notifications.
Take e-commerce sites like Amazon as an example.Besides its logo, there's an icon of a cart, a location icon, and a user silhouette for account settings in its menu. Each icon serves as a shortcut to a specific section or function.
Service section

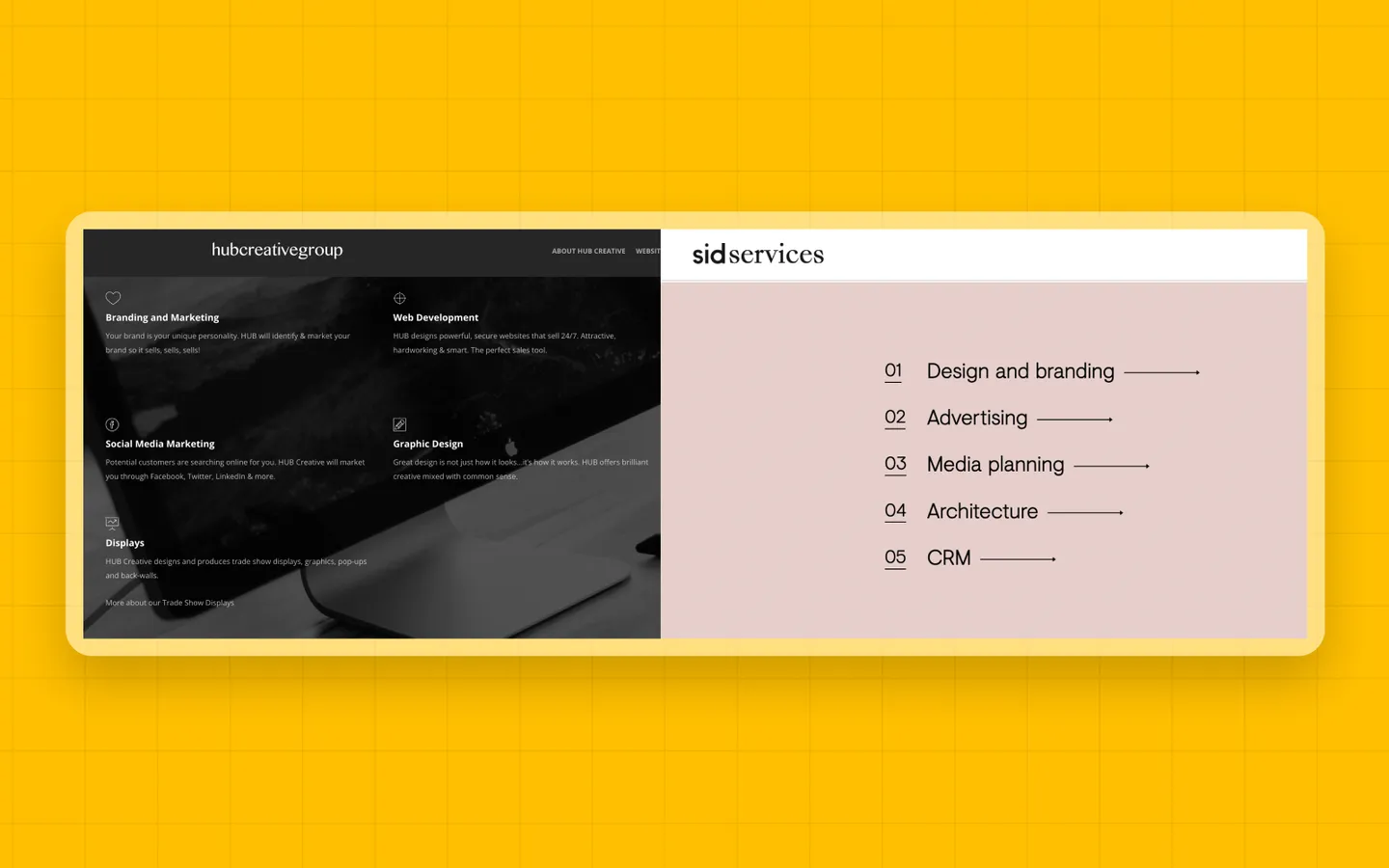
Icons can enhance your service section by providing a visual representation of each service. A well-organized service section with icons can improve user engagement and highlight your top offerings.
Moreover, icons break the monotony of text, offering a visual treat and making the services more digestible. They encapsulate the essence of the service in a glance. For example, a digital marketing agency might use a megaphone icon for "Promotion," a graph icon for "Analytics," and a paintbrush for "Design."
Product pages

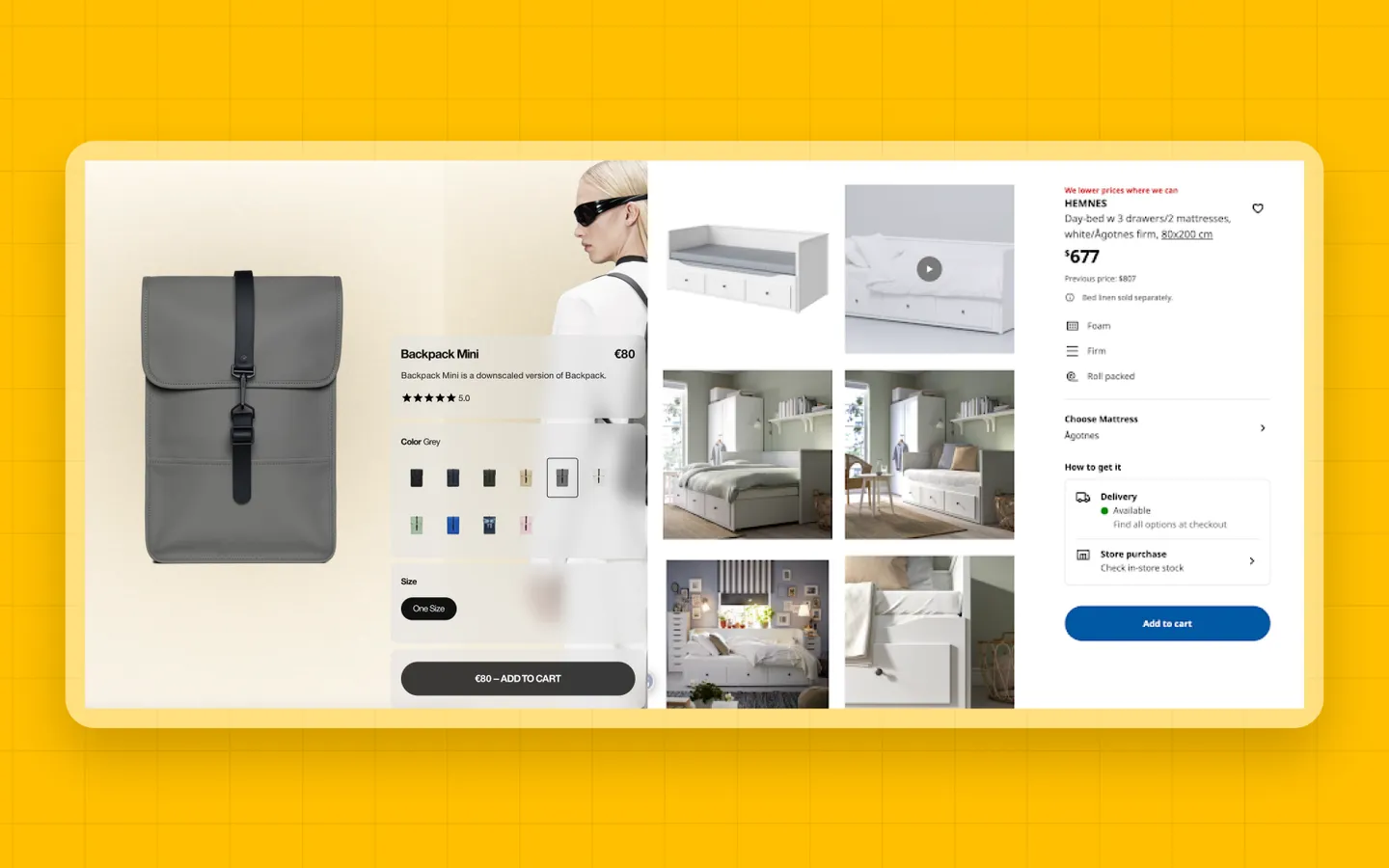
Beyond just the service section, icons can improve user experience on product pages. Simple icons can allow users to interact with product images and details more efficiently.
On product pages, icons can act as interactive tools. They can represent various actions like zooming into a product, adding it to a wishlist, or sharing it on social media.
For example, when browsing t-shirts on a clothing website, users might encounter a heart icon to 'like it' and mark a t-shirt as a favorite, a magnifying glass to zoom in for a closer look, and a share icon to post in on social platforms like Instagram or Twitter.
For example, on IKEA's meticulously designed product pages, icons seamlessly guide the user experience. A magnifying glass signals zoom capabilities, while tools depict downloadable assembly instructions. IKEA also uses their own icons to represent their products such as three lines for a firm mattress, and differing icons for foam or roll packed.
Footer section

The footer is like a site's summary. Icons in the footer can guide users to essential sections like "About Us" or "Contact," enhancing user navigation.
Just as in the header, icons in the footer assist in navigation. But here, they can also promote social sharing and ensure users discover all you have to offer.
Choosing the best icons for your website
The quest for the perfect icon isn't just about aesthetics; it's about alignment with content and context. An icon must resonate with the theme and purpose of the content it represents. And while trends can be tempting, it's crucial to pick icons that merge seamlessly with your website's narrative.
However, relevance isn't the only criterion. The size, style, and ability to edit of an icon matter significantly. This is where platforms like IconScout shine. They don't just offer a vast repertoire of icons but also ensure these icons are customizable, fitting into diverse designs like pieces of a puzzle.
And as you embark on this creative journey, remember: innovation is commendable but not at the expense of clarity. The challenge is to balance creativity with comprehension, ensuring each icon stands out yet makes absolute sense.
And of course, if you are looking for ready-made icons (so you don’t have to make your own from scratch), check out IconScout’s library of icons now.