How to Make Settings icon in Adobe Illustrator
Here is a step by step tutorial on how to create a settings icon on adobe illustrator. Hope you enjoy recreating these!
Hello folks! Today in our new article series ‘Icon Design Tutorial’, we are designing Cloud icon in few simple steps. We are using Adobe Illustrator 2017. We’ll publish two tutorials per week.
After the success of LogoDrop, Iconscout is bringing plugin — Icondrop for Sketch, Illustrator, and Photoshop.
You can download it from here: https://iconscout.com/icondrop
Happy Designing!
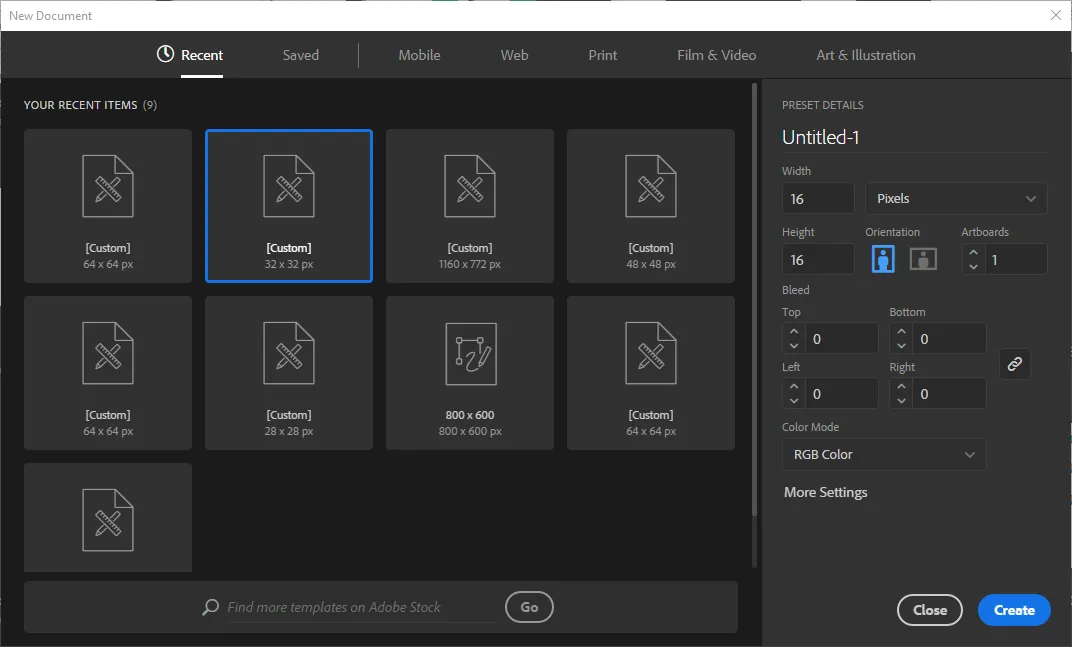
1. Setup New Document
Open Adobe Illustrator. Create a New Document (File -> New or Ctrl+N or Command+N) with the following description:
- Width: 16px
- Height: 16px
- Artboards: 1
- Color Mode: RGB
- Orientation: Vertical (Checked first icon)

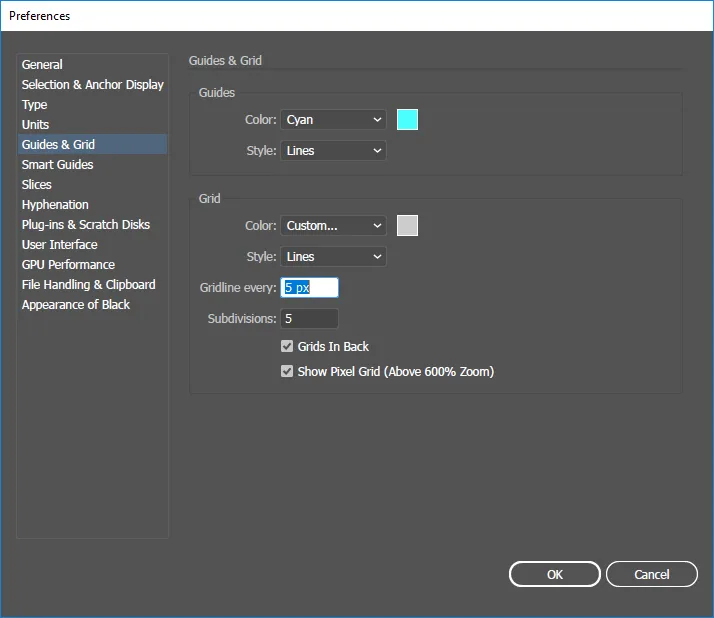
2. Setup Grid & Guides
Step 1:
Open Preferences dialog (Edit -> Preferences -> Guides & Grid)
- Gridline every: 5px
- Subdivisions: 5

Step 2:
Please ensure Snap option active.
View -> Snap to Grid & Snap to Point
3. Create Settings icon
Step 1:
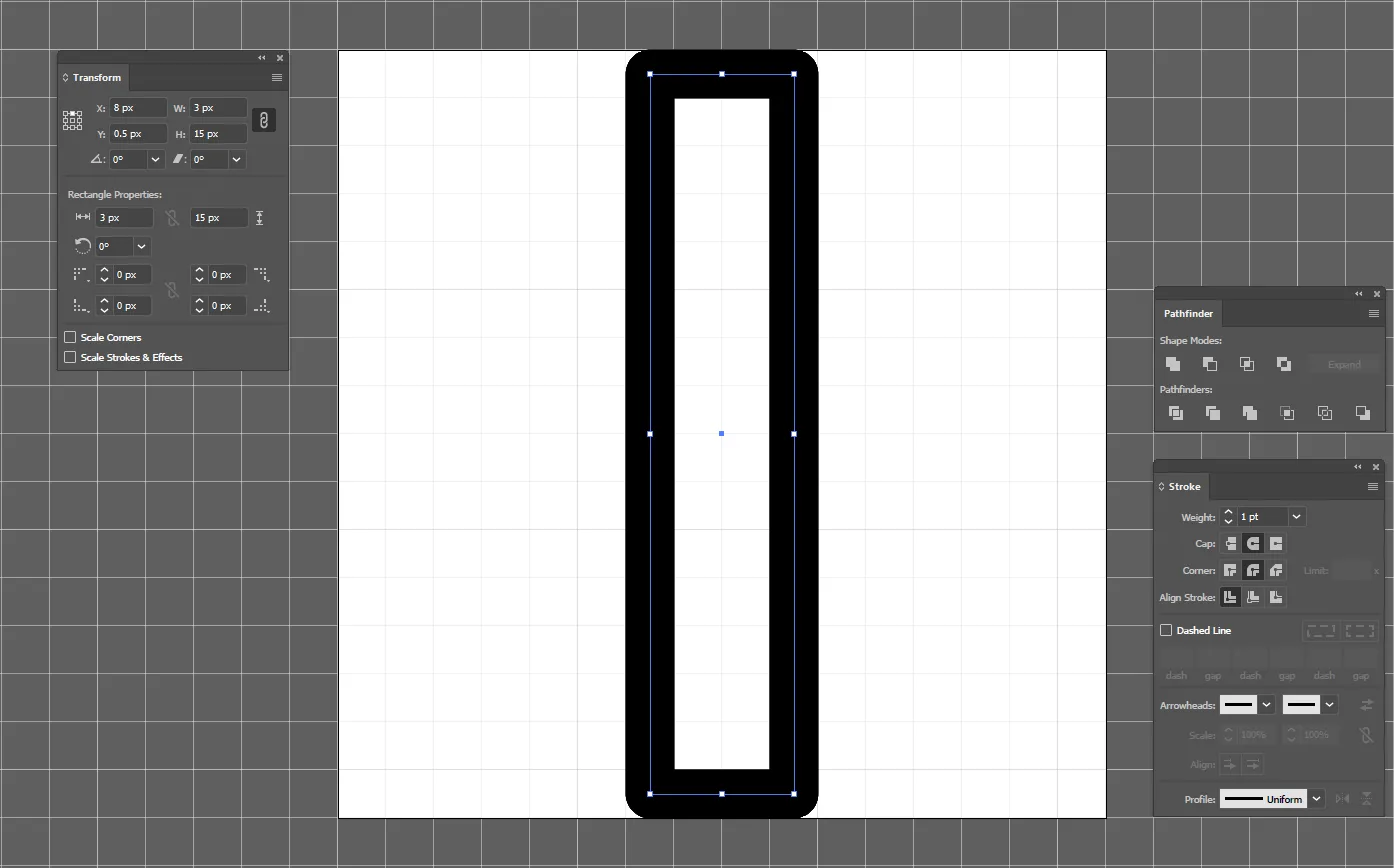
Grab Rectangle Tool (M) and create a 3 x 15 px at the center of Artboard.
- Width: 3px
- Height: 15px
- Stroke: 1px
- Corner: Round (Checked middle option)

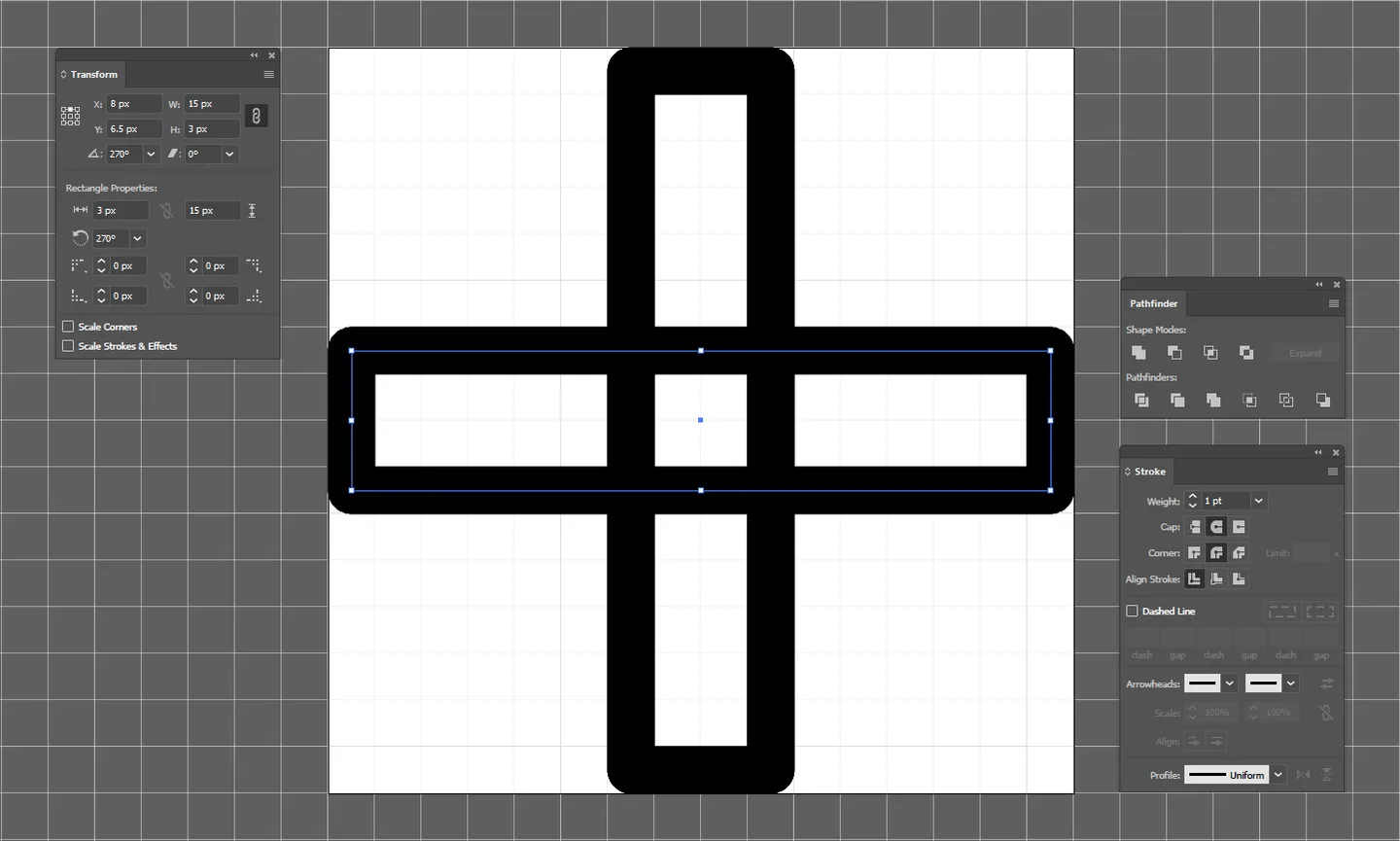
Step 2:
Make copy of Rectangle with Alt + -> (Right Arrow Key).
Rotate copied Rectangle to 270° and place Horizontally as shown.

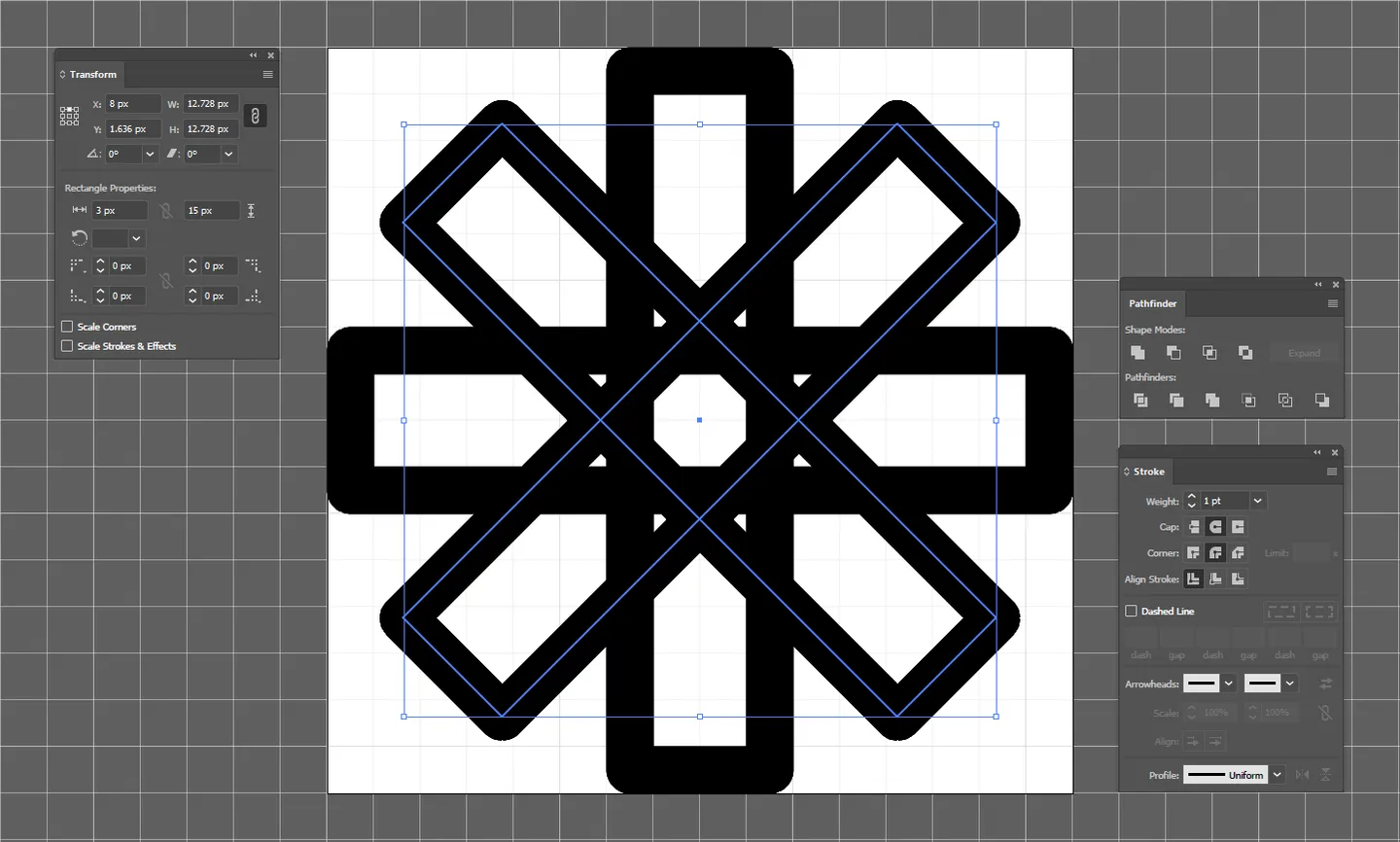
Step 3:
Select both Rectangles and make a copy of them with Alt + -> (Right Arrow Key).
Rotate copied Rectangles to 315° and place as shown.

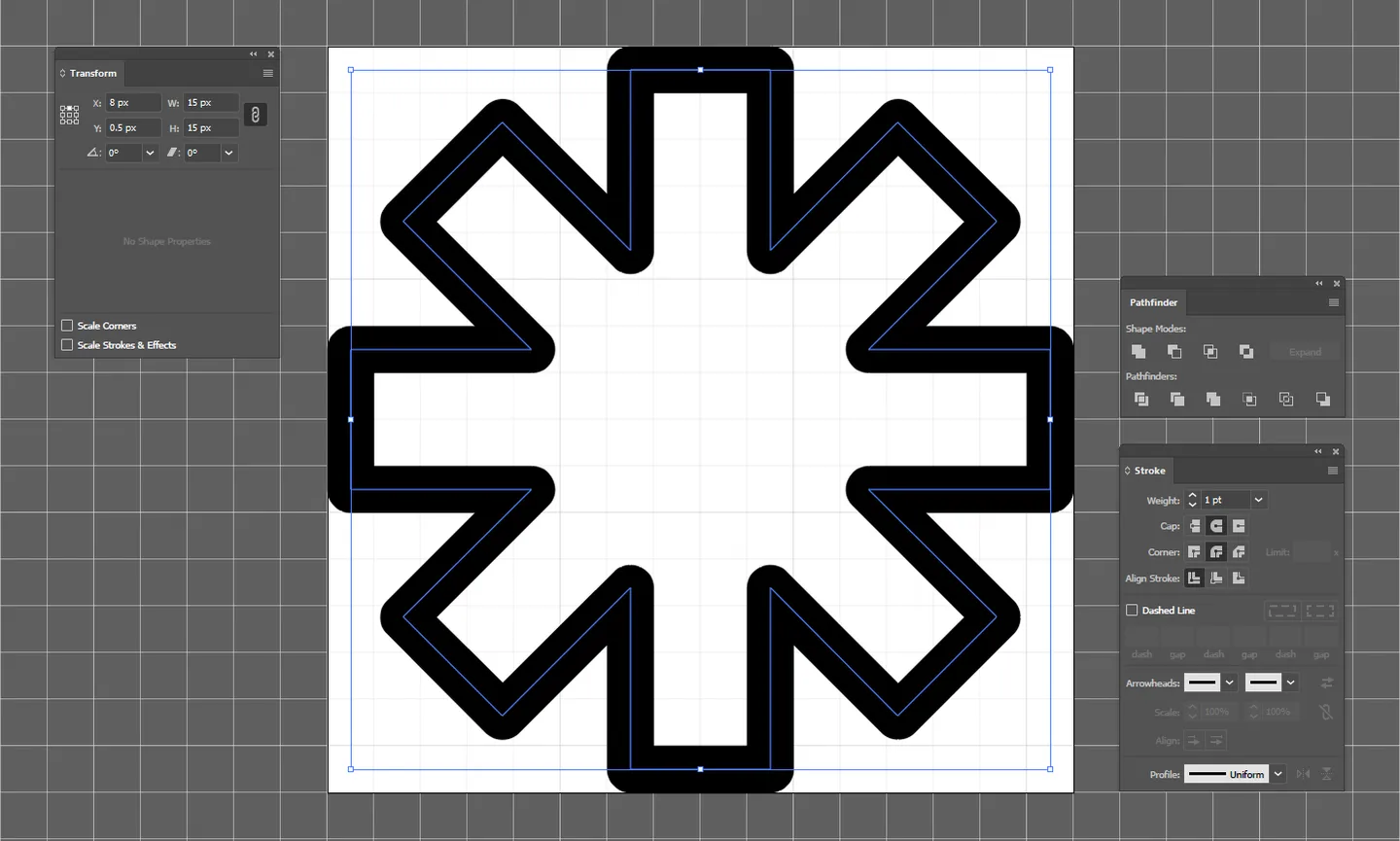
Step 4:
Open Pathfinder from Window -> Pathfinder or Shift + Ctrl + F9.
Select all Rectangles and perform Unite Operation (First option in Shape Modes) from Shape Modes.

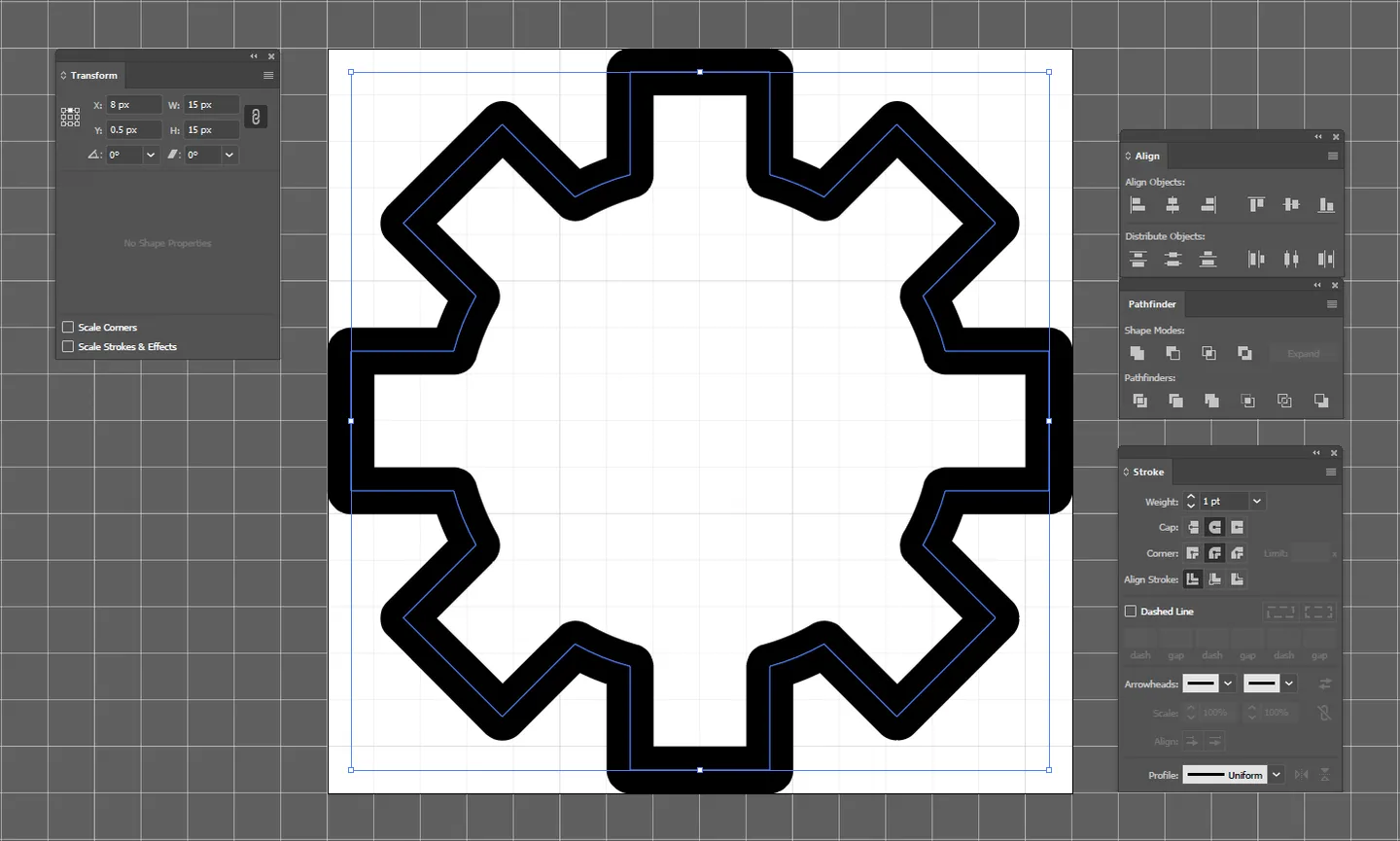
Step 5:
Grab Ellipse tool (L) and create 11 x 11 px Circle and align it to the center of Artboard.

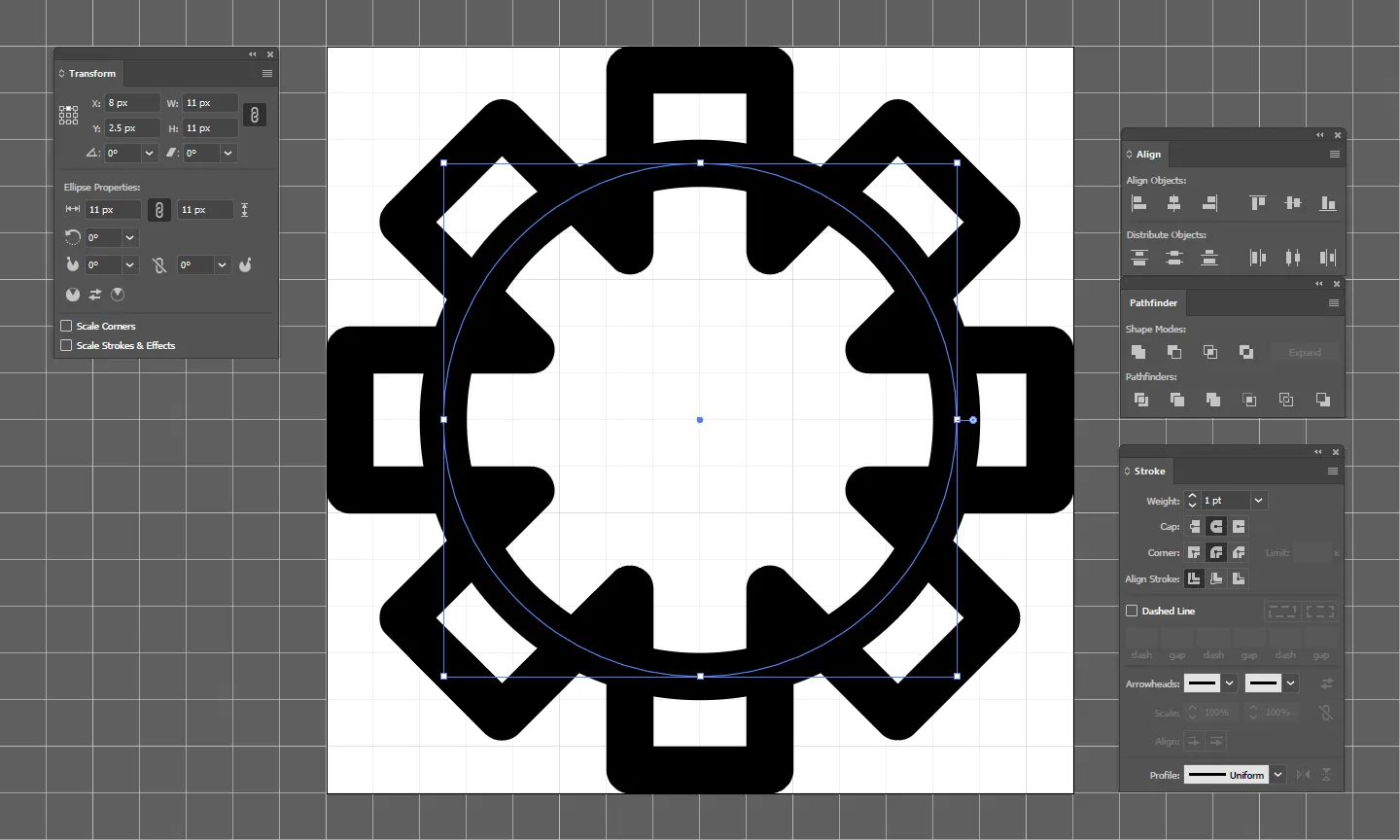
Step 6:
Select both objects and perform Unite Operation (First option in Shape Modes) from Shape Modes.

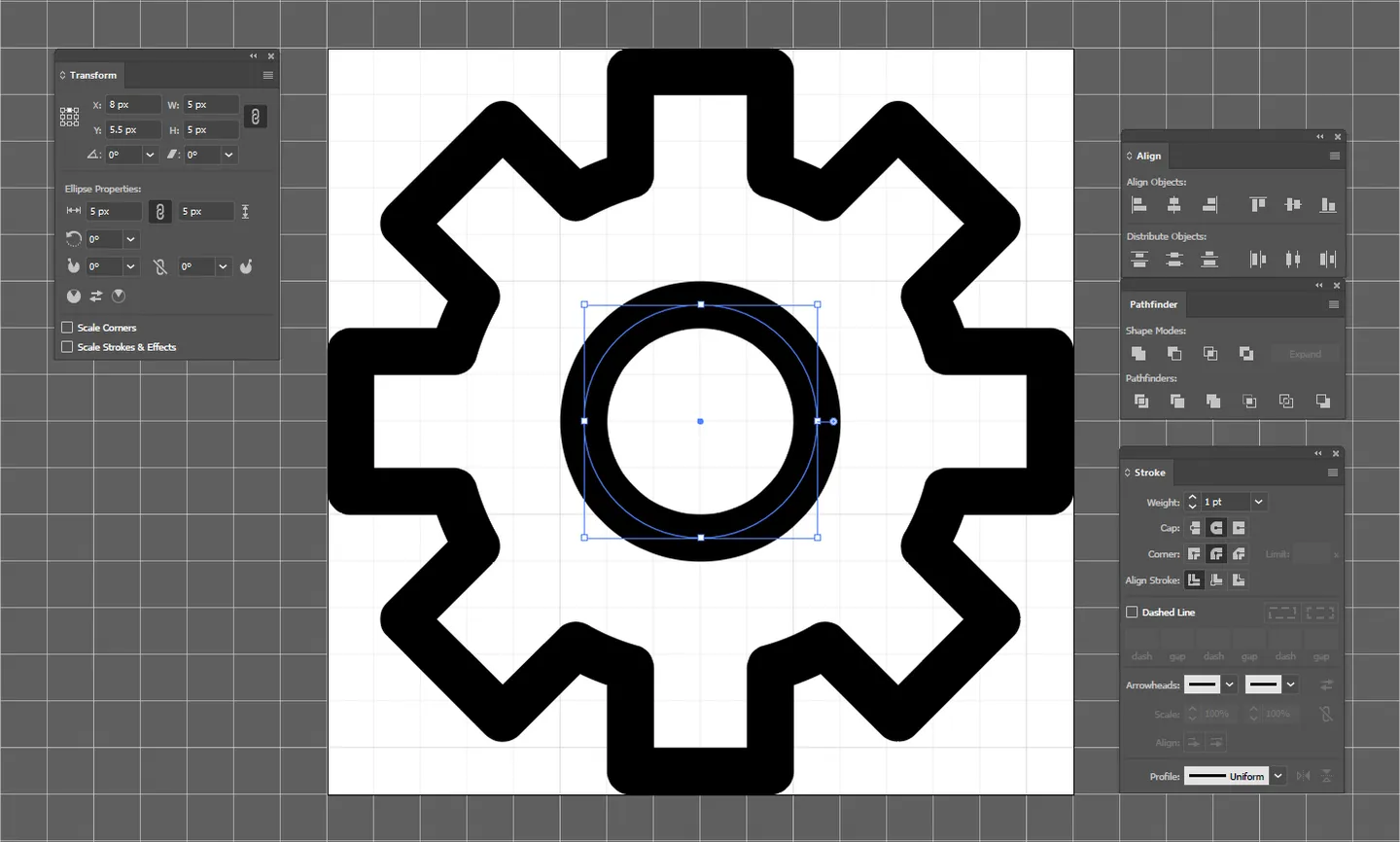
Step 7:
Grab Ellipse tool (L) and create 5 x 5 px Circle and align it to the center of Artboard.

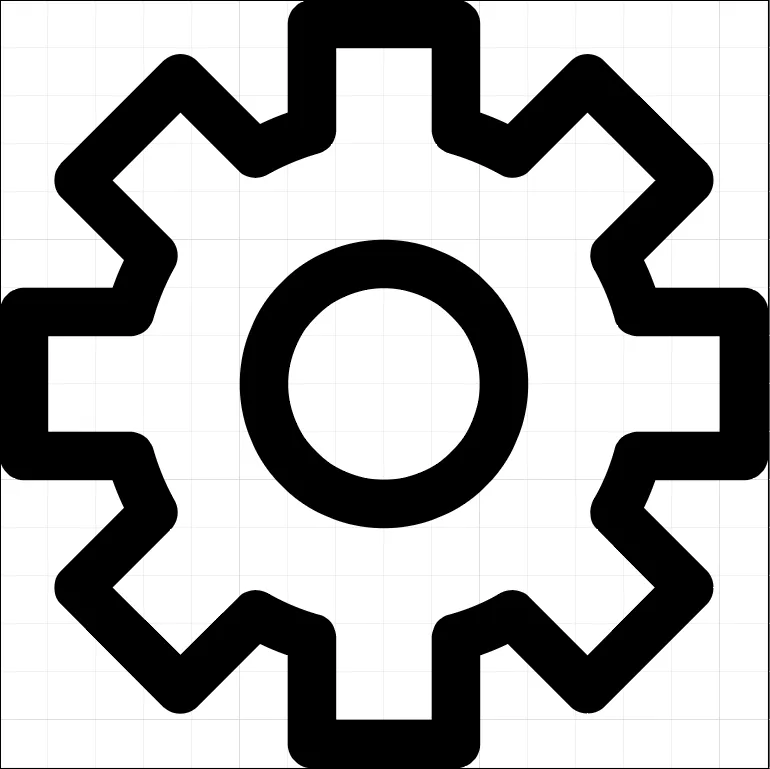
Final Output:

Check out the video tutorial to create Settings icon in 10 seconds. Follow Iconscout on Instagram and get everyday icon design tutorial.
A post shared by Iconscout (@iconscout) on Nov 14, 2017 at 8:44am PST
We hope you’ve found this article helpful. We’d love to hear your thoughts. If you want to request tutorial of any specific icon, please mention it in the comment section below.
Iconscout is giving 50% off on its Pro plans. Now download Unlimited icons from 500,000+ icons in just $14.99. To activate the plan use promo code: NEWUSER.
Also, don’t forget to check our latest article series ‘Design Insights’ where we are covering design process of best Indian startups. Check out our first interview with Razorpay. Don’t forget to share and subscribe!
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.