
6 Examples of 3D Elements on Mobile Apps
Get inspired to tap into mobile app designs.
Don't just make an app; make it irresistible! Today, 'good' simply doesn't cut it.
With mobile apps reclaiming the spotlight in 2023, we've witnessed consumer spending in this sphere soar to a record $67.5 billion. App downloads have also increased by 3.2%, accounting for a remarkable 76.8 billion globally across App Store and Google Play in H1 2023.
In this increasingly app-centric world, it's clear that delivering a streamlined, user-friendly interface isn't just nice to have—it's a game changer. Companies aiming for growth are capitalizing on these trends, dedicating significant resources to elevating their mobile user experiences.
You might be wondering which of the numerous design trends to follow. No worries, let's start by exploring one style: 3D. We've selected 6 examples of mobile app User Interface (UI) designs from Dribbble, each showcasing innovative ways how 3D elements can be creatively incorporated into your designs while still reflecting the latest UI trends.
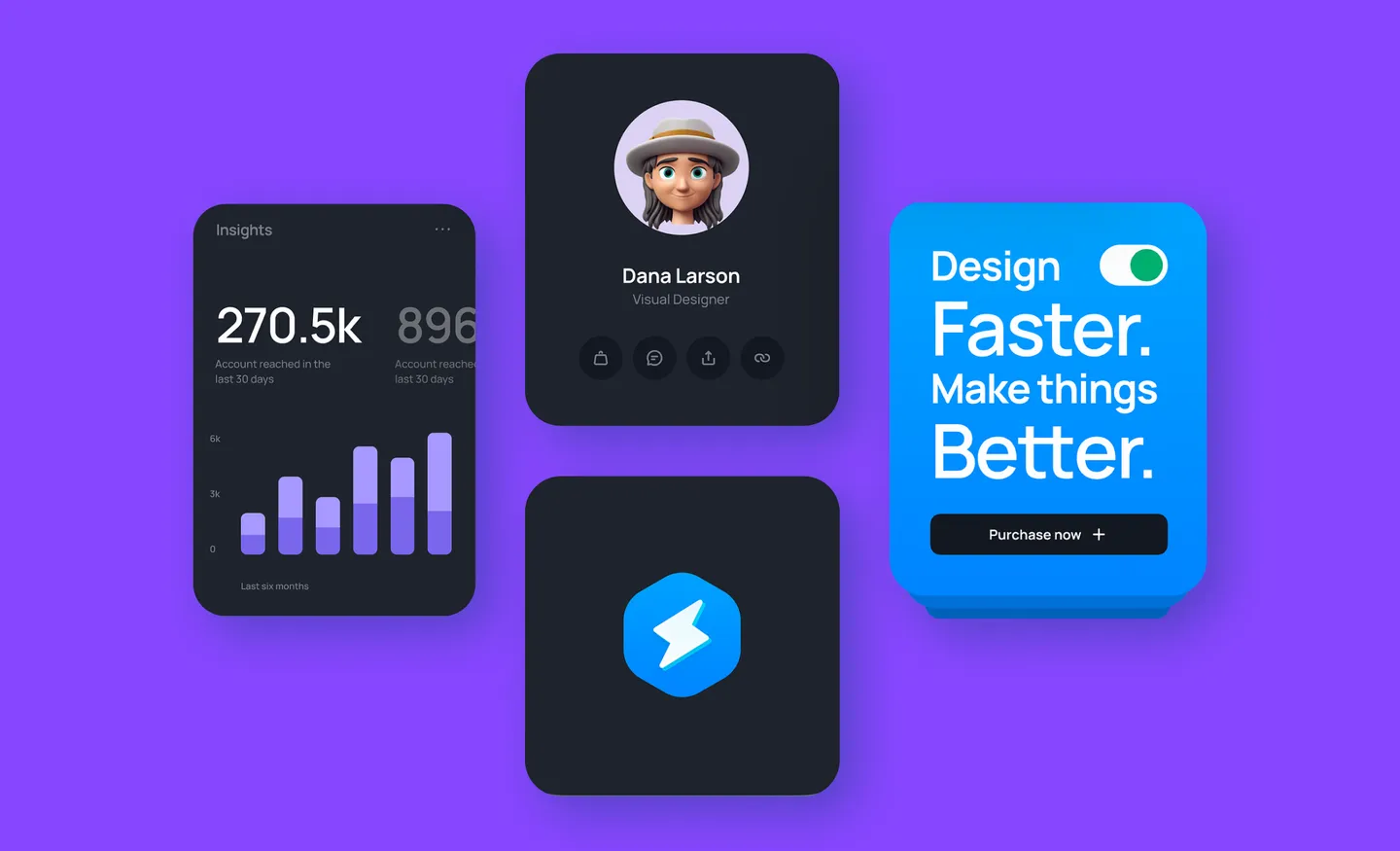
UI for SupaUI by Tran Mau Tri Tam

What we liked: 3D avatars, dark mode, simple interface.
Instead of bright displays, the darker backdrop is gentler on the eyes, facilitating easier reading of the text. Consequently, dark mode is now preferred by more than 81.9% of smartphone users. It not only minimizes eye strain, but also helps conserve battery life, and allows specific user interface components to pop.
In addition, the use of 3D avatars as profile pictures enables users to establish a unique and memorable online presence that sets them apart from the crowd. This presents a playful and creative way for individuals to let their personalities shine through.
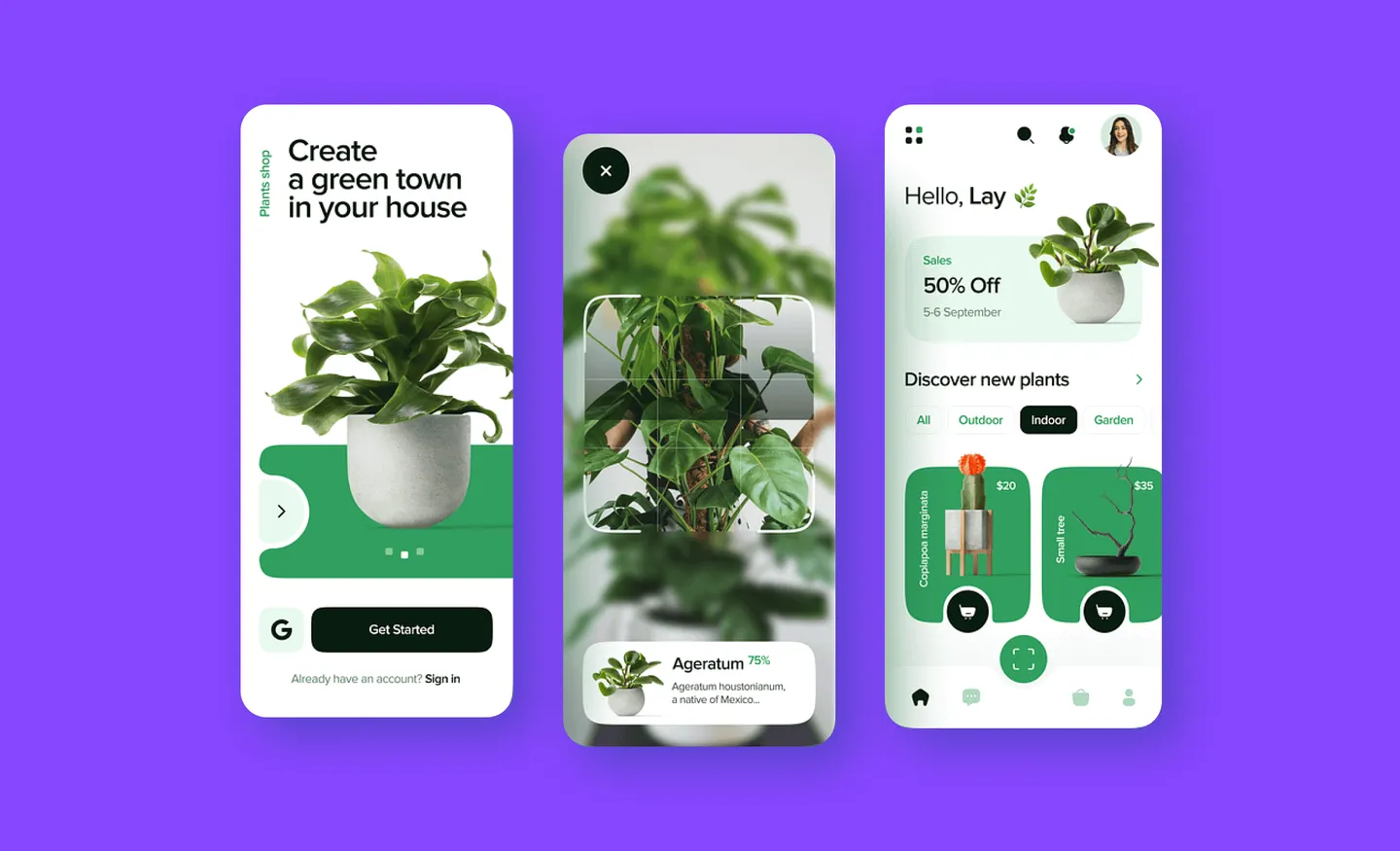
Plant Shop App Concept by Lay

What we liked: identification power, 3D illustrations.
Stumbled upon an intriguing plant and unsure of its name? This app's design incorporates an identification tool. Blending a touch of 3D, it offers an impressively lifelike appearance.
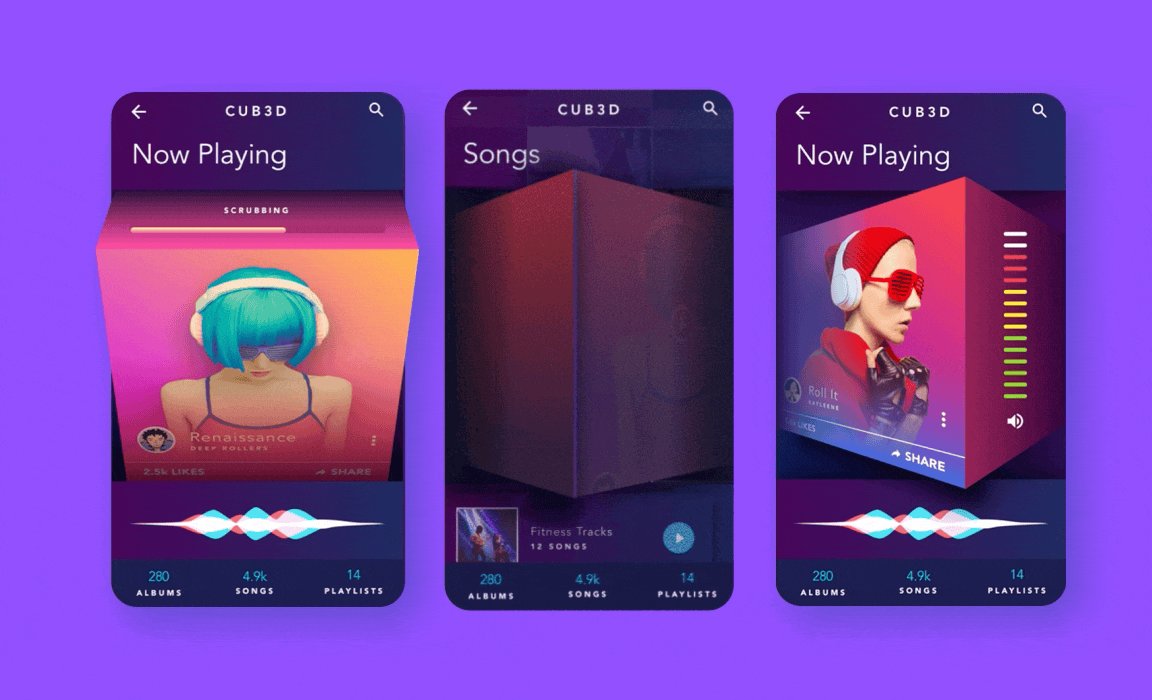
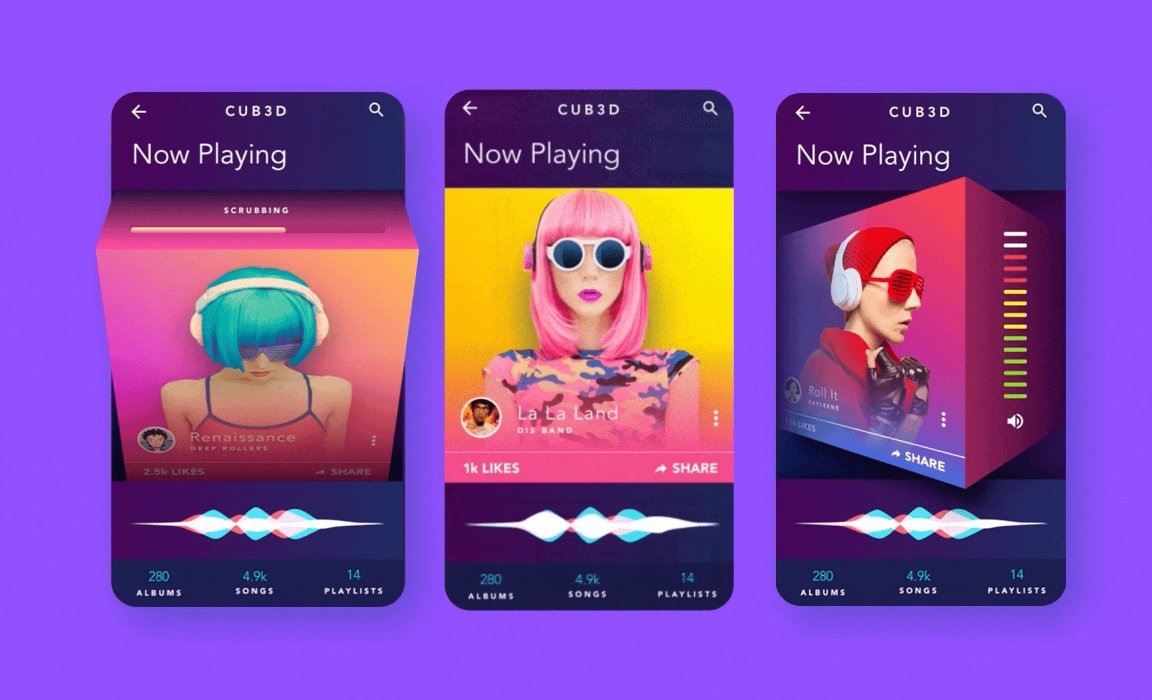
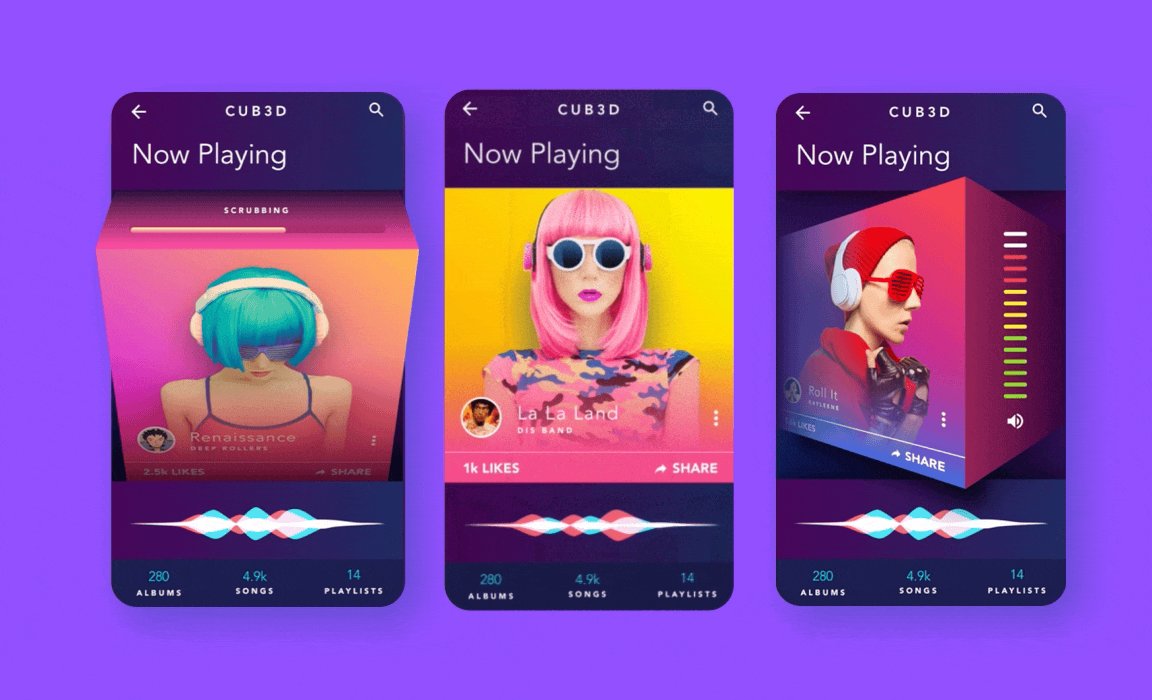
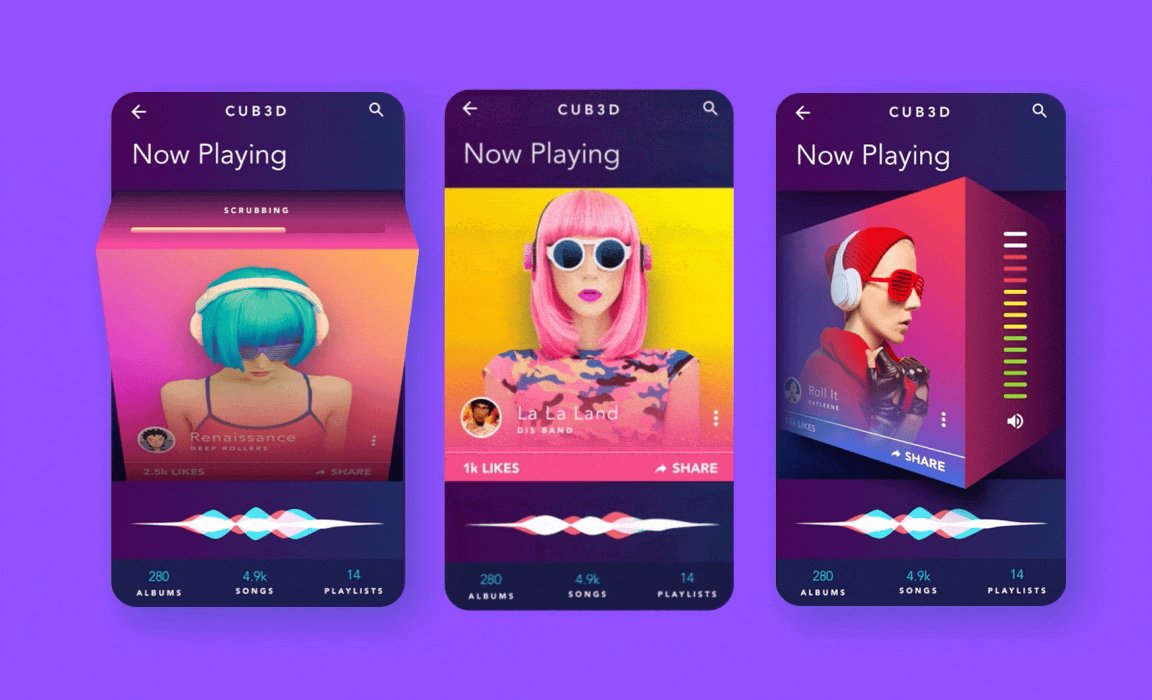
C U B 3 D by Cire

What we liked: interactivity, dynamic layout.
3D elements in your user interface & user experience (UX) mobile design don't have to be mere objects added to the interface. They can introduce playful dynamics through layered interactivity. For instance, the 3D cube acts as an interactive feature, revealing hidden bars and selection options as you explore its different faces.
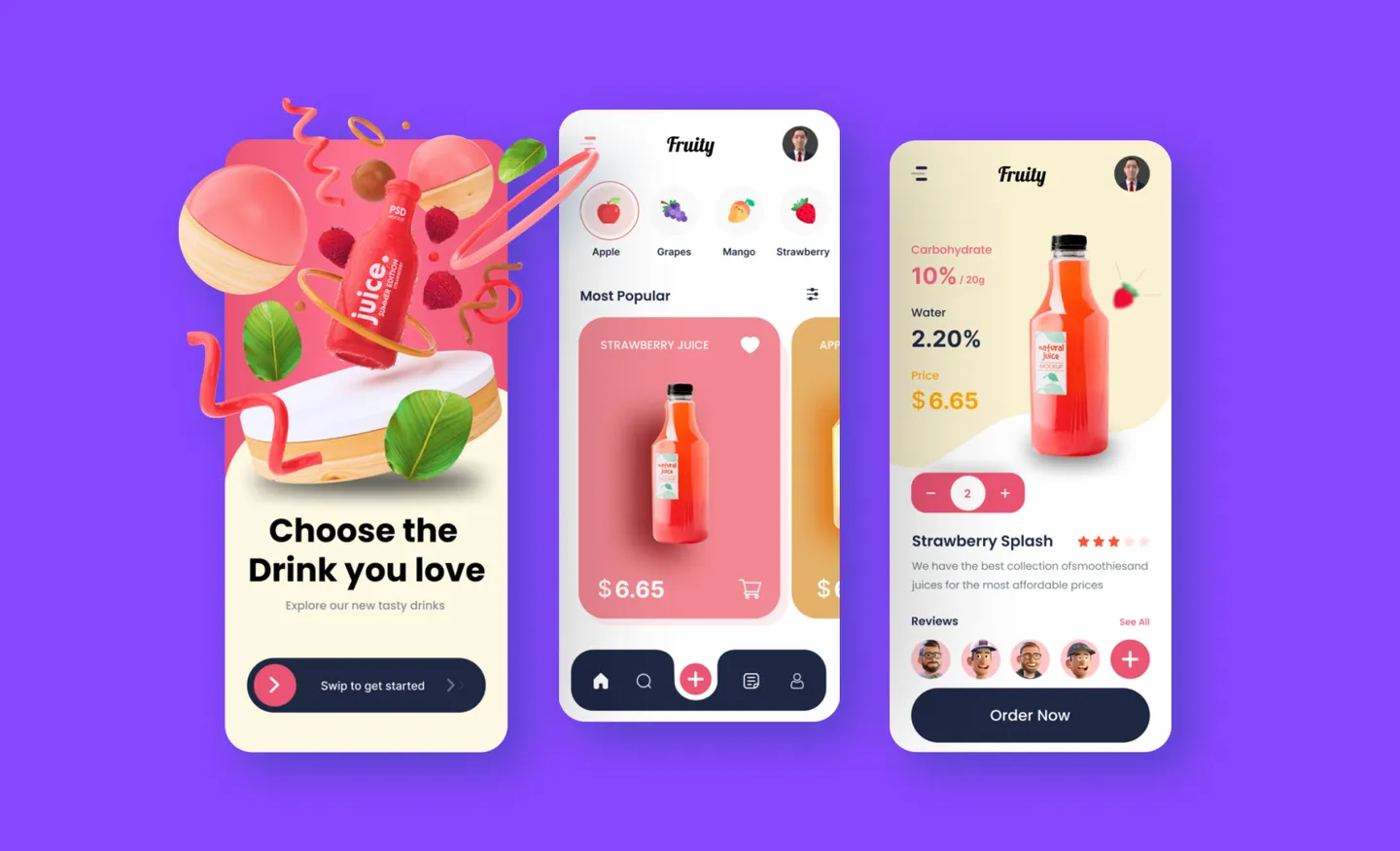
Fruit Juice Mobile App by Oyollo

What we liked: vibrant colors, overlapping 3D illustrations, distinctive CTAs.
We're absolutely smitten with the bubble-gum pink app design! Everything harmonizes perfectly - from the soft-edged shapes and vibrant colors to the captivating product images.
The playful illustrations, crafted with 3D elements, combined with clear CTA tags, guide users to select items, add them to their cart, and make an order, ensuring the product remains center stage.
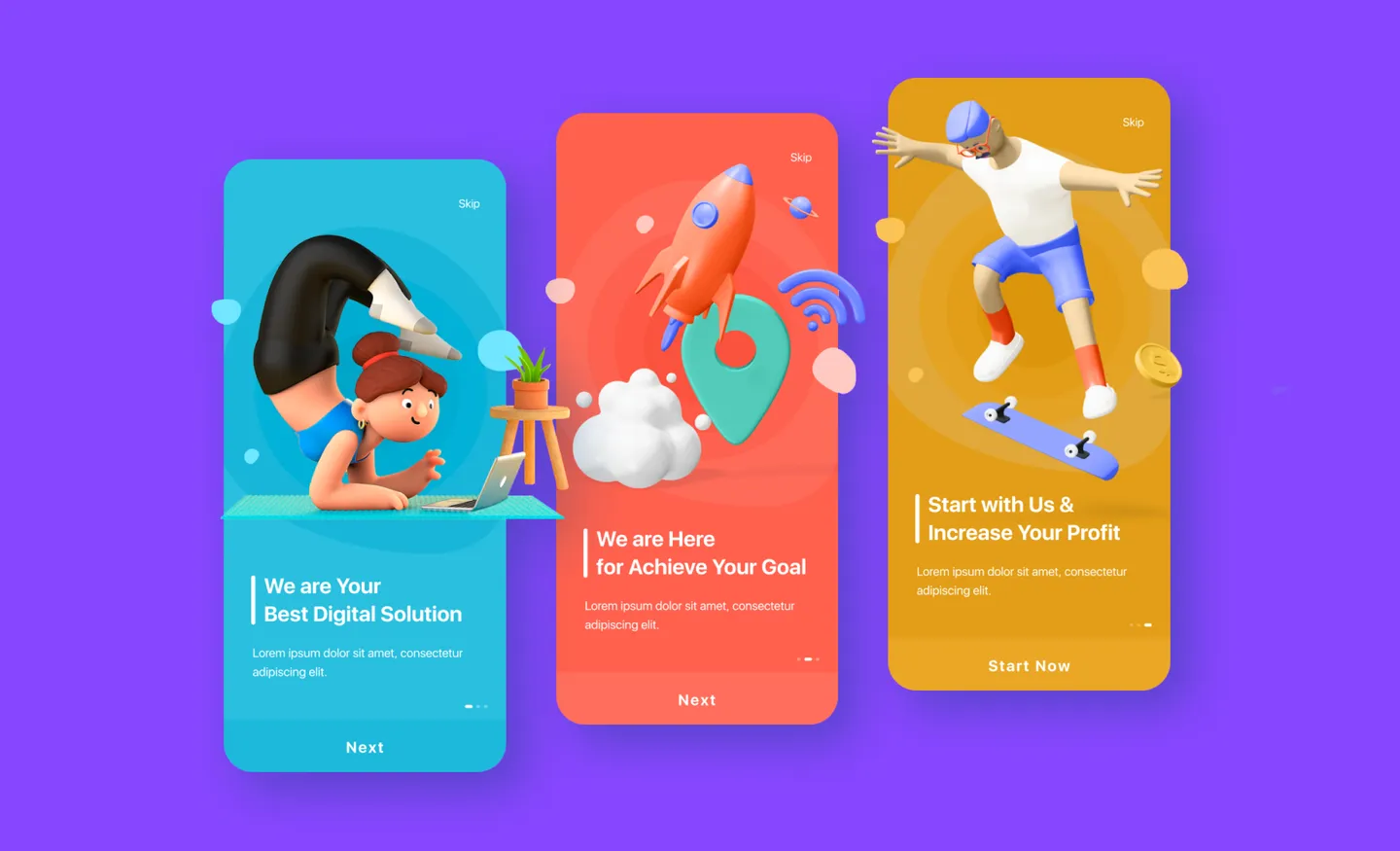
Onboardding screen design by Shafiqul Islam

What we liked: bright colors, visual consistency.
The stunning visuals immediately drew our eyes to the onboarding screens. The primary color palette is gentle on the eyes, and the inventive illustrations effectively translate the messages in the copy.
They not only enhance the user experience by adding a sense of delight but also assist users in seamlessly navigating the onboarding process.
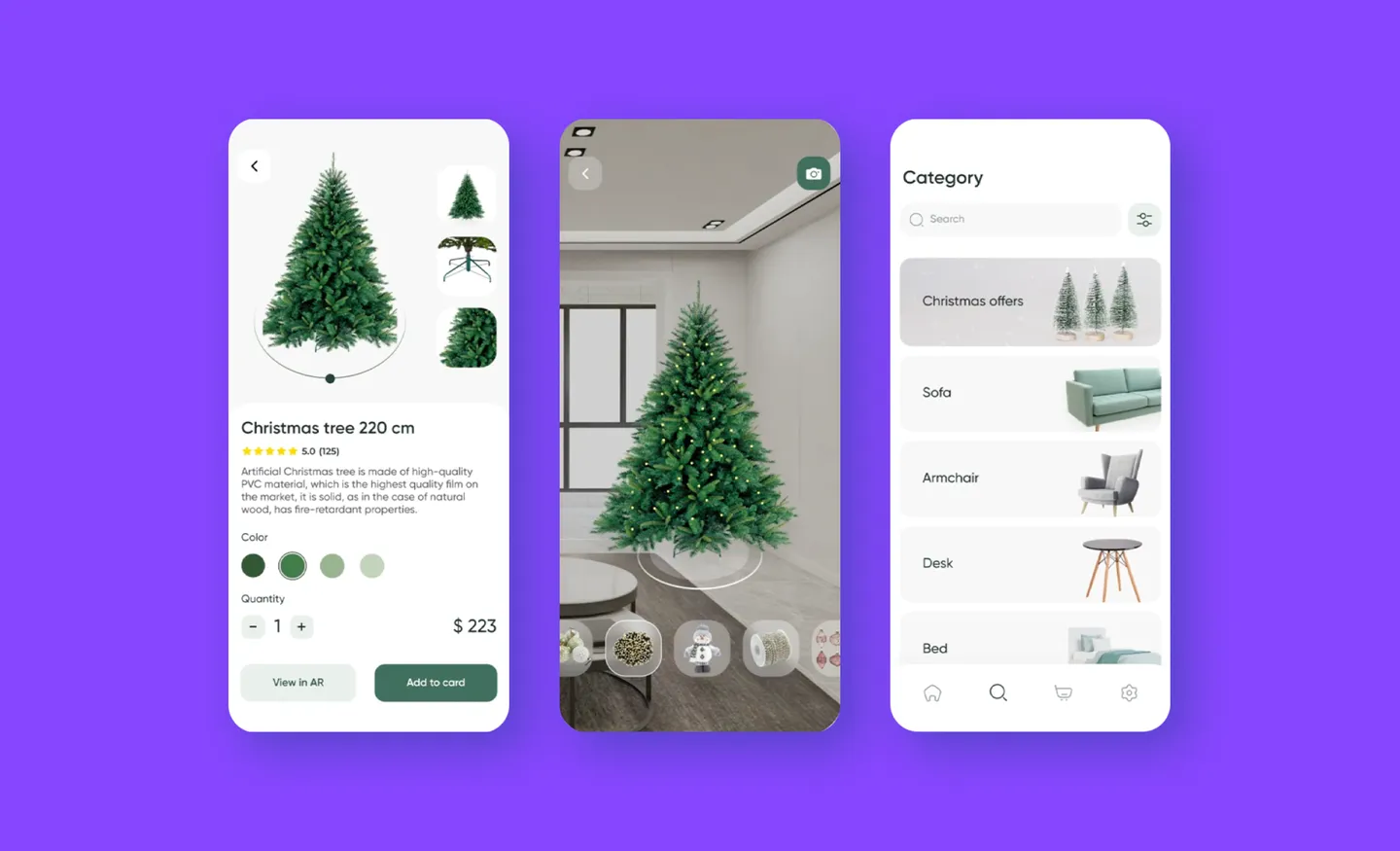
СOMFY - a furniture AR shopping app by Nadya Saskevich

What we liked: augmented reality (AR), 3D animation.
AR has steadily gained traction over the years and for valid reasons. Take this Christmas tree for example; you can visualize precisely how it would appear in your home. And with the added flair of animation, the 3D object appears as lifelike as possible.
Add 3D illustrations to your designs
Now that we're all fired up from these design inspirations, it's time for the true excitement - creating your own app! But where to begin?
Kick off your design journey with 3D illustrations from our vast library, brimming with all the design assets you'll need. If you're uncertain where to begin, check out meticulously curated categories spanning a range of sectors, from business and entertainment to food and beyond.
Enjoy designing!



















