Essential Tools for UI Designers
The design takes time, but the first step is always knowing what you want. Here are some tools to help you iterate on your ideas faster than ever before.
They say, “Don't judge a book by its cover,” but how many times has the design of a product influenced your purchasing decision?
A person’s buying decisions are not only influenced by a product’s function but also by how it looks and is presented. Looks and design are often just as important as the actual usability. This means that the user interface plays a key role in product development.
Until recently, Sketch and Invision were among the only few UI design apps available. But now, there are far more powerful and easy-to-use options in the market.
However, before we begin to design mobile app interfaces, let’s take some time to first understand what a user interface is.
What is a User Interface? What’s UI Design?
The User Interface (UI) is a series of screens, buttons, and functions that help users interact with applications.
On the other hand, User Interface Design or UI Design is a process through which professional UI designers build interfaces focusing on looks or styles.
How do you choose the right UI/UX Design App?
We have curated a list of things that you should keep in mind while choosing the right UI designing software:
Price
Price is a major deciding factor while choosing UI tools. There are various pricing options from free to paid, solo to enterprise, and so on. Ultimately, your decision will boil down to how much you can afford to pay for UI designing software and your ROI expectations.
Intuitive, Flexible, and Easy to Use
While most modern UI tools are easy to use and lightweight, some are still stuck with difficult interfaces and outdated functionalities. So, ensure that the app you choose is flexible and does not have a steep learning curve.
Functionality
What functions do you need to design your prototypes and user interface designs? Each app has its own unique functionality like animations, workflow, and so on.
Collaboration
Many designers nowadays work in teams. Collaboration tools can make a huge difference in defining your relationships with your team members. And for this purpose, some packages are better than others. Therefore, think well before zeroing down on any tool.
Workflow
Good flow makes project completion faster and easier. So, ask yourself, can your UI/UX tool help you improve your productivity or creativity while designing?
Now that you’ve seen the different things to look for while selecting the desired UI Design tools, it’s time to look at the best available tools for UI Designers.
Essential Tools for User Interface Designers
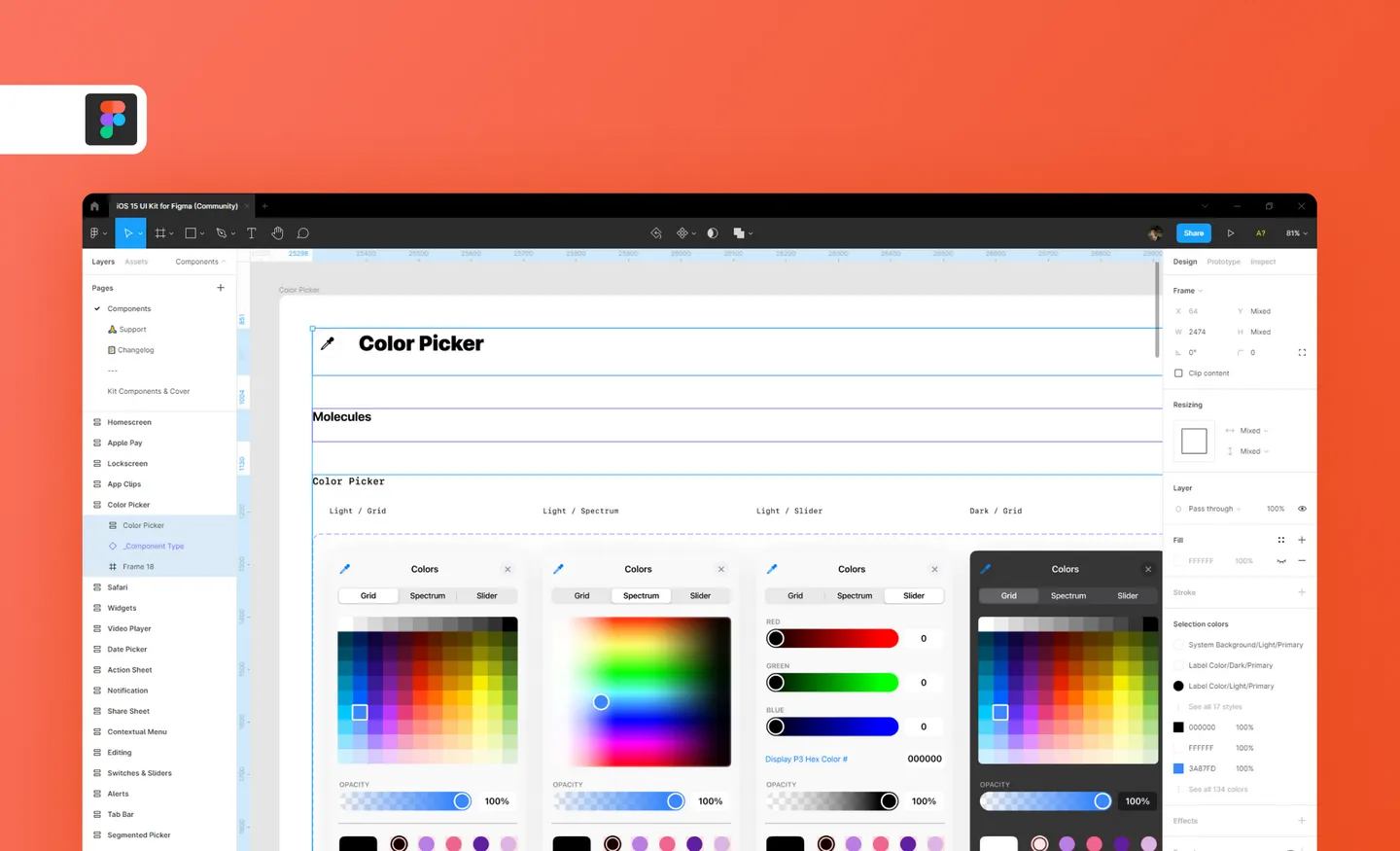
Figma

Figma is a vector-based UI design app that enables you to quickly create a prototype and UI. It is an exclusively online platform and does not provide desktop applications. For designers who work from browsers, Figma is the ultimate best choice.
Figma’s best feature is its collaborative interface. This means that you can efficiently work with your team. This is important because many design projects require the involvement of multiple hands, such as copywriters, designers, and project stakeholders.
The key UI features of Figma include responsive designs, shared libraries, micro-interaction, and so much more.
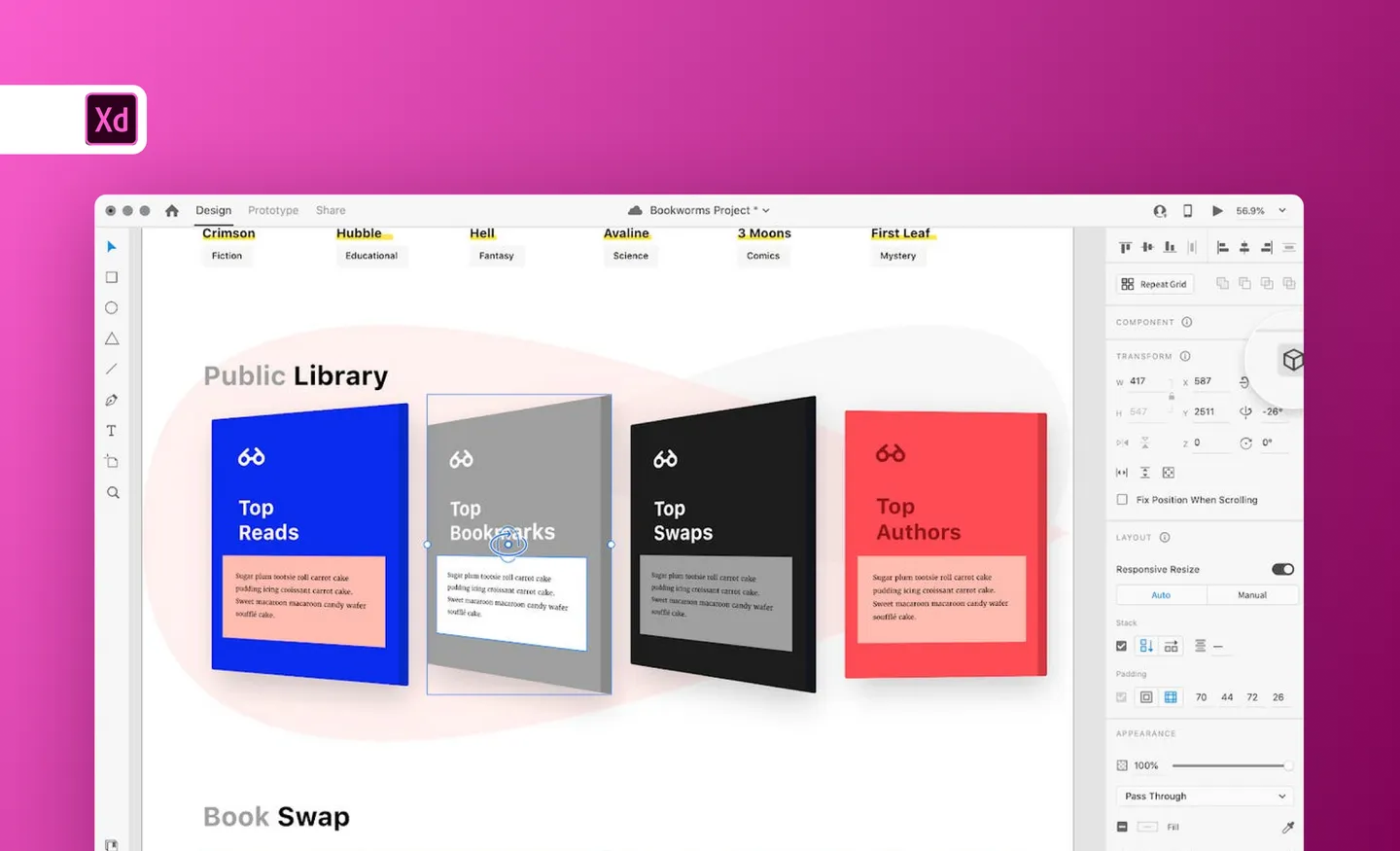
Adobe XD

Adobe Design Products are among the best in the industry. If you have used one of the Adobe products before, you may find Adobe XD to be different from the rest.
Adobe XD is a vector-based design tool to help you design user interfaces, create prototypes, and mockups. It has many functions targeted at UI designers to help them rapidly build interaction and dynamic elements into prototypes or mockups. Unlike photoshop, XD is beginner-friendly and uses plugins to extend its functionalities. Overall, just like other Adobe products, Adobe XD will not disappoint you.
What's more interesting is that it’s free. However, the free plan comes with some limitations, such as restricted sharing with more than one person.
Iconscout App
The Iconscout App is a UI/UX designing tool for Mac and Windows OS. What's particularly interesting is that you can access over 3.2 million+ icons, illustrations, and 3D Graphics from the comfort of your desktop.
The Iconscout App connects with Google Docs, all the Adobe products like Photoshop and Adobe XD, MS Office tools, Figma, Sketch, and others using its plugin functionality.
Download Iconscout App Today to get started with your prototyping.
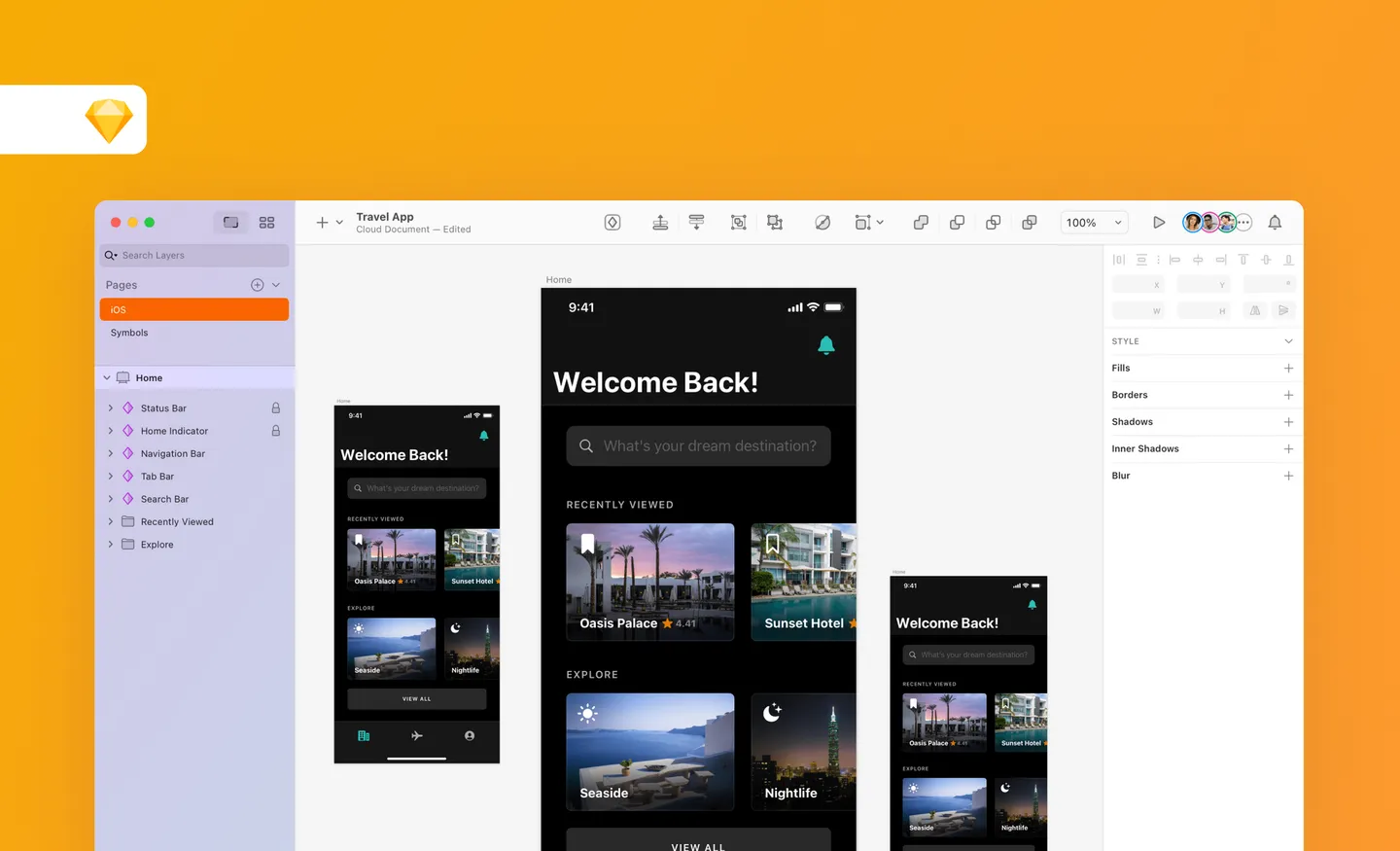
Sketch

Sketch has grown in popularity among the design community over the past few years. It’s a vector-based design app to help you create high-quality and functioning UI designs.
One of the distinct advantages that Sketch has over other UI design apps is its plugin functionality. For example, if you are working in a react environment, you can use its Sketch2React plugin, which will help you transfer your design to a prototype easily.
Moreover, Invision users can use its Craft plugin. Sketch also allows you to customize your design environment to the development environment easily. Finally, don't forget to make your design and prototypes shareable to make sure that your cloud service is functioning.
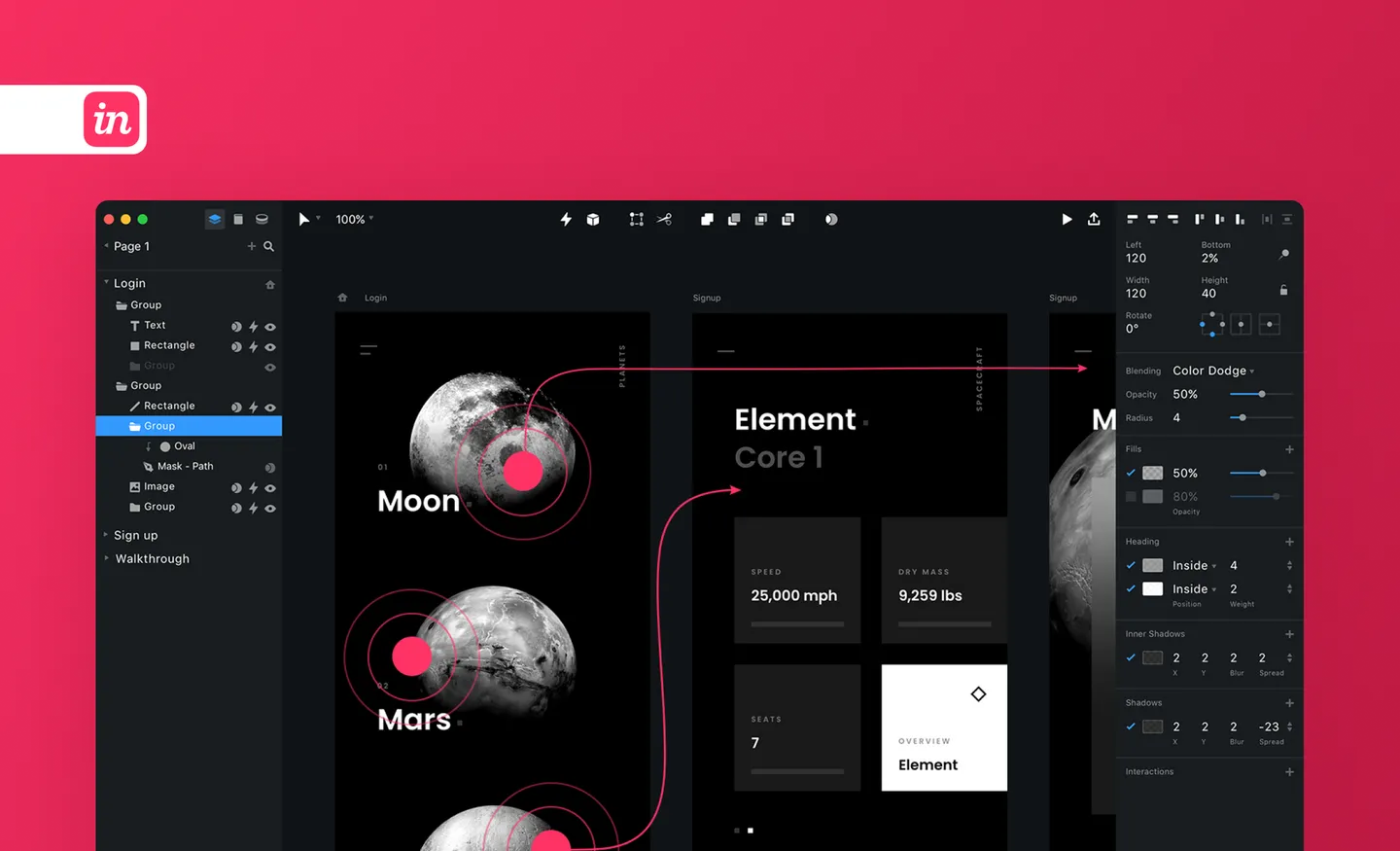
Invision

Invision is a digital UI designing app made by designers for mobile app designers. Unlike other tools that may not be compatible with most systems, Invision does a better job in terms of cross-platform functionality. It is highly compatible with Google Chrome, Safari, Firefox, and Microsoft Edge Browsers.
Invision is simple and easy to use. A friendly UI helps beginners get acquainted with its systems easily. Moreover, using its flexible vector capabilities, designers can start developing prototypes and UI designs. Features include responsive, infinite canvas, rapid prototyping, easy collaboration, and much more.
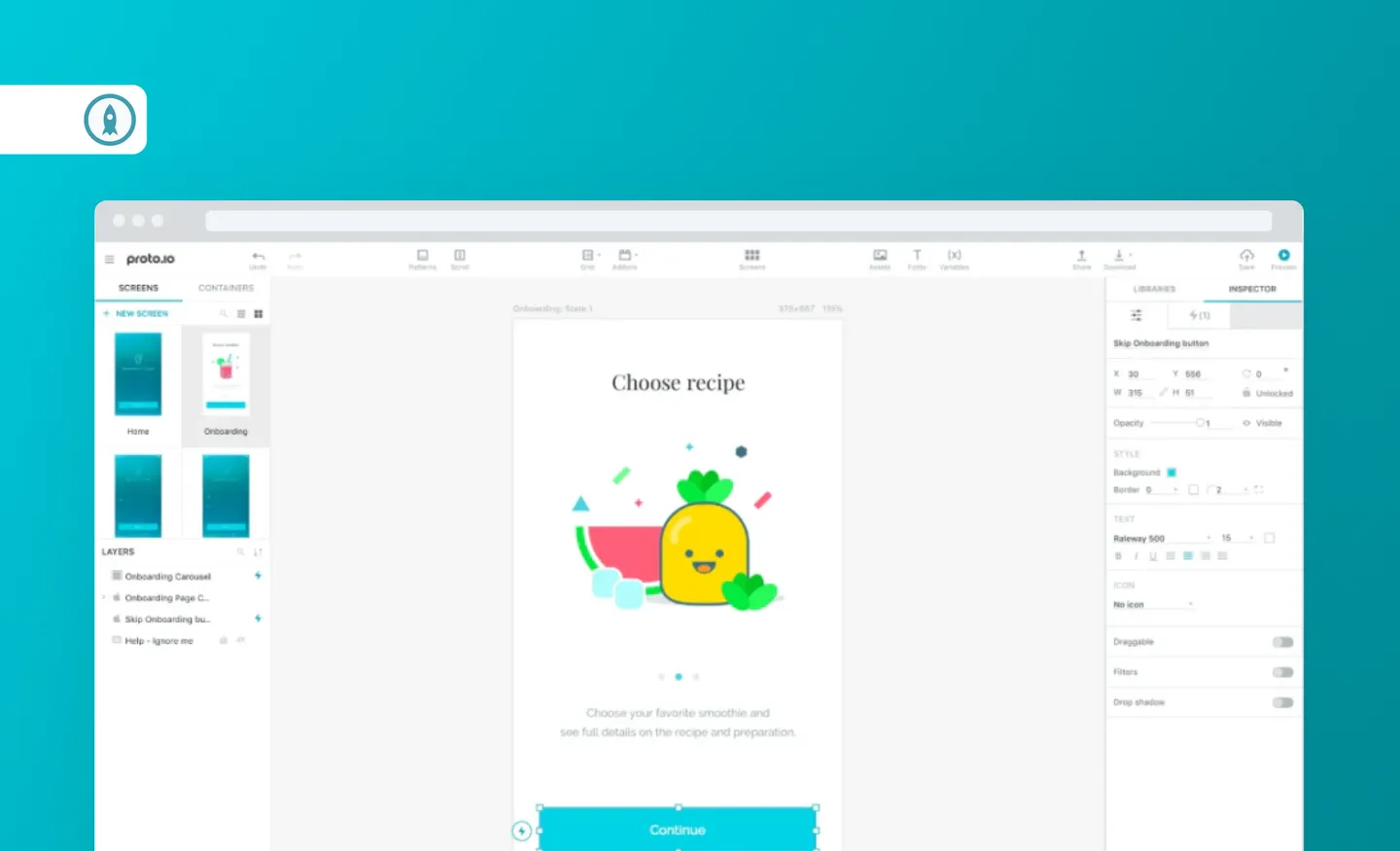
Proto.io

Proto.io says that their tool helps designers “create prototypes that feel real.”
Some of the features include smooth screen transitions and advanced animations. The best part about Proto.io is that it lets you integrate third-party tools like Validately, Userlytics, and Lookback.
Further, you can also import a design from other design apps such as Adobe XD, Adobe Photoshop, and Sketch. With Proto.io, you can easily collaborate with your team members and gather feedback from sites like User Testing.
Avocode
Avocode helps designers and developers collaborate to transform designs into great digital products.
Avocode makes design handoffs easy and effective. It supports Figma, Sketch, Adobe XD, PSD, and AI designs formats. Organize, store, and access your designs from anywhere directly in the browser or using the desktop app for macOS, Windows, or Linux.
Features include commenting on top of designs, inviting viewers to leave feedback, generating code in CSS, React Native, Swift, or 7 other languages, measuring distances between design elements, and exporting assets in PNG, JEPG, or SVG.
ProofHub
ProofHub is an all-in-one project management and team collaboration platform quite popular among designers because of its excellent proofing features. Right from bringing your design team onboard, collaborating on mockups to finally delivering the best designs, ProofHub simplest everything.
ProofHub comes up with a number of useful features that help speed up your design review and approval by providing a simple way to provide your feedback using specific markup tools.
You can easily add comments on your designs or documents, annotate and suggest edits, proof, and approve designs from one place. Aside from that, ProofHub's efficient collaboration features, such as in-built chat, a dedicated room for online discussions, time tracking, and task management, make it an ideal choice for any design team.
In the above list, we have listed the best UI/UX design for designers. They are robust with multiple powerful functions like prototyping, easy-to-use, intuitive, advanced animations, plugin functionality, collaboration, and much more.
Get started today with Iconscout App to start prototyping within minutes!
FAQs
What tools do UI Designers use?
Adobe XD, Figma, Sketch, and Proto.io are some of the tools UI Designers use.
Does UI Design require coding?
No. In most cases, UI Design does not require coding knowledge. Most UI Design apps have been dragged and dropped by builders to create prototypes and wireframes.
Do visit Iconscout to download from our 3M+ assets library of icons, illustrations, 3D, and Lottie animations. This massive collection of assets in the form of a library waiting for you, so what are you doing here? Go and check it out right now!
If you have any suggestions or want to be a part of the community, you can write to us on our Community Forum on Discord.
Till then, Happy Designing!