
How to Customize 3D Illustrations in Blender: Change Colors and Angles
Did you know you could download free 3D illustrations on IconScout and customize them in Blender? It’s easy, even if you’re new to 3D – here’s how.
At IconScout, you don’t just get tons of free 3D illustrations – you get tons of customizable 3D illustrations. Many 3D assets in our library can be downloaded as BLEND files. You can open these files in Blender and customize colors and more. This means getting 3D illustrations that fit your brand and design aesthetic.
You don’t need to be a Blender expert to edit these files, either. In this beginner-friendly tutorial, you’ll learn how to:
- Change colors and material properties of 3D objects in Blender
- Change camera angles in Blender, so you can render 3D illustrations in different angles
Part 1: changing colors and materials
1. Download the BLEND file

- Search from thousands of free and premium 3D illustrations on IconScout.
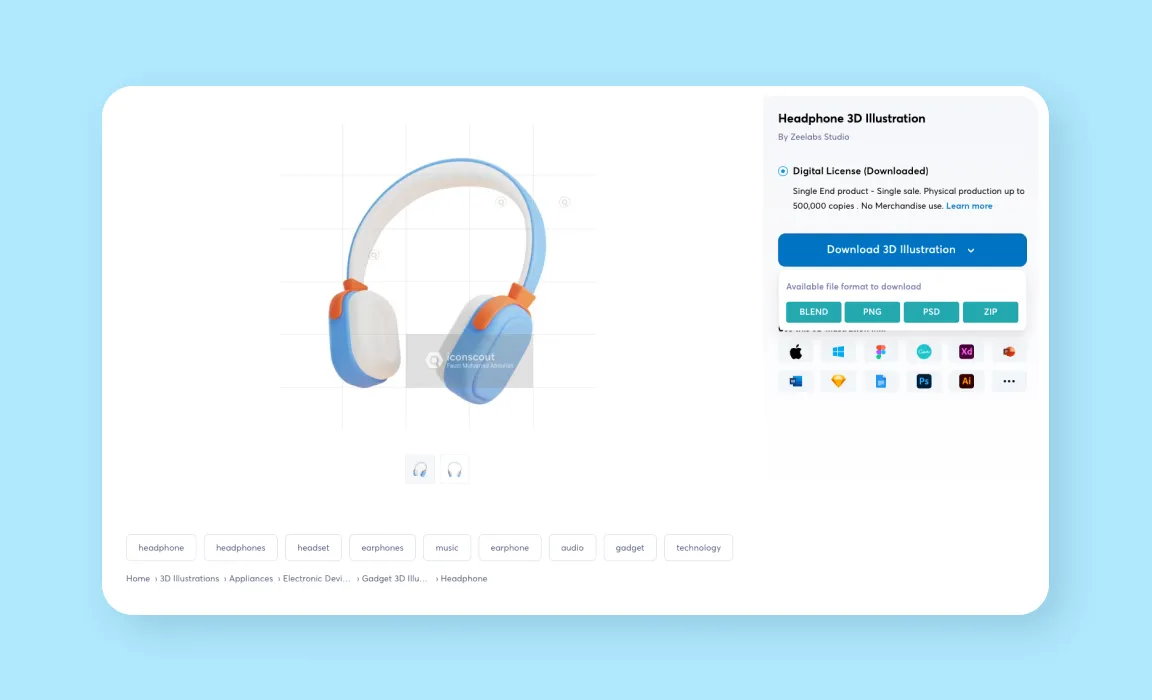
- Once you find something you like, just click on the asset thumbnail (to follow this tutorial, you can use this 3D headphones illustration).
- Click Download 3D Illustration.
- Choose the BLEND file format.
2. Introduction to Blender and the Blender scene
- If you don’t already have it installed, download and install the latest version of Blender (currently Blender 3.2.2).
- To open your BLEND file, you can do one of the following:
- Click or drag your BLEND file into Blender
- Go to File > Open > Browse and select the BLEND file > Open.

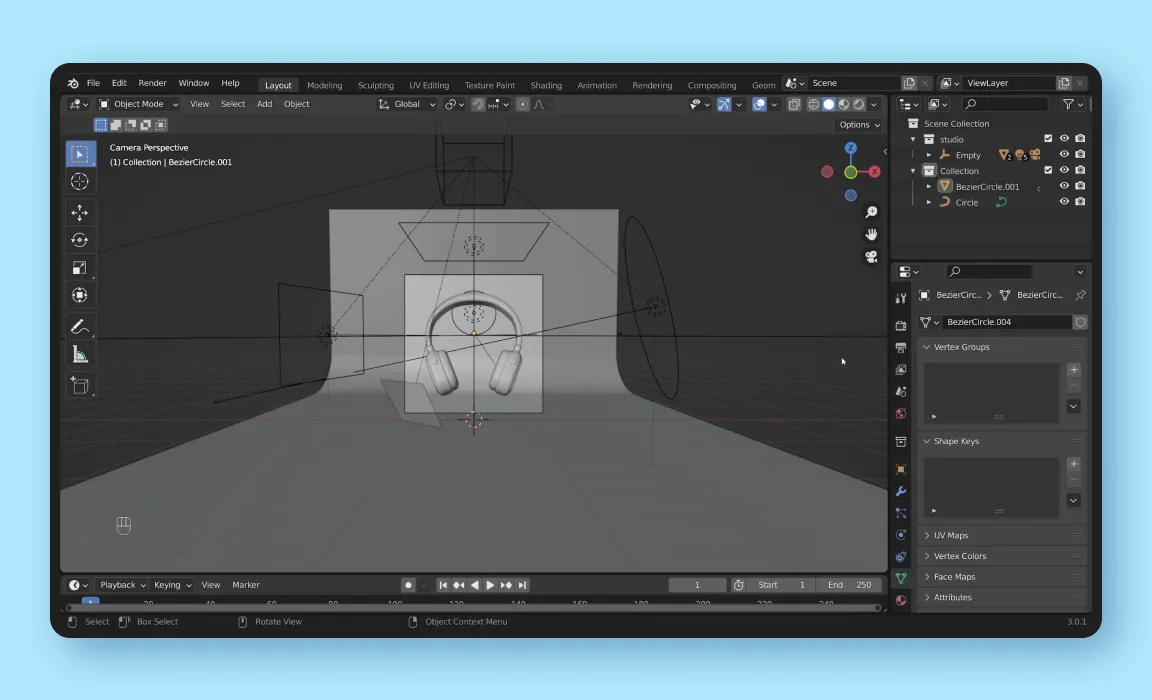
You should see your Blender scene appear. What you’re seeing right now is called the viewport – this is a window that lets you see everything in your Blender scene.
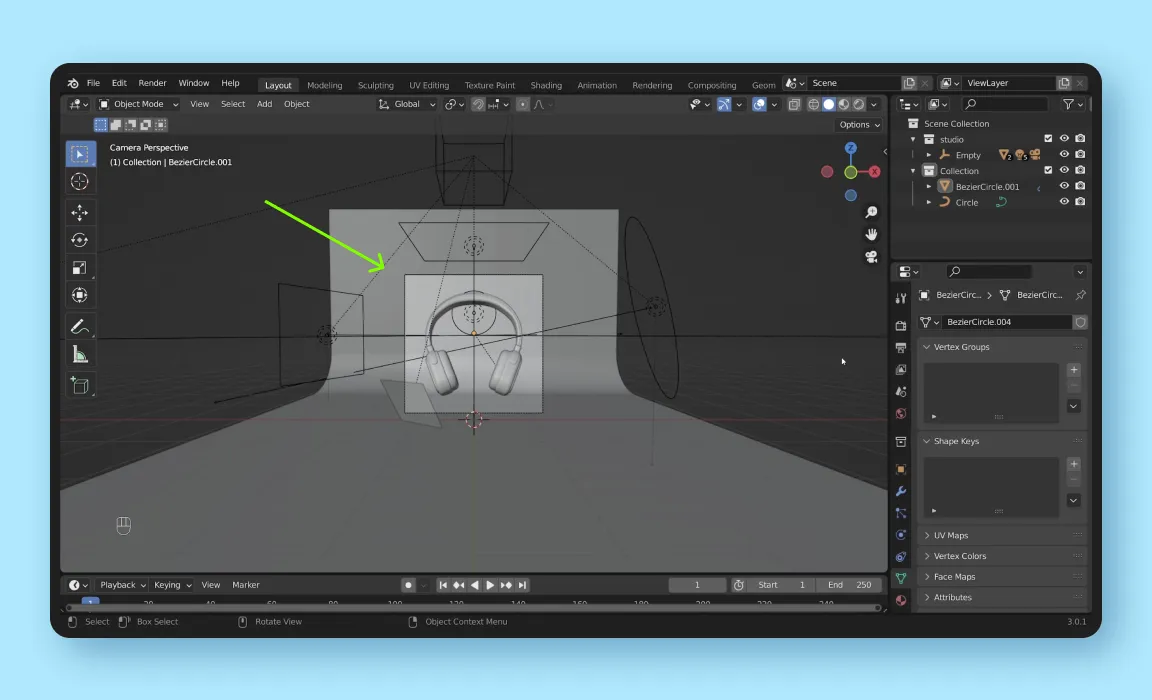
You’ll see a square appear in the middle of the viewport. This represents what your camera sees. When you render an image from the scene, it will be rendered from the camera’s point of view. To get out of the camera view, you can simply move around in the viewport.

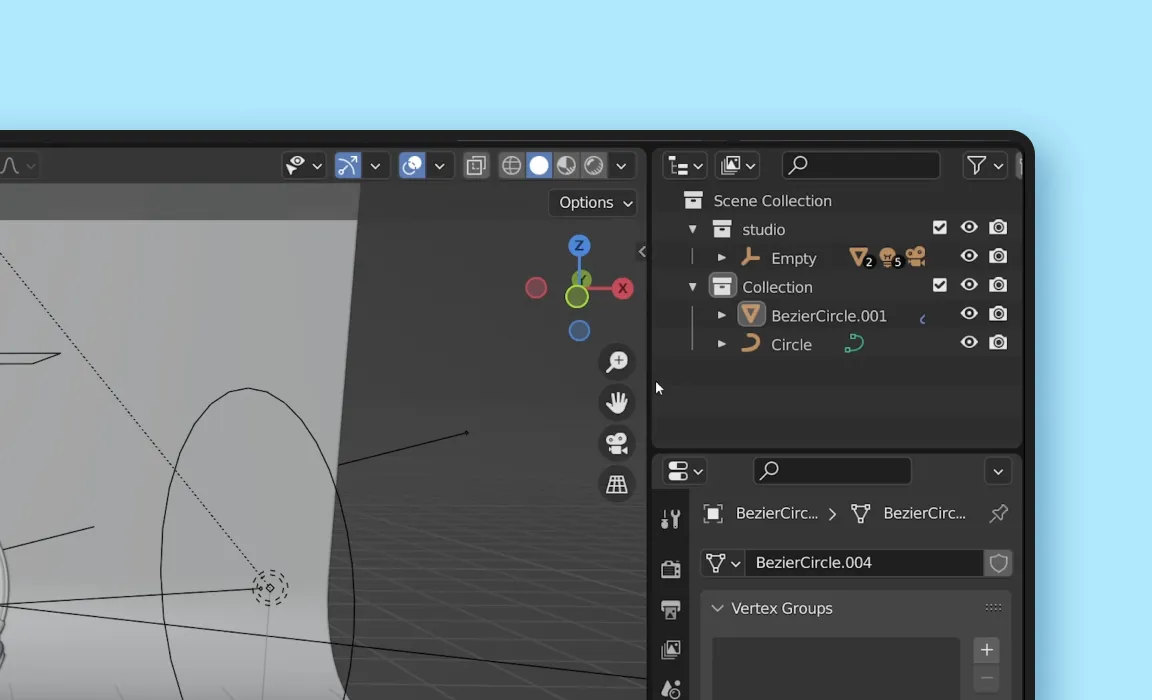
You can move around by using the Navigation Gizmo on the right of the viewport:
- The Orbit Gizmo at the top allows you to rotate around the viewport. Click and drag to orbit around manually, or click on a preset viewpoint.
- Click the magnifying glass icon to zoom in or out.
- Click the hand icon and drag your mouse to pan around.

You can also use these mouse shortcuts:
- To orbit, hold your middle mouse button and move your mouse.
- To zoom in and out, use the scroll wheel on your mouse.
- To pan around, hold the shift key on your keyboard, hold the middle mouse button and move your mouse.
3. Switch to render view
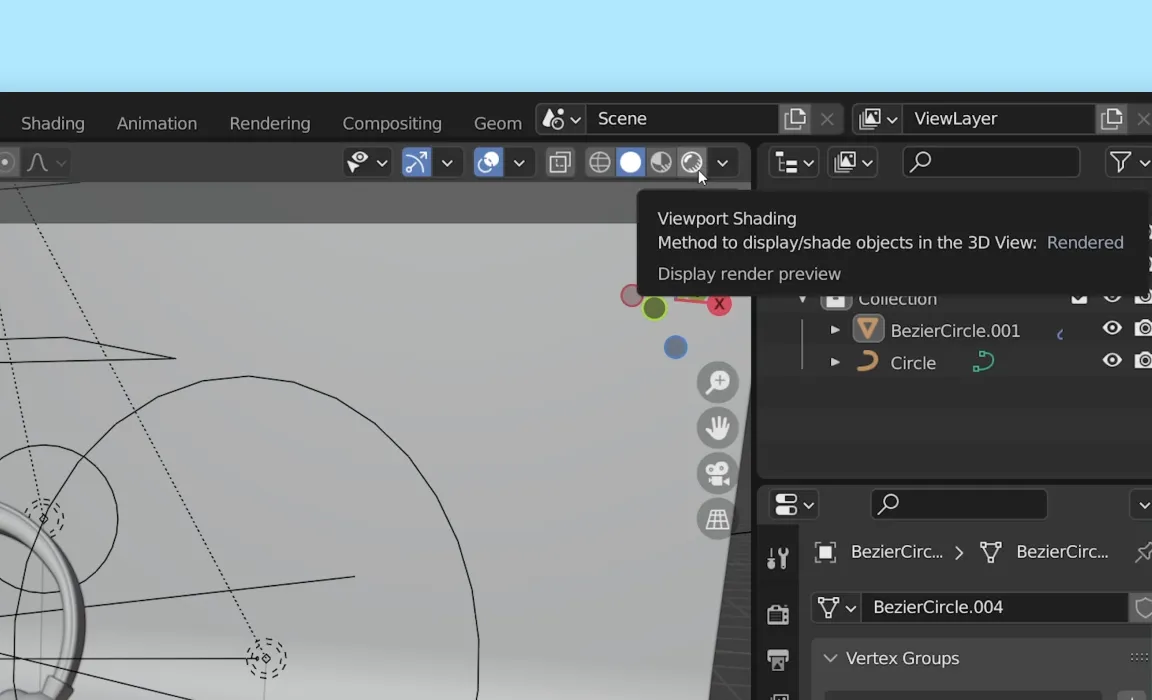
At this point, you may be wondering, why is everything in gray? That’s because your viewport shading setting is set to solid. To view colors, you’ll have to change the viewport shading to rendered.
To do so, just go to the top right corner of your viewport, and click the last icon. This shows you the rendered view – in other words, what your asset will look like look once it’s rendered and exported.

4. Change the material colors
We’re finally ready to change the colors of these headphones.
- Click the object whose color you want to change.
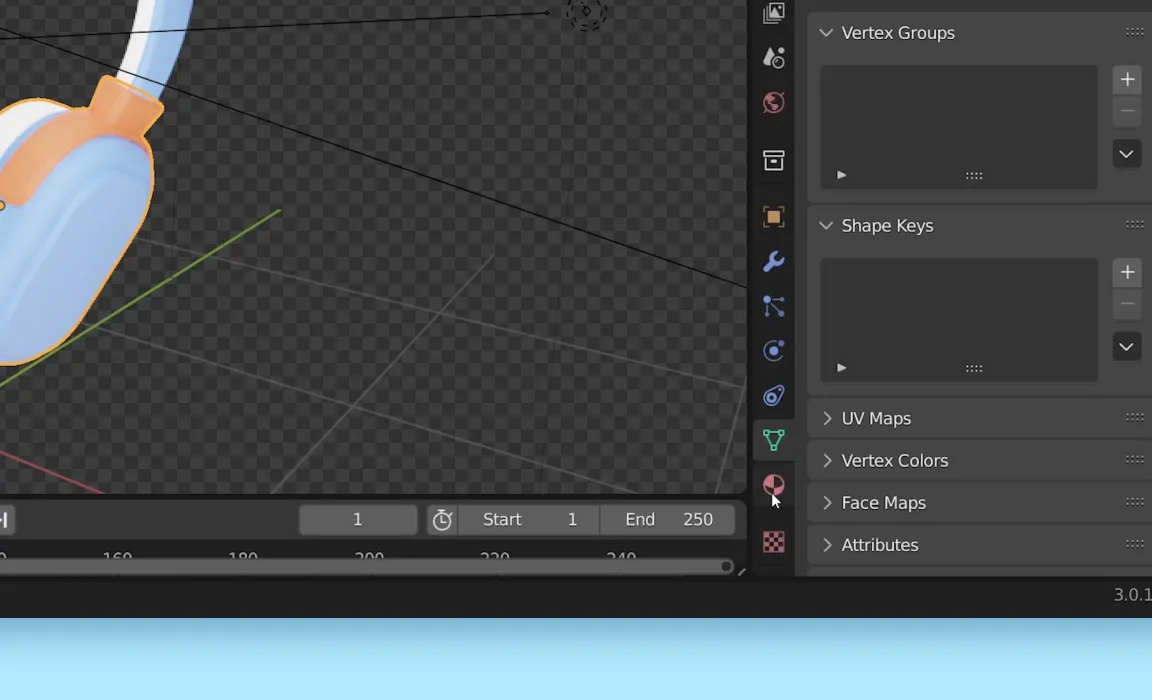
- Click on the material property tab.

You’ll see all the colors and different materials that are being applied to the asset.

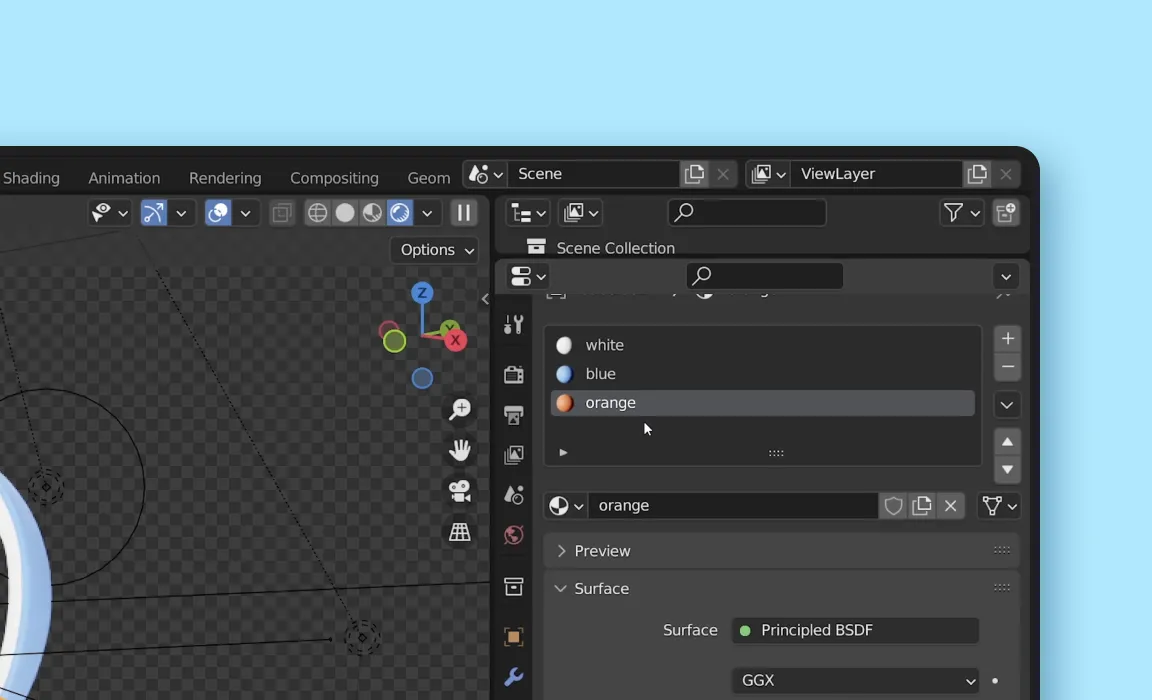
Let’s change the blue and orange colors.
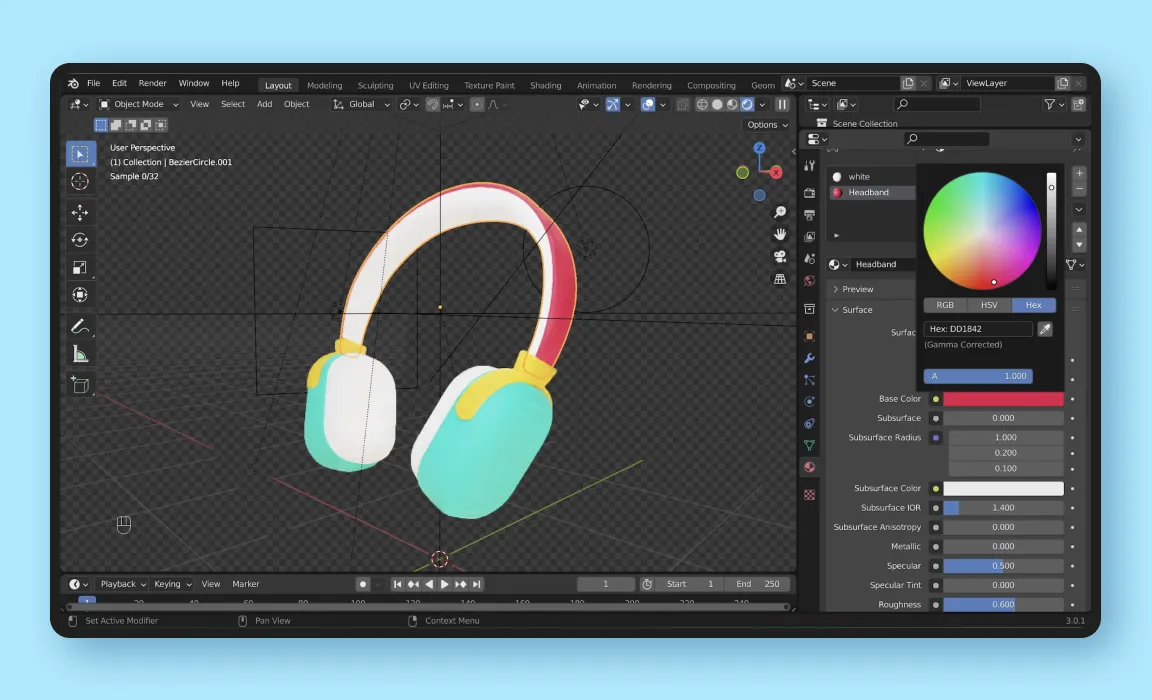
- Click on blue.
- Under Surface settings, change the Base Color to a new color – use the color picker, or choose an RGB, HSV or Hex value. In this tutorial, we’ll use #00DDB3.
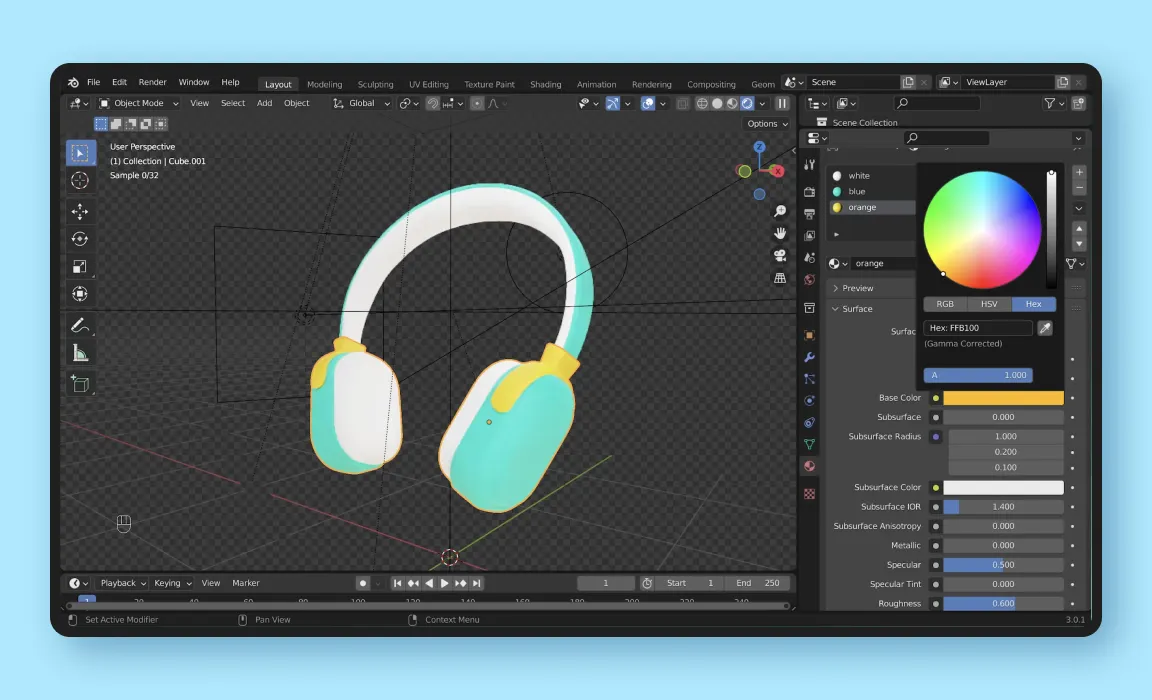
- Click on orange.
- Again, change the Base Color. We’ll use #FFB100.

5. Unlink materials
What if you wanted to change only certain parts of the object? Let’s say you want to change the color of the headphone band. If you select the headphone band and try to change its color, you’ll see that you’ll end up changing the colors of both the band and the ear cups.
This is because the material of these two parts are linked. To change the color of the just the headphone band, you’ll have to unlink its material.
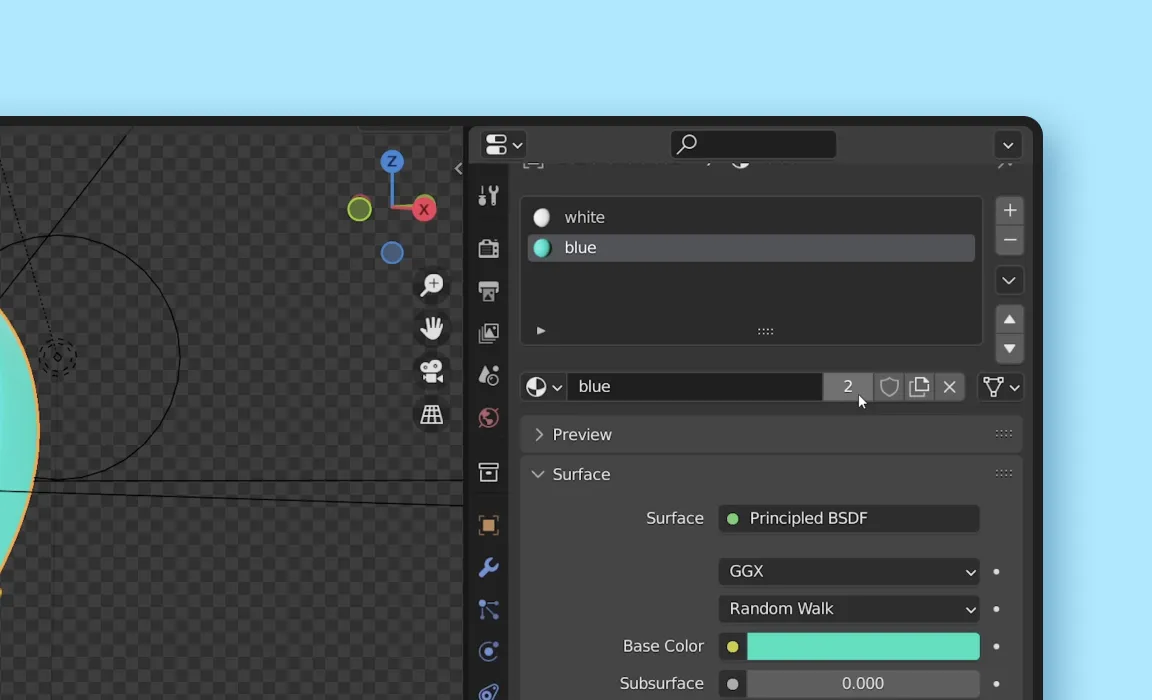
- Click on blue.
- To unlink the material, click on the number below. This represents how many times the material is being used.

Your material will now be renamed to blue.001, as it’s now considered a new material. We can rename it to something more memorable, such as headband.
Now you can change the color of the headband, without affecting the color of the ear cups. We’ll change it to #DD1842.

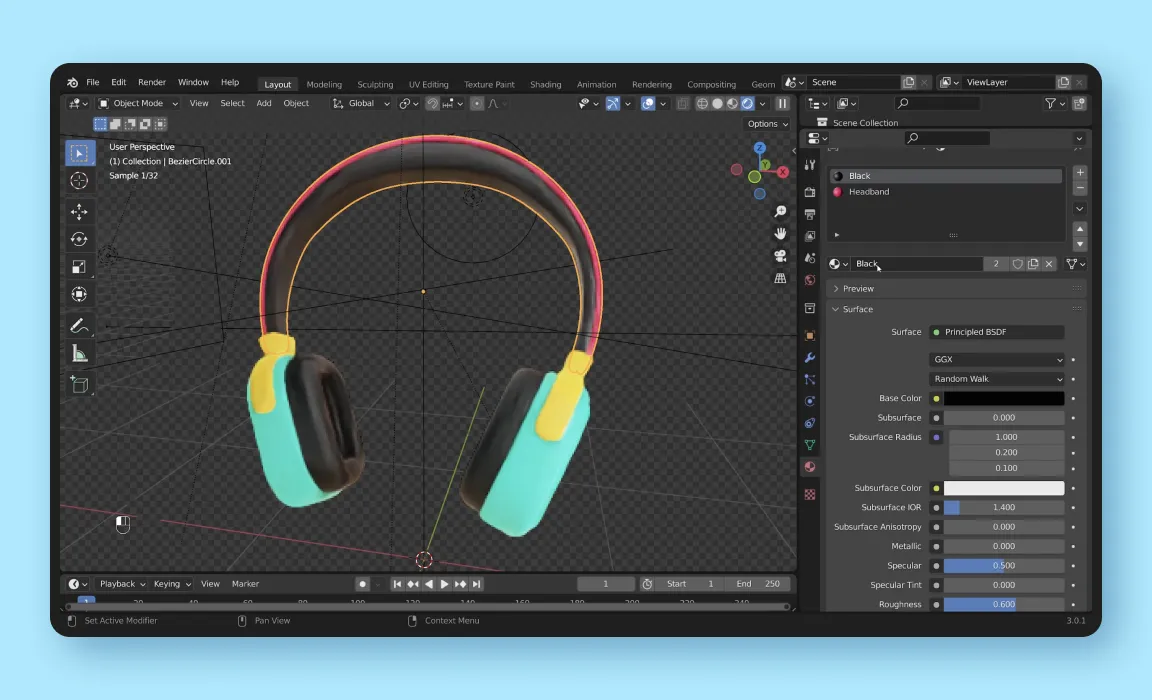
Let’s make another color change. Click on the white part of the headphones, and change the base color to black, or #000000. We’ll change the name of the material to black as well. This should fit our new color scheme a bit better.

6. Change other material properties
You can change more than just the color of your asset. You can also set how shiny or glossy you want it to look.
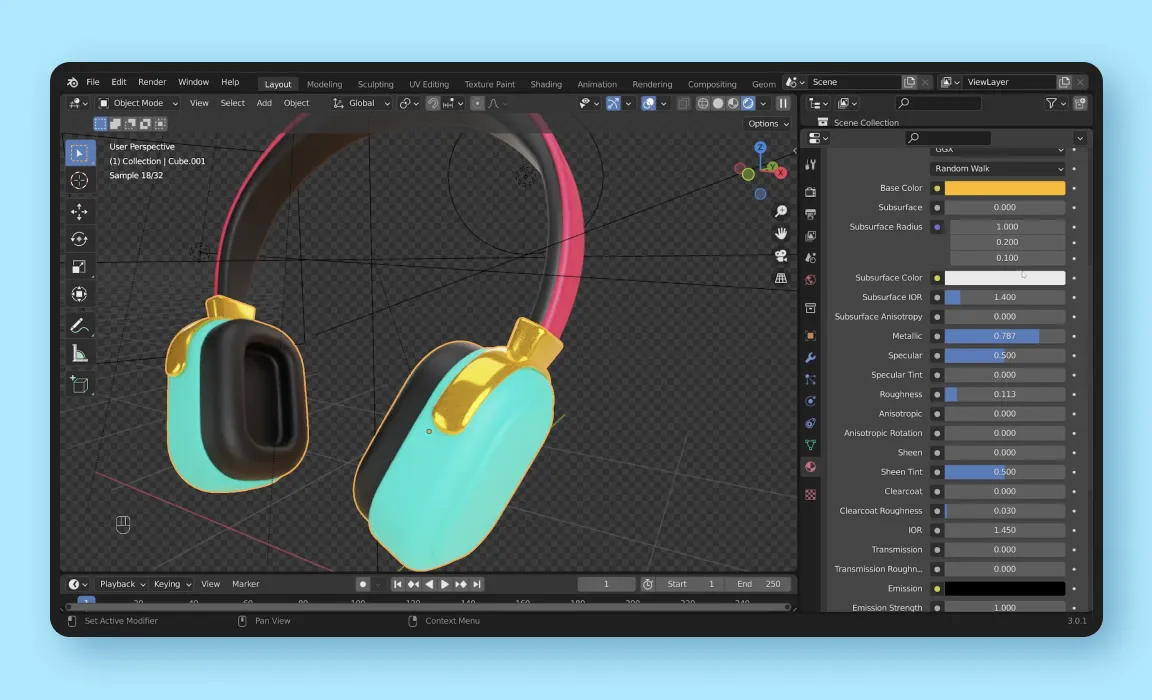
- Click on the part of the object you’d like to change.
- Increase or decrease the Roughness and Metallic values.
A lower roughness value will produce a glossier surface, while a higher metallic value will produce a shiner or more metallic surface. For instance, if we could emulate a glossy gold material for the part connecting the band and ear cups by giving it a low roughness value of 0.113, and a high metallic value of 0.787.
You can also experiment with the other values in this panel to see how they’ll affect your asset.

7. Render and save as an image
- Render the image by clicking on Render > Render Image.
- Once the image is rendered, save it by clicking Image > Save as.
- You can choose any file format, but saving as a PNG will give the image a transparent background.
Part 2: render 3D illustrations in different angles
What if you’re happy with your colors, but want to change the angle it’s rendered in? Try moving around in your viewport and rerendering the image – you’ll still get the same render, from the same angle. That’s because you haven’t changed the camera angle, which determines how your render will appear.
So here’s how to change your camera angles to get the perfect shot.
1. Check your current camera angle in Blender
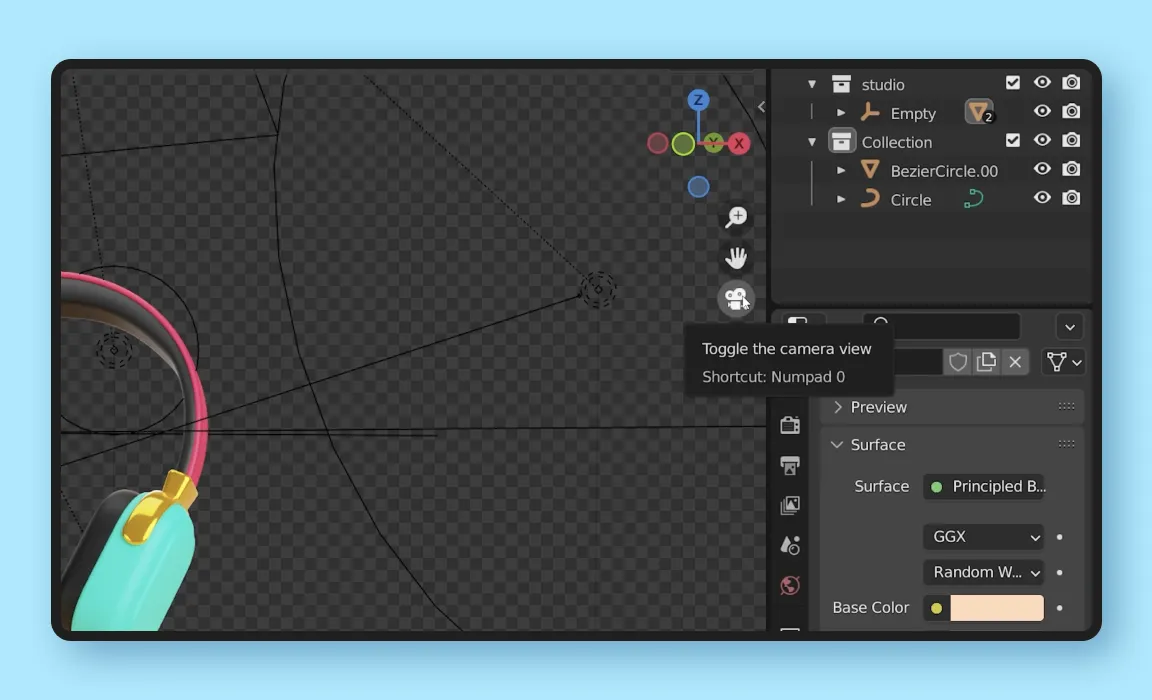
To check your current camera angle in the viewport, just click on the camera icon in the Navigation Gizmo.

This is what our current camera angle looks like. And if you remember, this is exactly what our previous render looked like as well. To get out of this view, you could move around in your viewport or just click on the same icon again. You can also do this by hitting 0 on your numpad keyboard.
This will allow you to toggle between your camera and your perspective view. If you are unable to view your camera angle by hitting 0, or don’t have a numpad keyboard, then you’ll need to set up your viewport shortcuts in the next step.
2. Set up viewport shortcuts
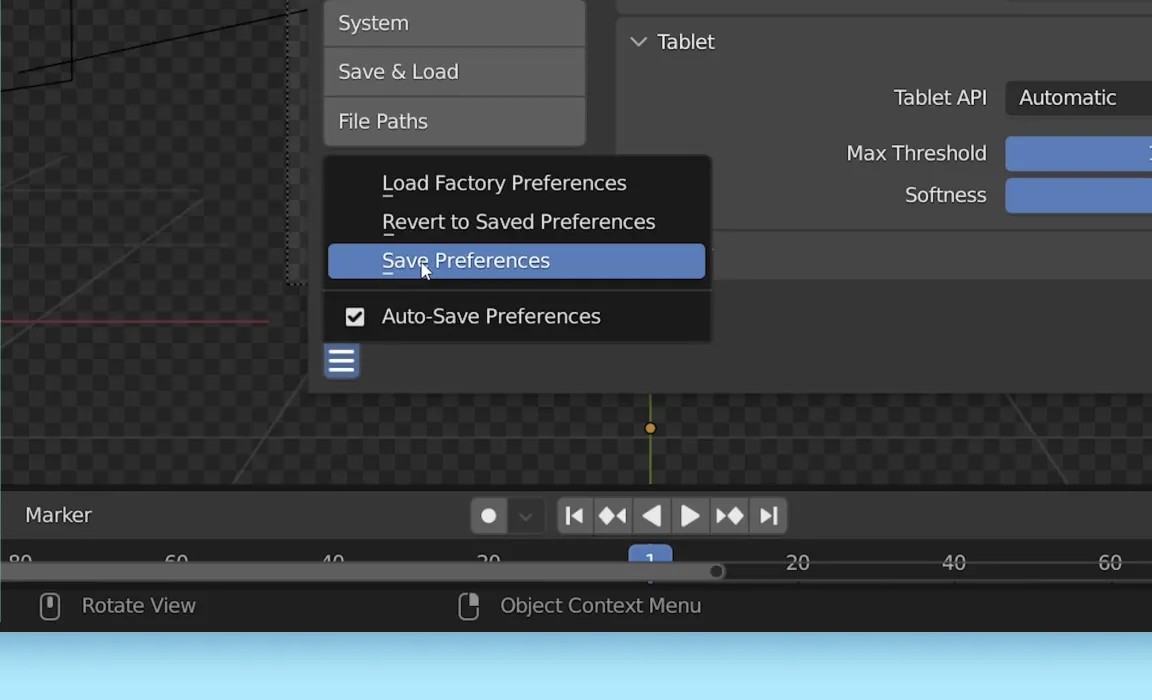
- Click Edit > Preferences > Input.
- Enable Emulate Numpad. This allows you to use number keys on your keyboard to swap between different views.
- Click on the bottom left corner of your screen, then click Save Preferences.

Your fancy new shortcuts are now ready! Here’s how to use them:
- Press 0 to view your object from the camera angle
- Press 1 to view your object from the front
- Press 3 to view your object from the right
- Press 5 to toggle between perspective and orthographic view
- Press 7 to view your scene from the top.
- Press 9 to view your object from the opposite side of any angle
3. Option 1: change camera angle by moving the camera
There are multiple ways to change the camera angle. The most straightforward way is to simply move the camera.
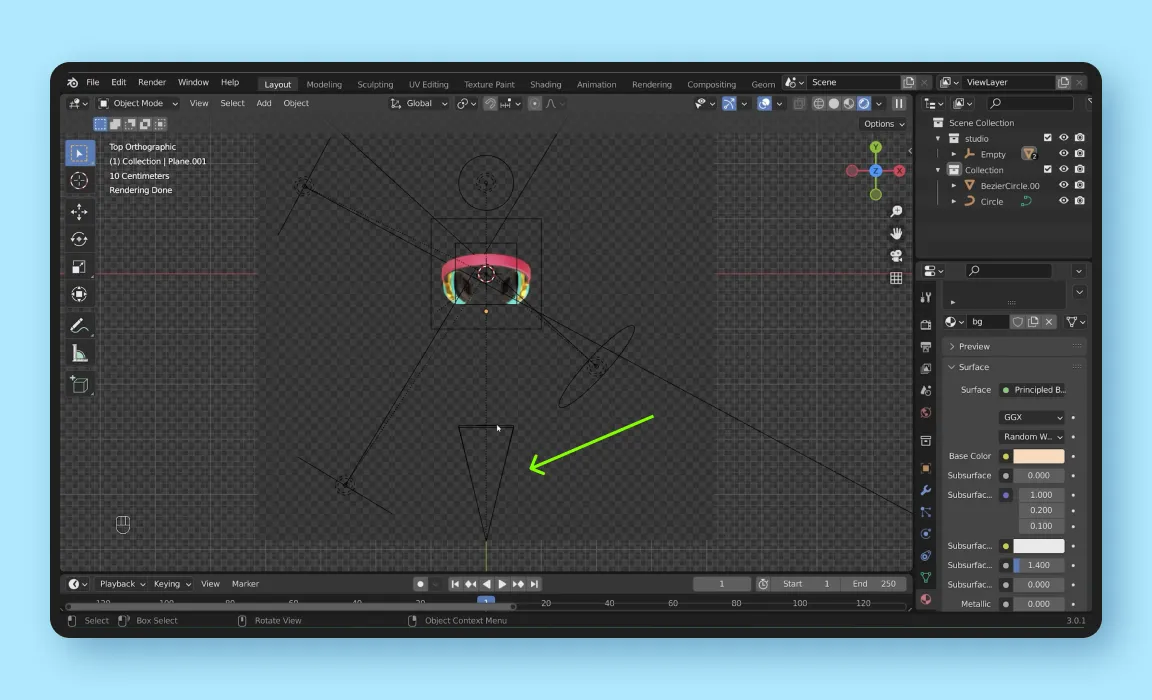
To find out where the camera is positioned, press 7 to view your scene from the top. This triangle in the scene represents your camera.

Here’s how to move the camera:
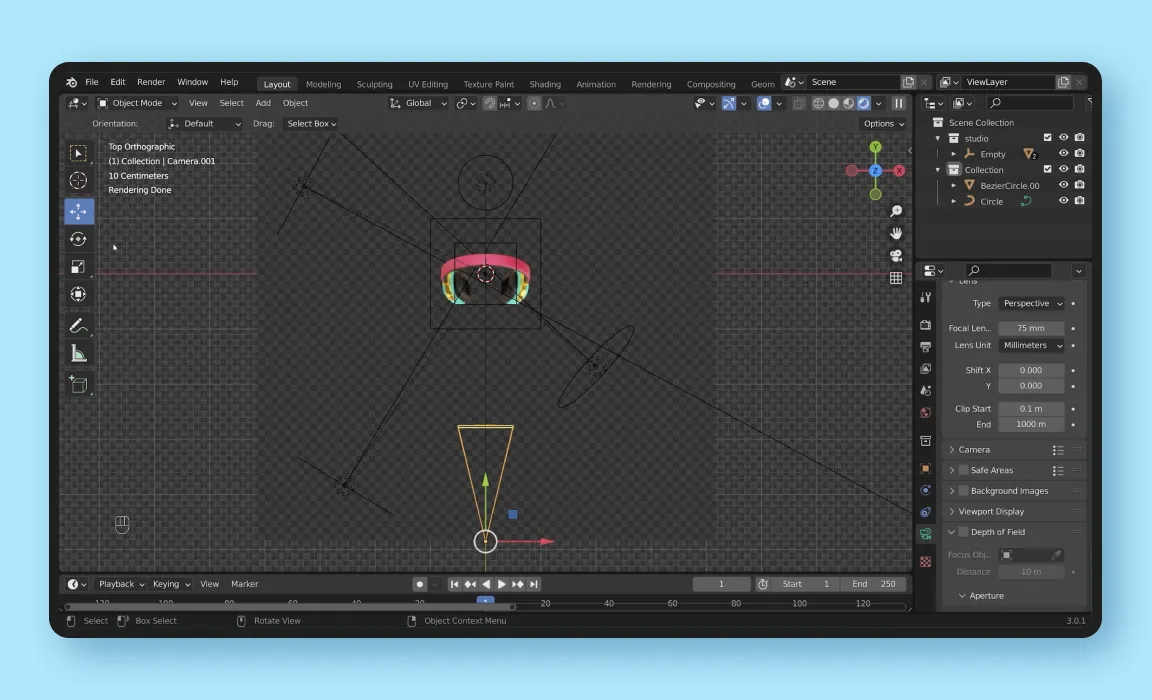
- Select the camera in the scene.
- Click the Move tool.

- You’ll see an Object Gizmo appear at the camera object.
- Drag it up, down, left or right to reposition it.
- Press 0 to view the object from your new camera angle.
4. Option 2: change camera angle by locking camera to view
Moving the camera directly is straightforward, but it’s not always the best option. It’s hard to align the camera to the exact composition you want.
So instead, we’re first going to view our object through the lens of our camera, then adjust the position of the camera. This is similar to how you photograph an object in real life – you wouldn’t just move the camera and take a photograph, but use the viewfinder to get the right composition, then take a picture. Here’s how:
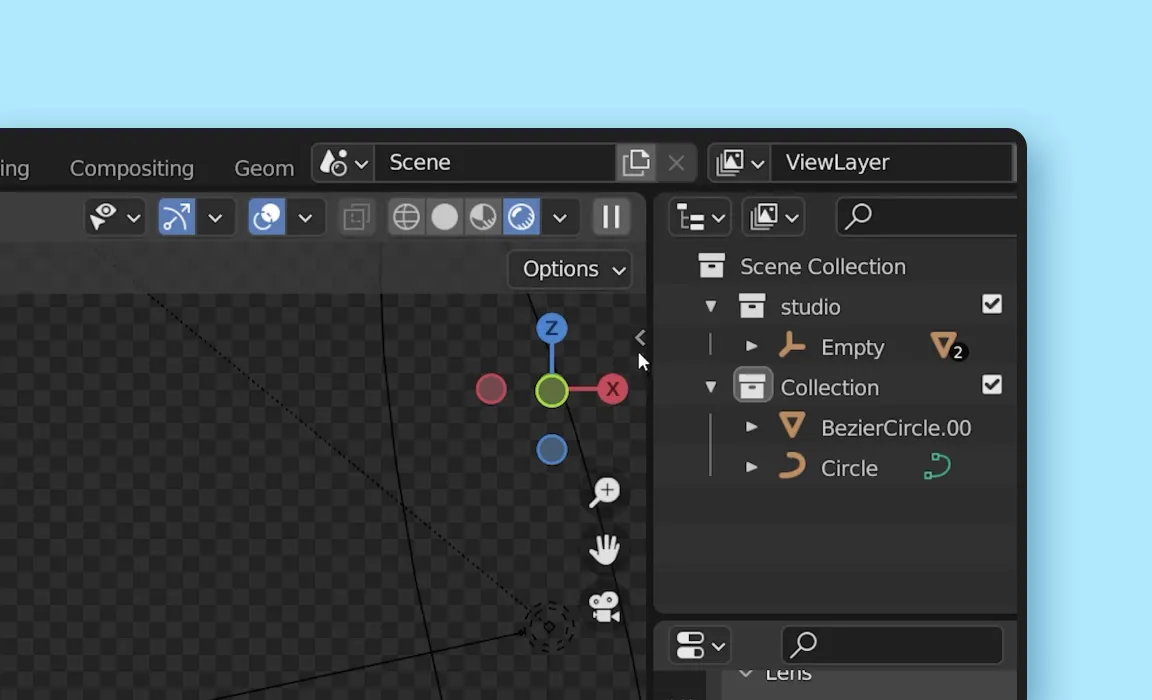
- Toggle the sidebar on the right by clicking this arrow, or by hitting N on your keyboard.

- Click View.
- Under View Lock > Lock, enable Camera to View.
You’ll see a red dashed border appear around your composition. This means that you are now viewing the object through the lens of the camera.
- Move around in your viewport – every time you do so, you’ll be adjusting the position of the camera.
- When you’re happy with the composition, disable Camera to View.
Disabling Camera to View is an important step. If you skip this, your camera will remain active – your view will keep changing if you move in the viewport.
5. Render and save as an image
That’s it! You can finally render the image, using the same steps in part one of this tutorial.
- Render the image by clicking on Render > Render Image.
- Once the image is rendered, save it by clicking Image > Save as.
As you can see, it’s really simple to customize 3D illustrations from IconScout. This opens up a whole new world of design assets you can use, as you can now make these illustrations fit your brand or design aesthetic. Stay tuned for more tutorials, as we explore how you can use Blender to create 3D graphic design compositions.
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.