How to Make Heart Icon in Adobe Illustrator
Here is a step by step tutorial on how to create a heart icon on adobe illustrator. Hope you enjoy recreating these!
Valentine is a special occasion for everyone, We all have someone special in our life always and this is the opportunity for us to express our love to them and make them feel pretty special. So folks! Iconscout has brought to you a very special tutorial on how to create a heart in adobe illustrator for all the designers out there and even for non-designers, this is the time to take that extra mile for the people you dearly care about!
This is a simple Design Tutorial where we’ll demonstrate how you can learn designing icons in few simple steps. We are using Adobe Illustrator. Do not forget to subscribe to the Iconscout newsletter to get notifications about our latest blogs.
1. Setup New Document
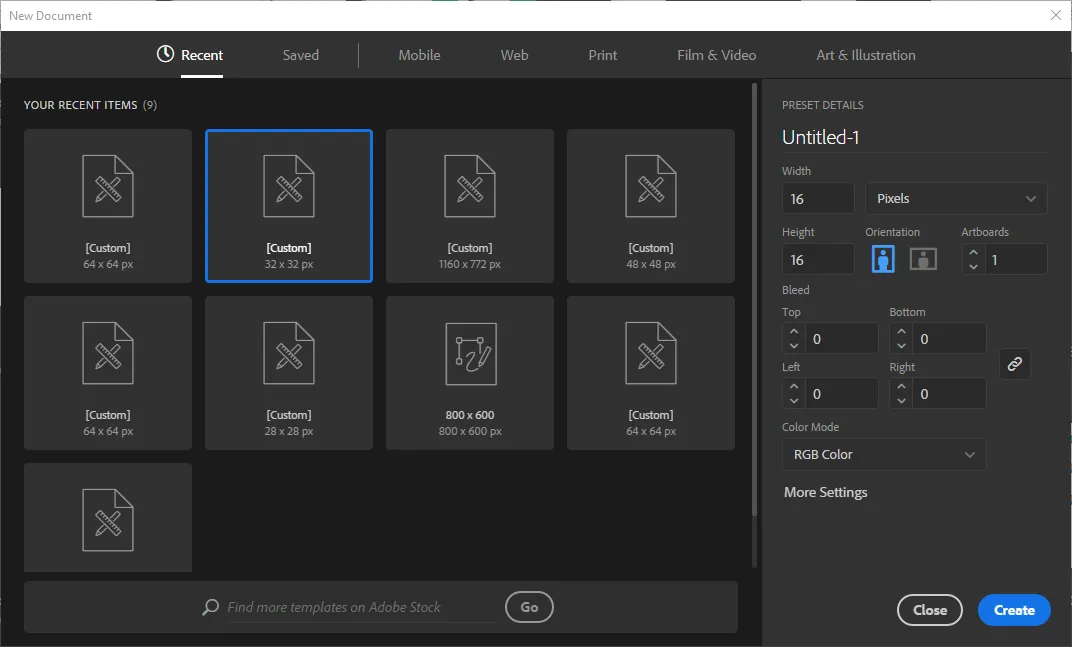
Open Adobe Illustrator. Create a New Document (File -> New or Ctrl+N or Command+N) with following description:
- Width: 16px
- Height: 16px
- Artboards: 1
- Color Mode: RGB
- Orientation: Vertical (Checked first icon)

2. Setup Grid & Guides
Step 1:
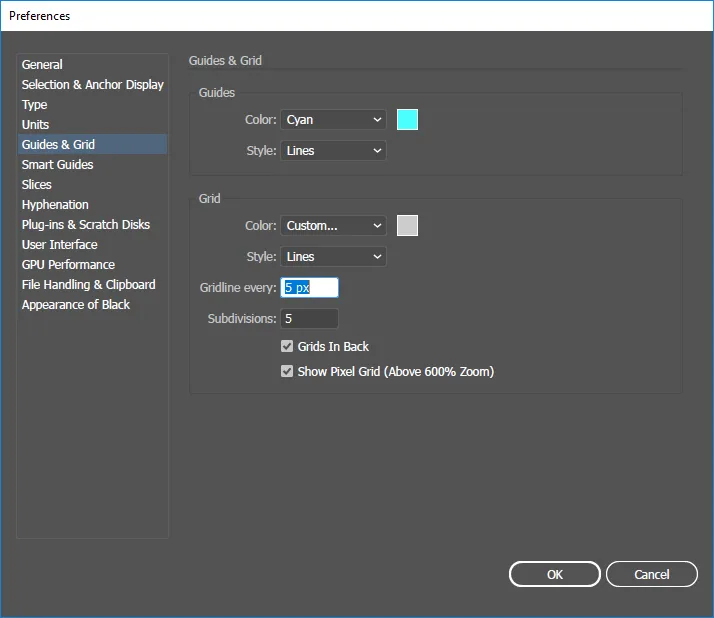
Open Preferences dialog (Edit -> Preferences -> Guides & Grid)
- Gridline every: 5px
- Subdivisions: 5

Step 2:
Please ensure Snap option active.
View -> Snap to Grid & Snap to Point
3. Create Heart Icon
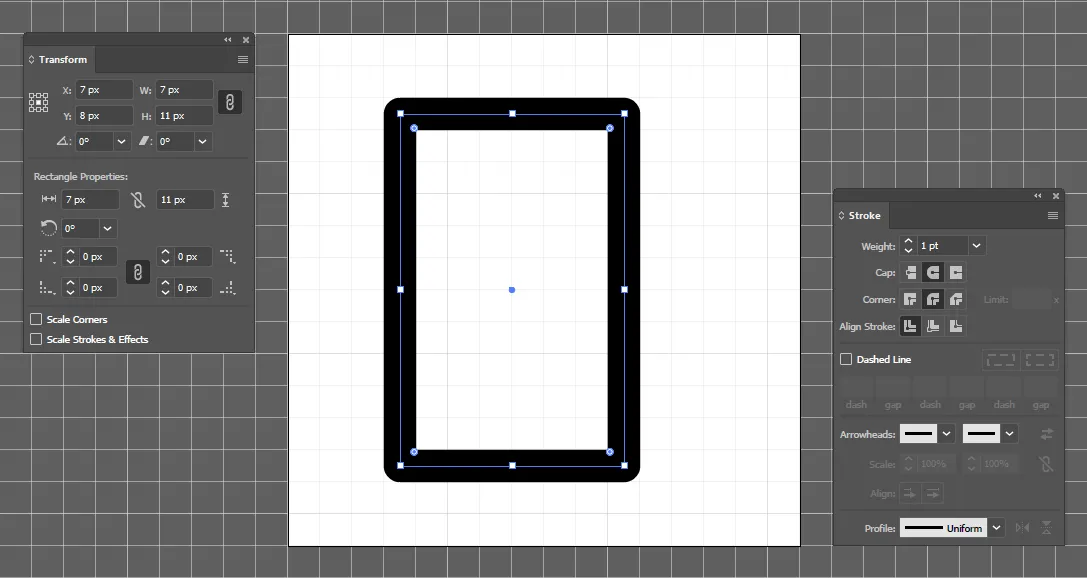
Step 1:
Grab Rectangle Tool (M) and create a 7 x 11 px.
- Width: 7px
- Height: 11px
- Stroke: 4pt
- Corner: Round (Checked middle option)

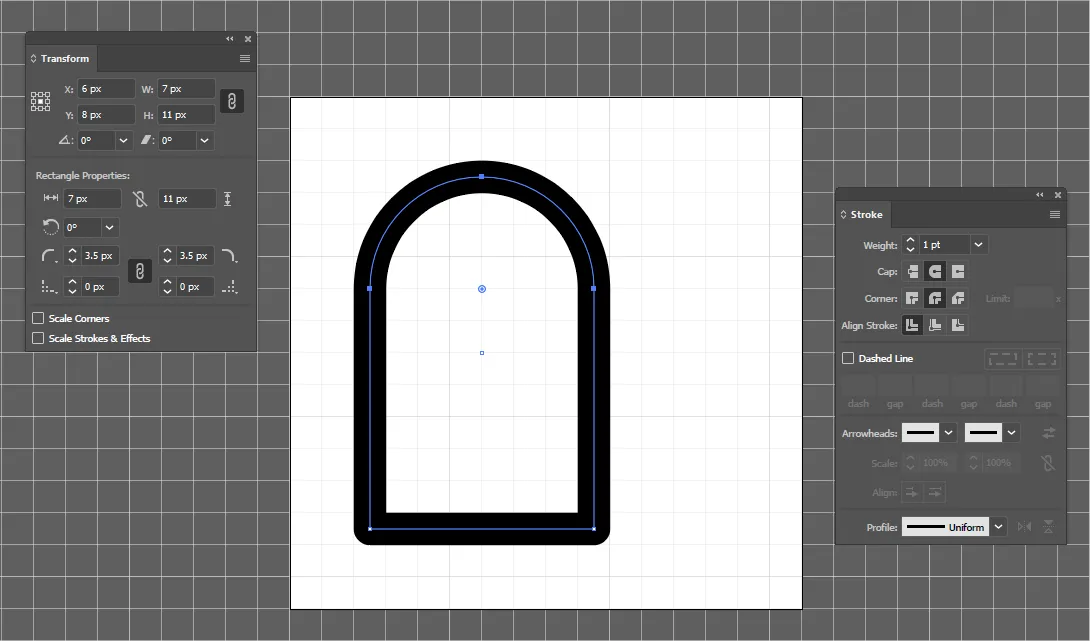
Step 2:
Select upper two points of rectangle and make both Corner Radius to 3.5px.
- Left Radius: 3.5px
- Right Radius: 3.5px

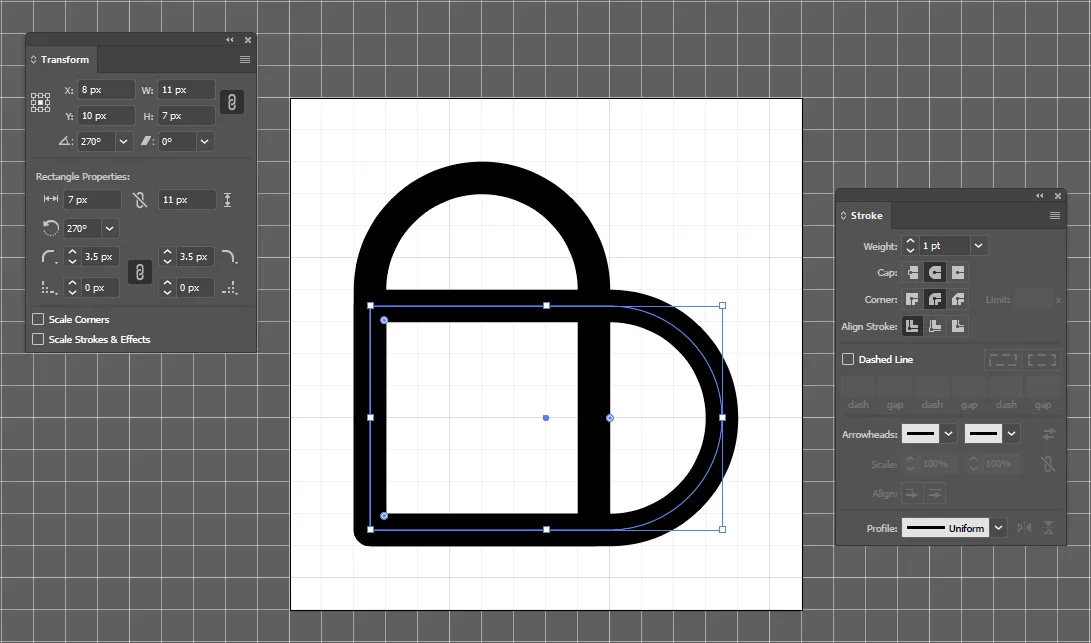
Step 3:
Make copy of Rectangle with Alt + -> (Right Arrow Key).
Rotate copied Rectangle to 270° and place Horizontally as shown.

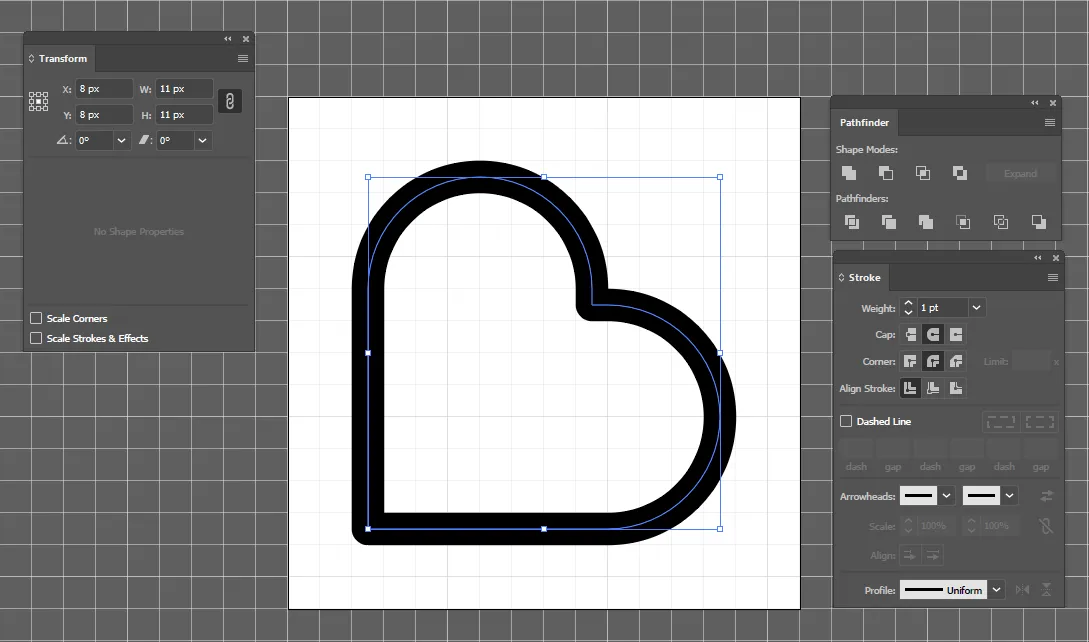
Step 4:
Open Pathfinder from Window -> Pathfinder or Shift + Ctrl + F9.
Select both Rectangles and perform Unite Operation (First option in Shape Modes) from Shape Modes.

Step 5:
Select Heart shape object and Rotate it to 45°. Select Align to Artboard and perform Horizontal Align Center (Second option) and Vertical Align Center operation (Fifth option).
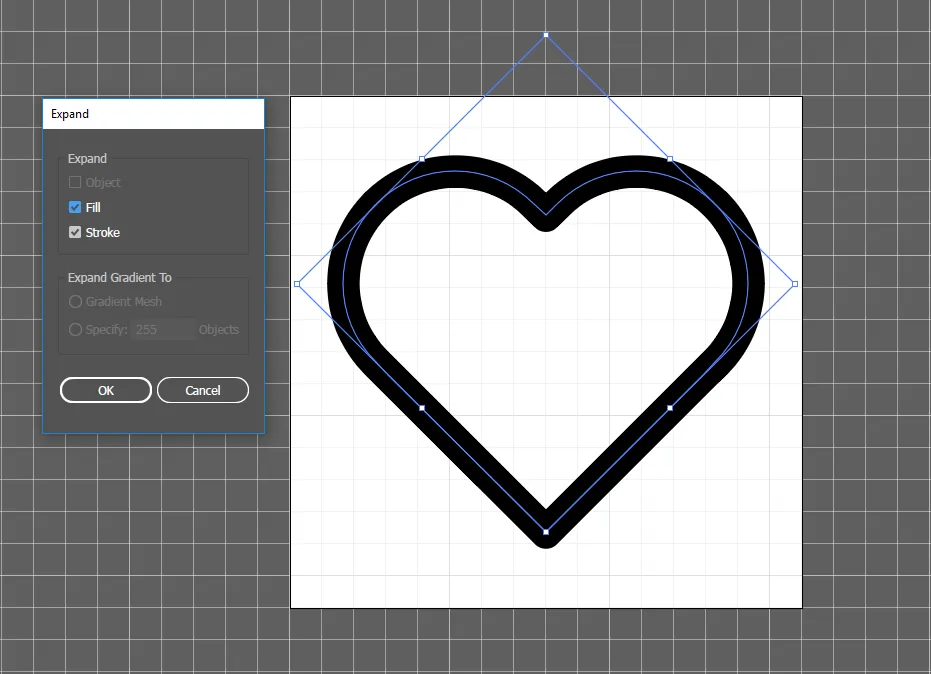
Expand path to Shape. Go to Object -> Expand… Checked Fill and Stroke and hit OK.
Expanding objects enables you to divide a single object into multiple objects that make up its appearance. For example, if you expand a simple object, such as a circle with a solid-color fill and a stroke, the fill and the stroke each become a discrete object. If you expand more complex artwork, such as an object with a pattern fill, the pattern is divided into all of the distinct paths that created it.
You typically expand an object when you want to modify the appearance attributes and other properties of specific elements within it. In addition, expanding objects may be helpful when you want to use an object that is native to Illustrator (such as a mesh object) in a different application that doesn’t recognize the object. — Adobe Help (https://helpx.adobe.com/illustrator/using/grouping-expanding-objects.html)

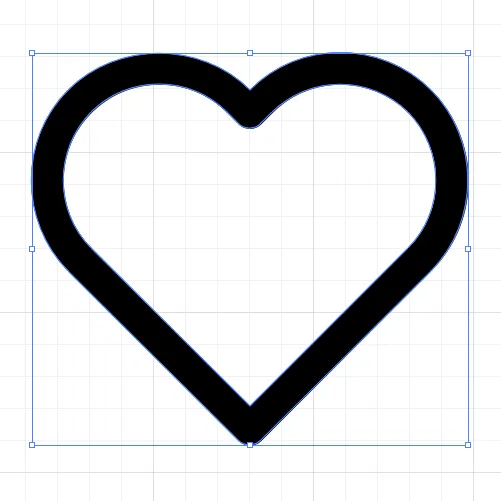
Final Output:

Check out the video tutorial to create the Heart icon in 10 seconds. Follow Iconscout on Instagram and get an everyday icon design tutorial.
We hope you’ve found this article helpful. We’d love to hear your thoughts. If you want to request a tutorial of any specific icon, please mention it in the comment section below. And also, you can learn basics of Adobe Illustrator here at goskills & check free and premium react templates from Flatlogic
Don’t forget to check our latest blog series ‘Design Inspiration’. Iconscout has millions of assets like icons, illustrations, and stock photos to choose from. We have a huge collection of free icons, free illustrations, and 3D elements for you.
We will bring another exciting list of designs for you next week. Till then Happy Designing!
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.