
5 Best Vue.js Icon Libraries to Create Beautiful Web Apps
Speed up your development with these free Vue.js icon libraries.
React.js may be the most used JavaScript library (according to the State of JavaScript survey in 2021), but Vue.js isn’t too far behind. In the same survey, Vue.js was the third most used library, and with a satisfaction rating of 80%. Thanks to its popularity, there are a ton of free Vue.js resources available.
So in this article, we’d like to show you some of the best Vue.js icon libraries – along with their features, installation and usage examples. Use them to speed up your development and beautify your web apps!
Best Vue.js Icon Libraries in 2022
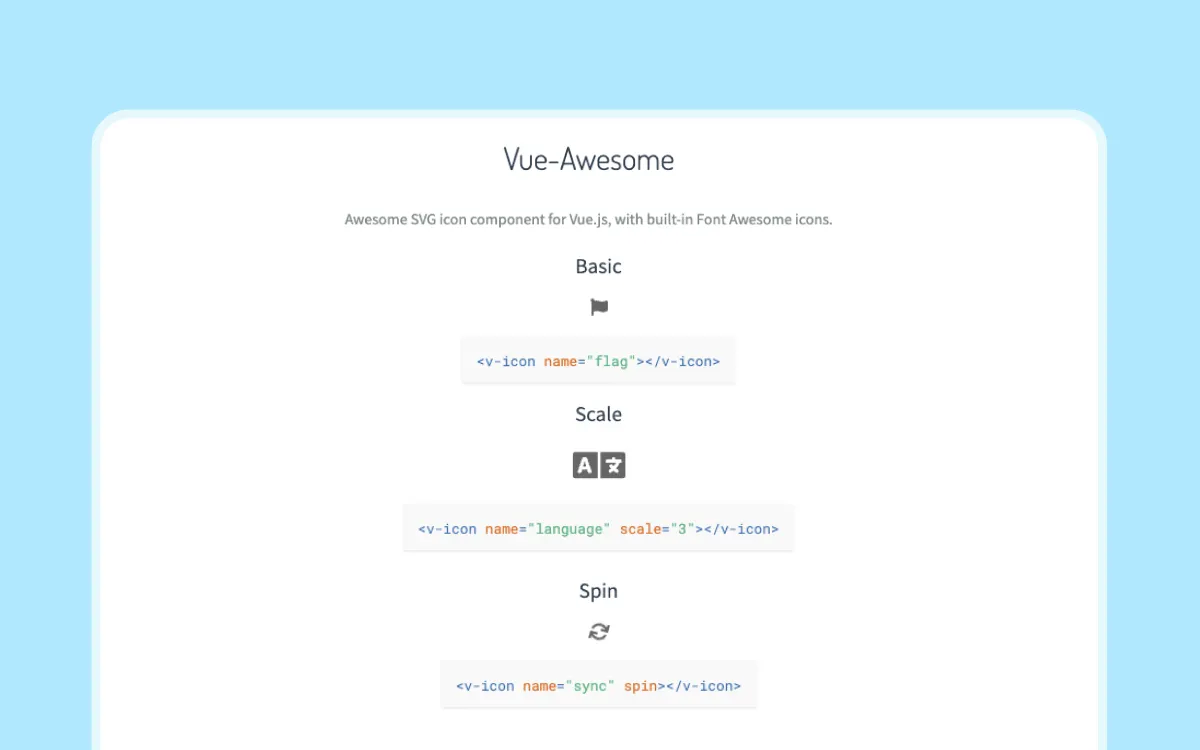
Vue-Awesome

Vue-Awesome is an SVG icon component for Vue.js. It’s built upon the free icons available under Font Awesome, which is a popular icon library.
Features:
- Includes free Font Awesome icons from three icon packs: regular, solid and brands.
- Easily make icons scale dynamically with custom CSS.
Installation:
npm install vue-awesomeUsage example:
<!-- basic -->
<v-icon name="beer"/>
<!-- with options -->
<v-icon name="sync" scale="2" spin/>
<v-icon name="comment" flip="horizontal"/>
<v-icon name="code-branch" label="Forked Repository"/>
<!-- stacked icons -->
<v-icon label="No Photos">
<v-icon name="camera"/>
<v-icon name="ban" scale="2" class="alert"/>
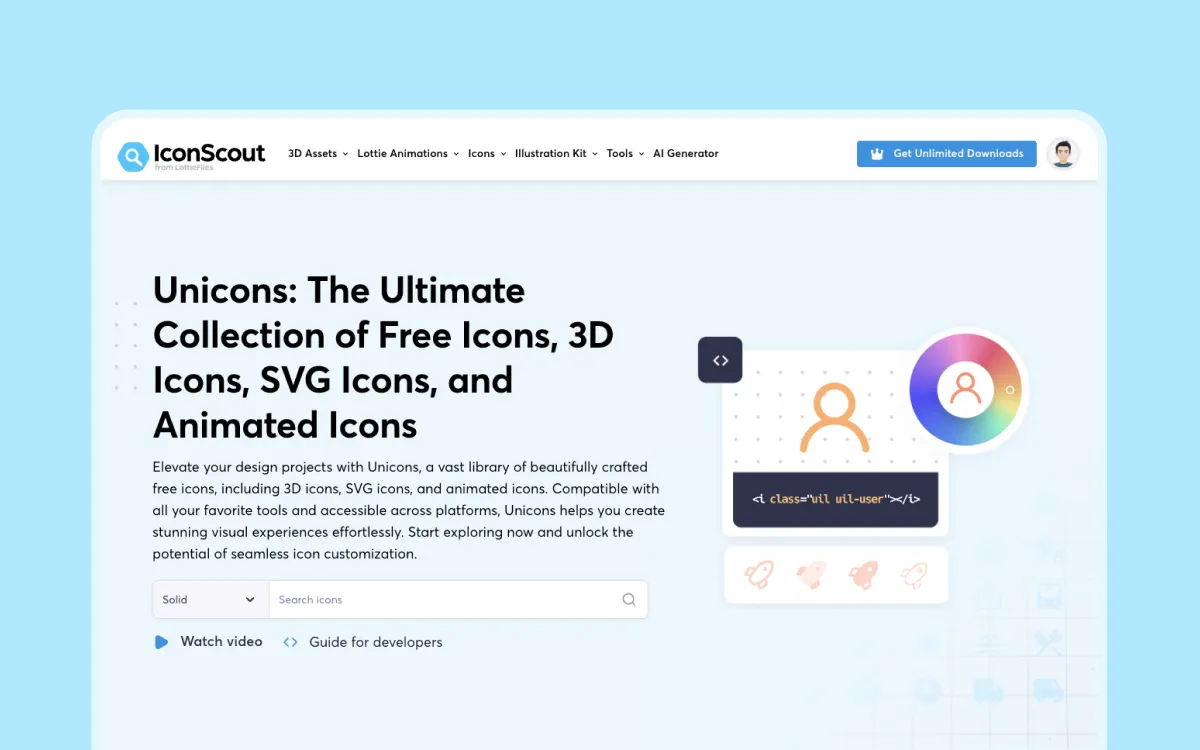
</v-icon>Unicons Icon Library

Unicons is an open-source, free-to-use icon library for Vue.js and React, designed by IconScout (yep, that’s us!). There are thousands of customizable icons available in four different styles – line, monochrome, solid and thin line. The cool part is that they’re also available on IconScout’s integrations with Adobe XD, Canva, Sketch, Figma, and more – so you can use the same set of icons in the design and development stages.
Features:
- Over 4,500 icons in four different styles across 27 categories
- Colors can be customized
- Available on IconScout’s integrations with popular design tools
- Available as web fonts and SVG
Installation:
i. Using yarn
yarn add @iconscout/vue-uniconsii. Using npm
npm install --save @iconscout/vue-uniconsUsage example:
<template>
<div>
<uil-vuejs size="180px" class="logo" />
</div>
</template>
<script>
import { UilVuejs } from '@iconscout/vue-unicons'
export default {
components: {
UilVuejs
}
}
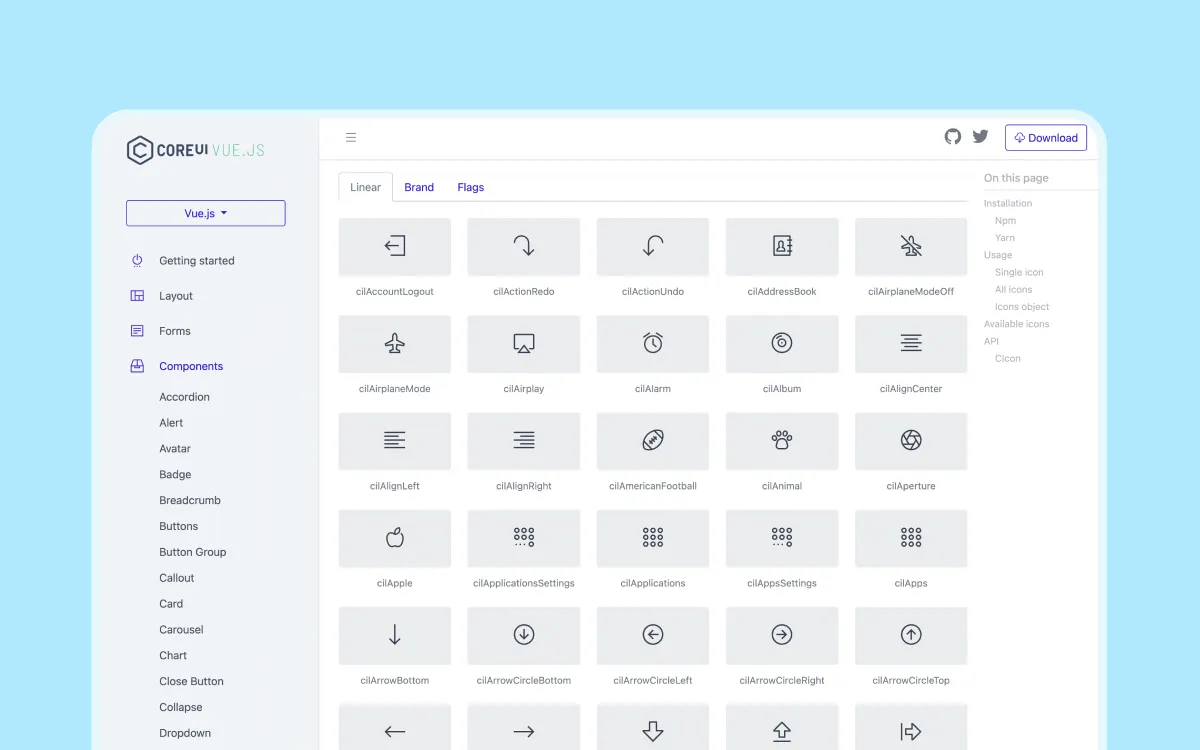
</script>CoreUI Icons

CoreUI is a component library to help you quickly build admin dashboards, so you don’t have to develop these from scratch. You can use ready-made widgets to build functional and pleasing dashboards. It comes with its own icon library, which offers over 1,500 free icons.
Features:
- Free icon styles include linear, solid, brand and flag.
- Available as SVG, PNG and web fonts.
Installation:
i. Using npm
// CoreUI Icons library
npm install @coreui/icons
// CIcon component
npm install @coreui/icons-vue ii. Using yarn
yarn add @coreui/icons
yarn add @coreui/icons-vueUsage example for a single icon:
<template>
<CIcon :icon="cilList" size="xl"/>
<CIcon :icon="cilShieldAlt" size="xl"/>
</template>
<script>
import { CIcon } from '@coreui/icons-vue';
import { cilList, cilShieldAlt } from '@coreui/icons';
export default {
components: {
CIcon
},
setup() {
return {
cilList,
cilShieldAlt,
}
}
}
</script>PrimeVue

PrimeVue is a component library that helps you build complex, modern, and dynamic Vue applications. It’s used by millions of developers, including those in Fortune 500 companies. PrimeVue components use the PrimeIcons library, which offers a small but high-quality collection of minimalist icons.
Features:
- Icon sizes can be changed using the font-size CSS property.
- Easily add spinning animation by specifying the pi-spin class.
Installation:
i. Using npm
npm install primeicons --saveUsage example:
i. Import the library
import 'primeicons/primeicons.css';ii. Display standalone icons
<i class="pi pi-check"></i>
<i class="pi pi-times"></i>Vue Material Design Icon Components

Even if you’re not a designer, you may have heard of Material Design, a popular design system that was developed by Google. Material Design features flat simple, flat and utilitarian elements. The Vue Material Design Icon Components library is a collection of Vue components to render Material Design icons.
Features:
- Access over 6,700 Material Design icons
- Easily scale icons with CSS
Installation:
i. Using npm
npm i vue-material-design-iconsii. Using yarn
yarn add vue-material-design-iconsUsage example:
i. Import the icon and declare it as a local component
import MenuIcon from 'vue-material-design-icons/Menu.vue';
components: {
MenuIcon;
}ii. Use it in your template code
<menu-icon />Looking for more design and development resources?
We hope this list of Vue.js icon libraries have inspired to create something amazing – or at least, save you precious time from having to search for individual icons in your next project. If you’re looking for more resources, check out our list of best React icon libraries.
Or if you happen to be a designer, explore our entire list of plugins with Figma, Adobe XD, Sketch and more. Not only will you be able to access free and premium icons, you’ll also find illustrations, 3D assets and Lottie animations. You’ll never need to leave your favorite tool to get the design assets again!


















