Magic in Motion: Converting Static SVGs into Lottie Animations
Giving life to your icons and illustrations.
Have you ever wondered why you should convert your SVG files into Lottie animations? Perhaps you're not even sure what Lottie is and what benefits it offers.
Don't worry; you've come to the right place. In this article, we'll explore what SVG and Lottie is, their advantages, and how you can make this conversion to bring your designs to life with the magic of animations.
Let’s start with...
What is an SVG?
SVGs, or Scalable Vector Graphics, use XML, a markup language similar to HTML. SVGs are commonly used for graphics like logos, icons, and illustrations, often created in software like Adobe Illustrator. The key benefit of SVGs is their ability to scale without any loss in quality.
What is a Lottie?
Lottie files, on the other hand, are vectors-based animations structured in JSON format. In addition to quality scaling, they also natively support animations using the Lottie libraries on all the major platforms.

Why should you use Lottie instead of SVG?
The answer lies right within the title of this article: the 'Magic of Motion'! Instead of settling for static SVG illustrations or icons, a touch of motion design can provide you with the competitive edge you've been seeking.
But here's the real magic trick: It's not just for you; it's also for your users! Yes, that's right—adding a bit of animation can significantly enhance user experiences (UX), making interactions more engaging and enjoyable.
Some of you might be wondering, 'Can't SVG be animated?'. Well, you're on the right track; you're not wrong. While SVG itself is static,it can come to life using SVG animation elements, CSS, or JavaScript (JS).
According to MDN Web Docs, working with SVG animations can get complex, and intricate SVGs can eat up a significant amount of processing power in the browser. This can potentially slow down your page loading times. This is where Lottie animation shines; its small file size makes it an ideal choice for integrating animations seamlessly into your websites, digital apps, and more.
While you can perform basic edits to SVG illustrations and icons using free online SVG Editors to adjust colors, more intricate modifications might require you to familiarize yourself with software like Adobe Illustrator or Inkscape.

On the other hand, customizing Lottie animations is simpler than you might imagine, and here are a couple of methods suitable for both technical and non-technical users:
- By using the Lottie Editor to change colors, speed, layers, and more, even if you don’t know anything about motion design.
- By using a Lottie JSON Editor or a code editor.
- By using the Lottie Web Player to embed Lottie animations and customize features.
To sum up, here are just reasons we highlighted why you should use Lottie animations
- Stand out from the crowd and gain a competitive edge.
- Improve user experiences.
- Benefit from a small file size, making it ideal for digital platforms.
- Enjoy ease of customization.
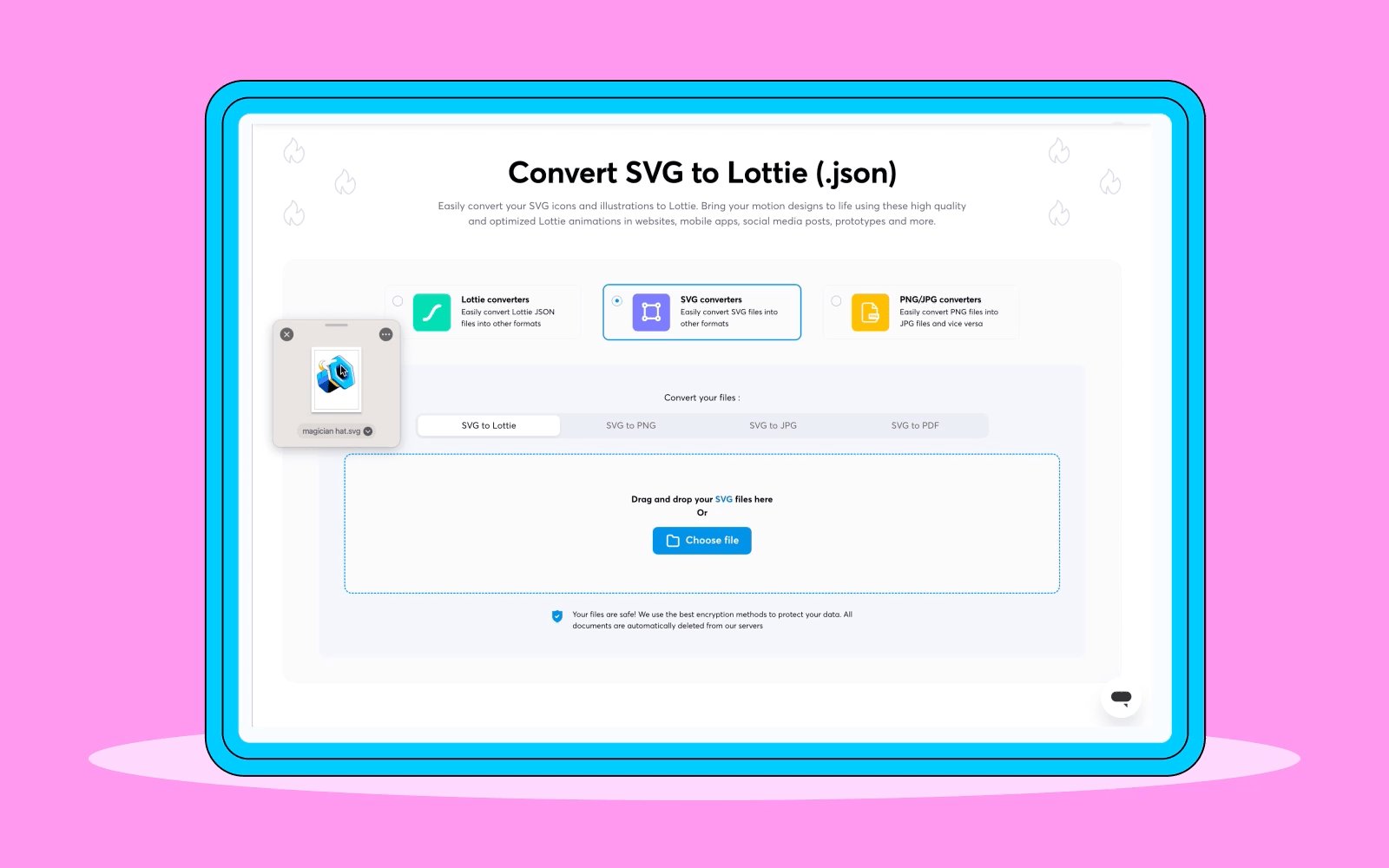
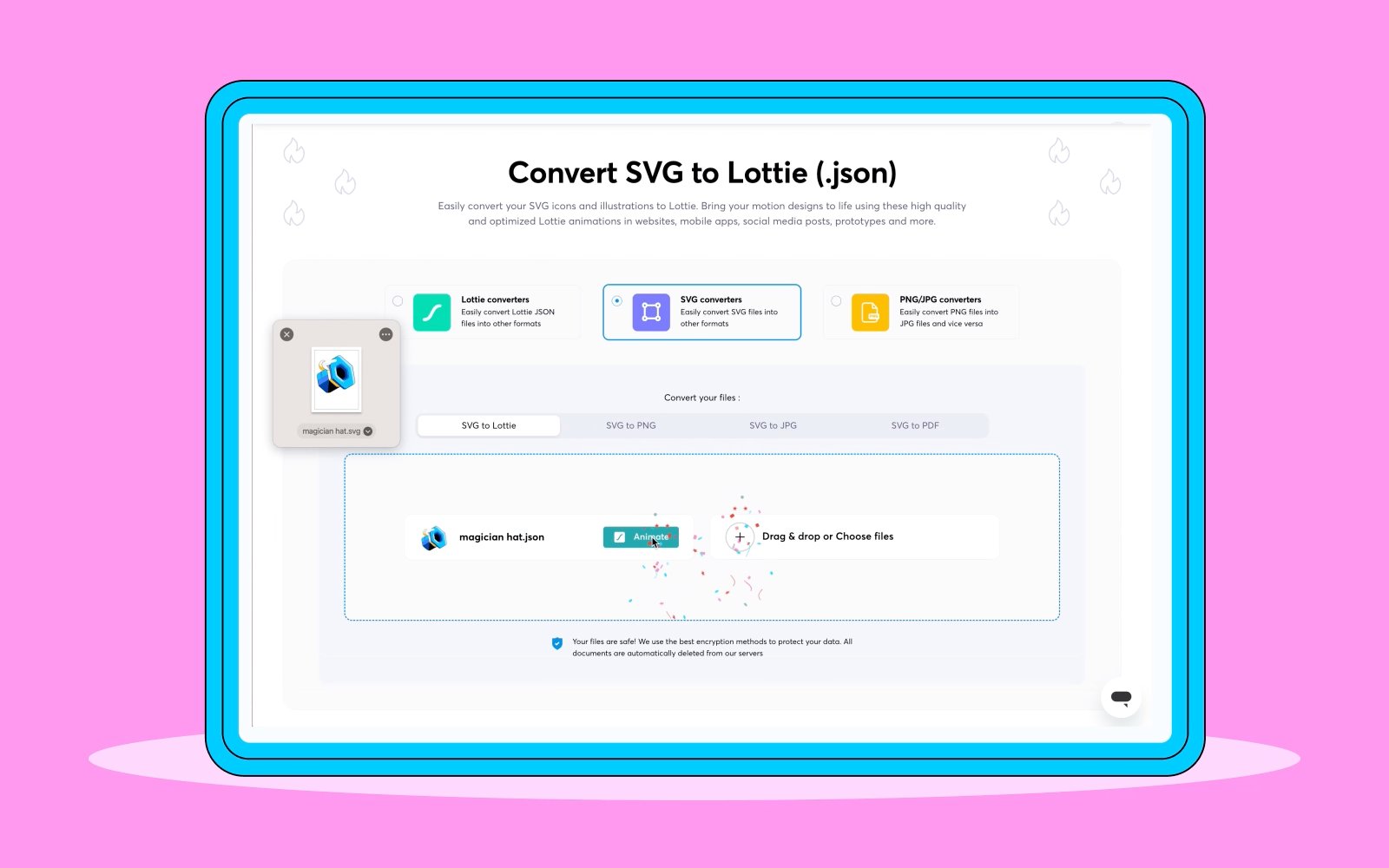
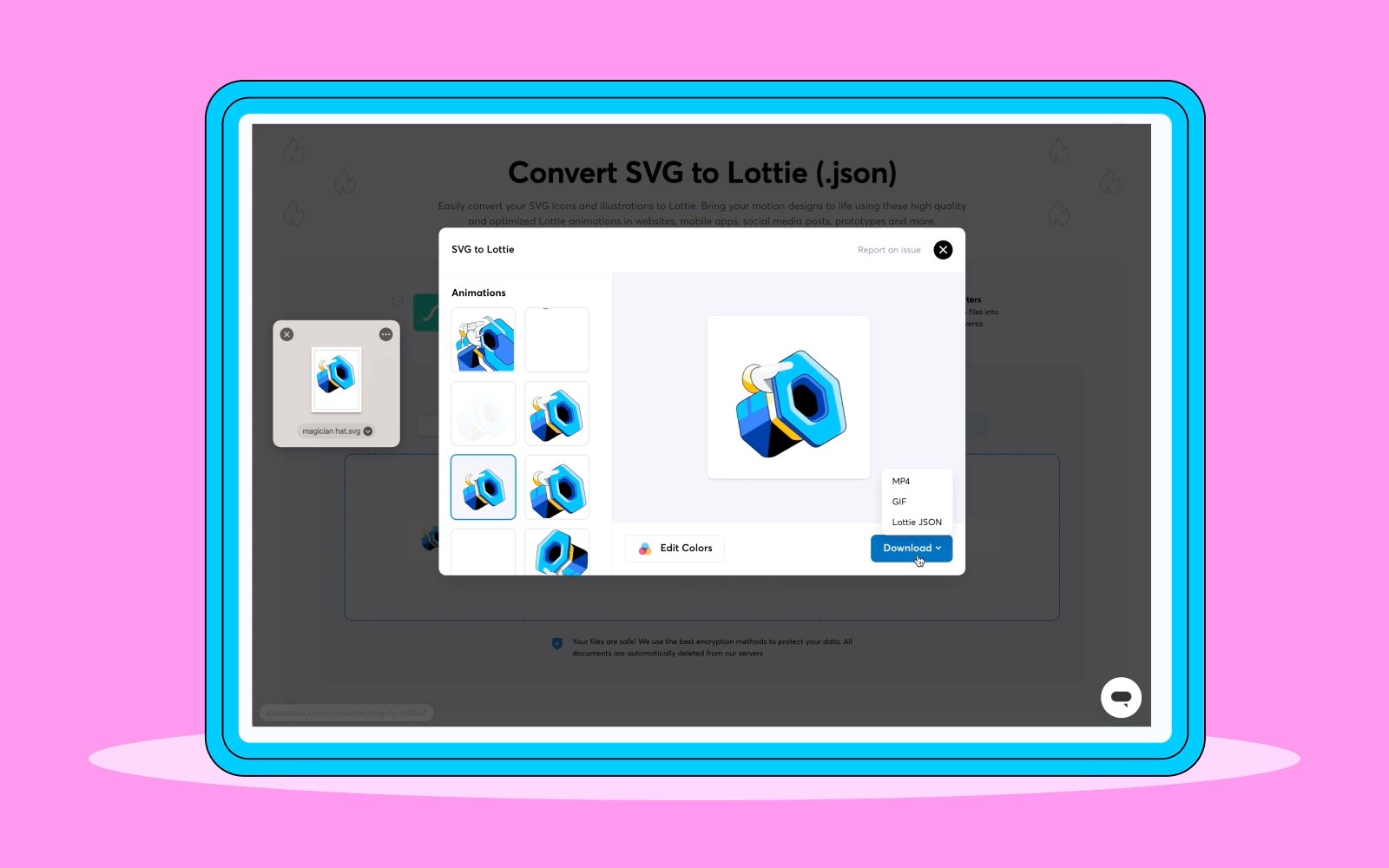
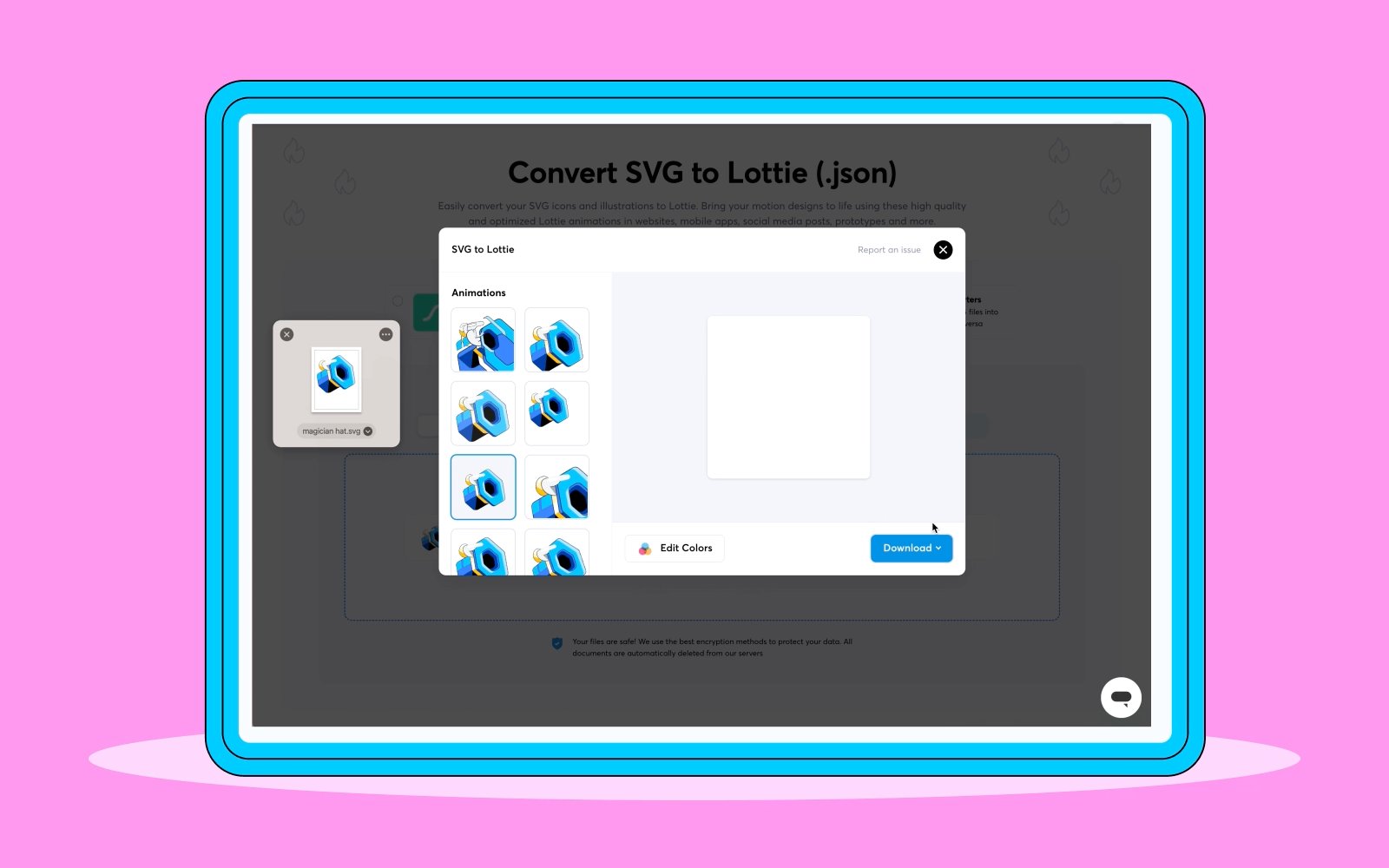
Here's how to convert SVG to Lottie
To bring your designs to life, follow these simple steps: prepare your SVG files, then convert them right here. You can also use LottieFiles’s SVG to Lottie converter. Just drag and drop your files or browse to select them. Choose from our range of preset animation styles, and finally, download your creation as a Lottie animation.

I hope you found this guide helpful. Now it's your turn to work some motion magic!
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.











