
12 Best Prototyping Tools
Prototyping is essential to bring websites or apps to life in a dynamic and interactive way.
Without prototypes, we would probably have plenty of wonky web and app products - that’s the truth.
It’s no secret that prototyping is a crucial stage in the product development process, where designers and developers bring their ideas to life. During prototyping, concepts are tested before it goes into full-scale production.
A well-designed prototype helps developers identify potential issues, collect user feedback, and demonstrate how the final product will actually look, and more importantly, function.
Thankfully, with the rise of digital tools and software, there are plenty of tools out there to help with the prototyping stage.
Why do we need prototypes in design?
It is a sample model for the idea of a product, created to test your concept. Prototyping becomes a pretty important and basic part of any product design. It is used to evaluate a new design to determine what will be a success, based on the beta tests they do around users. It is the step that takes place between formalization and evaluation of an idea.
The role of the prototype in design thinking:
- To communicate and portray ideas in an understandable way.
- To start a conversation with users around an idea and use their feedback in a useful manner.
- To test and evaluate all the possibilities in the way a product can be tested.
- Learn from mistakes and open your mind to all possible perspectives.
- Manage the process of creating solutions and products by breaking down complex problems into smaller elements.
But which is the best prototyping tool? You can decide. Here are 12 prototyping tools that we highly regard.
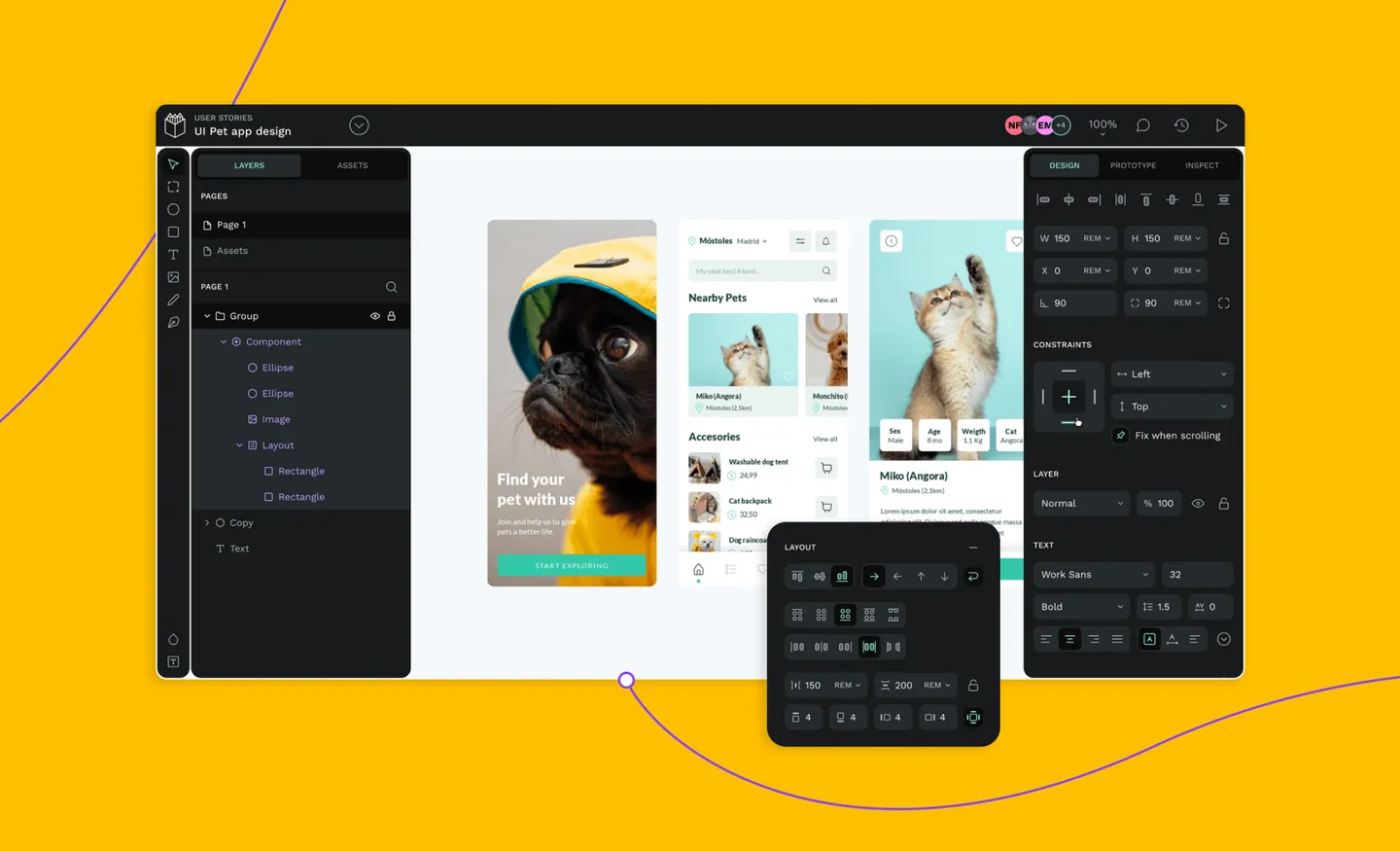
1) Figma

A cloud-based design, Figma is a prototyping tool that offers real-time collaboration and design workflows. Known as an all-in-one tool for designers, it offers a wide range of design capabilities from wireframing to prototyping.
With Figma, designers can create and share design workflows easily with team members - which often makes it a popular choice for remote and distributed teams. Its prototyping capabilities give designers the ability to create interactive designs and preview them in real-time with stakeholders. Designers can also add animations and transitions, as well as add and adjust user interactions to make it easier to create high-fidelity prototypes.
Key features:
- Real-time collaboration and design workflows.
- Can create interactive designs with animations and transitions.
- Allows real-time design previews.
- Includes collaborative features like version history and comments.
Price: Depends on the plan. Figma has a Starter plan that is free with basic features. There is also Figma Professional, priced as $12 per month, and Figma Organization priced as $45 per month.
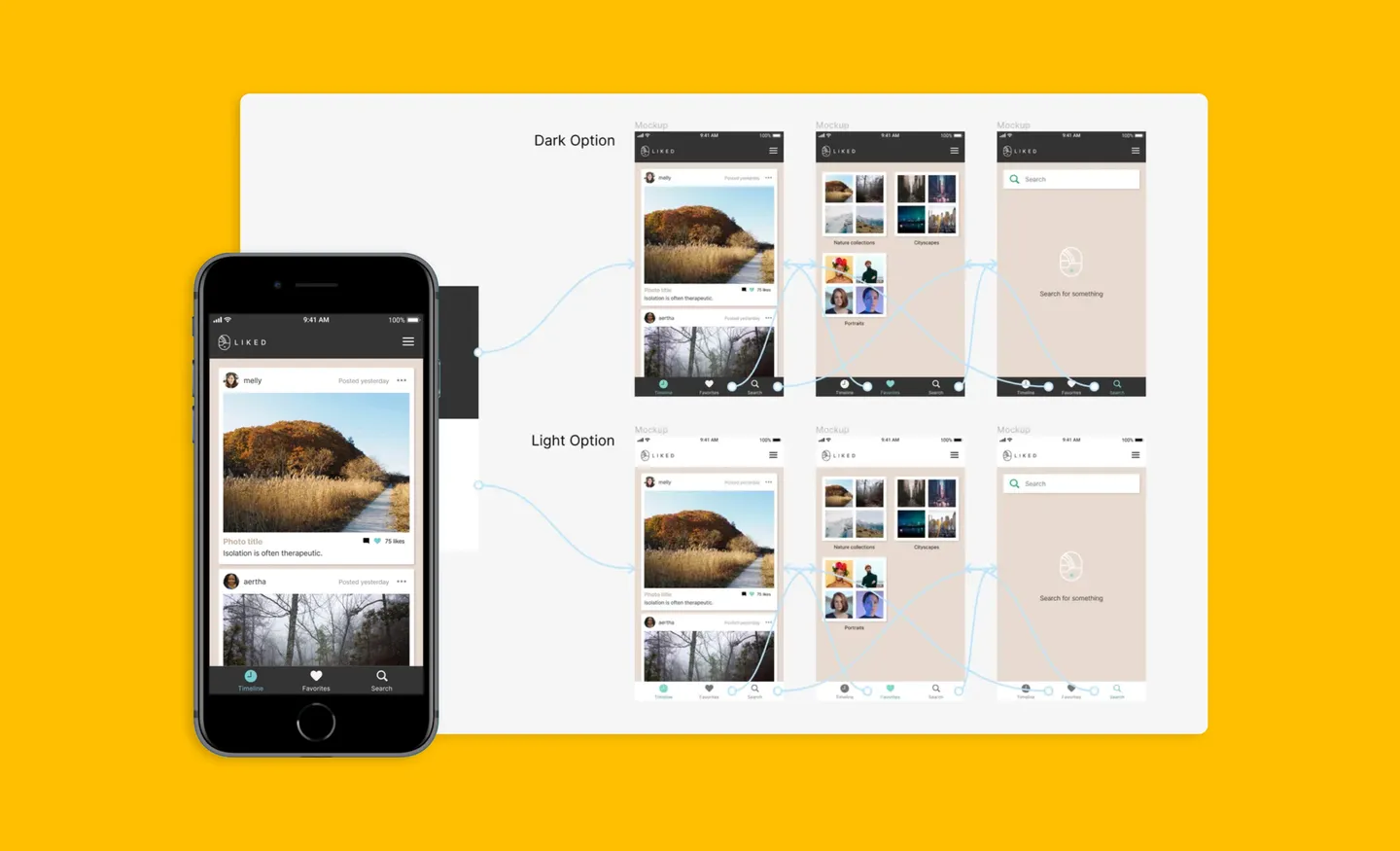
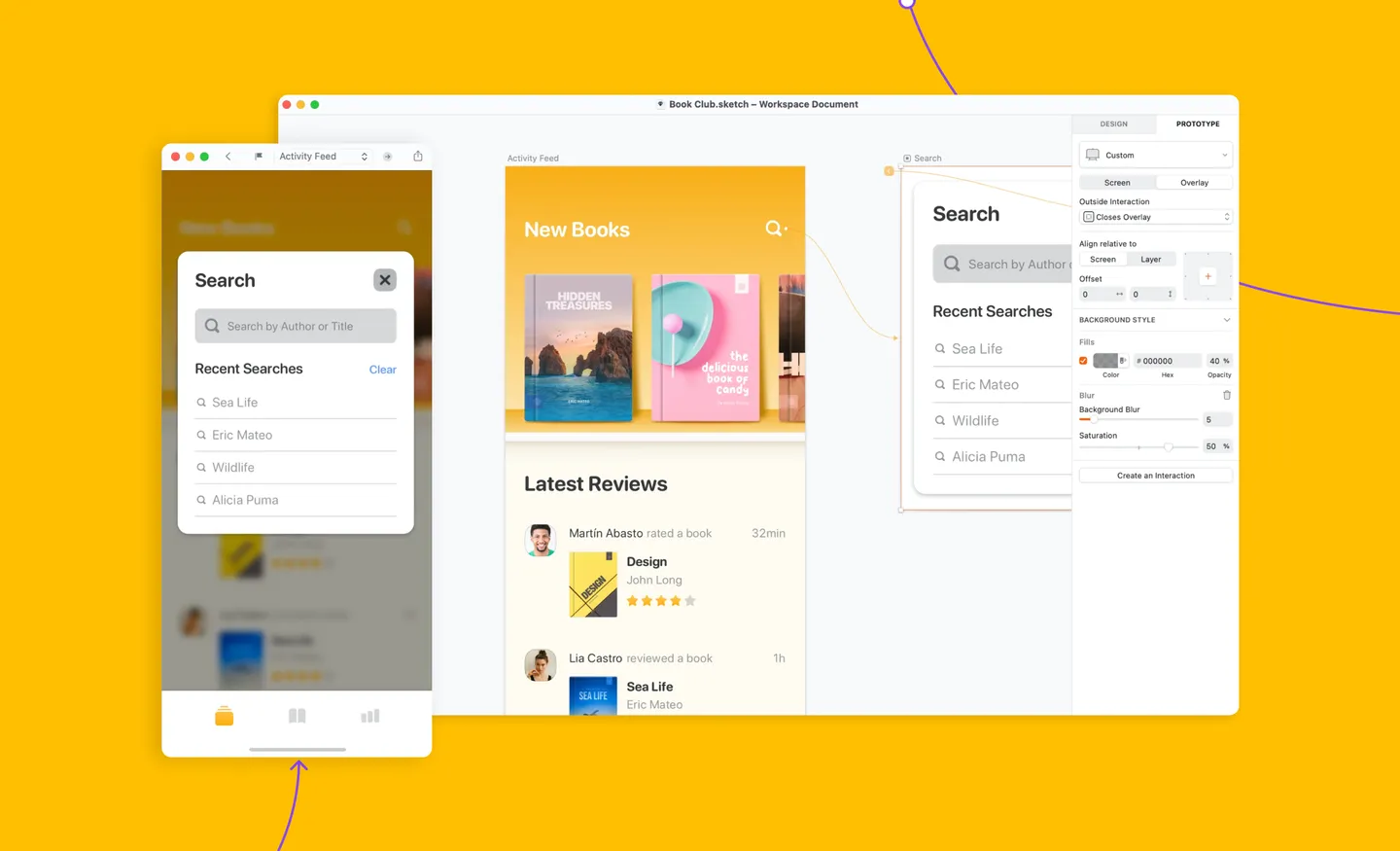
2) Sketch

Sketch is a popular vector graphics editor that’s designed for web and mobile designers. Sketch is known for its simplicity and ease of use, which makes it a great choice for designers who are new to prototyping, or those who need to churn out a prototype fast.
Designers are able to create and preview interactive designs with animations and transitions. It also supports use of plugins to allow designers to add custom user interactions and animations.
Key features:
- Vector graphics editor specifically for interface design.
- Web and mobile design focused.
- Ability to create and preview interactive designs with animations and transitions.
- Simple and intuitive interface.
- Plugin ecosystem for extending functionality.
Price: The first 30 days are free. Paid plans starts at $9 monthly (per editor) for the Standard plan, while the Business plan is priced at $20 monthly (per editor).
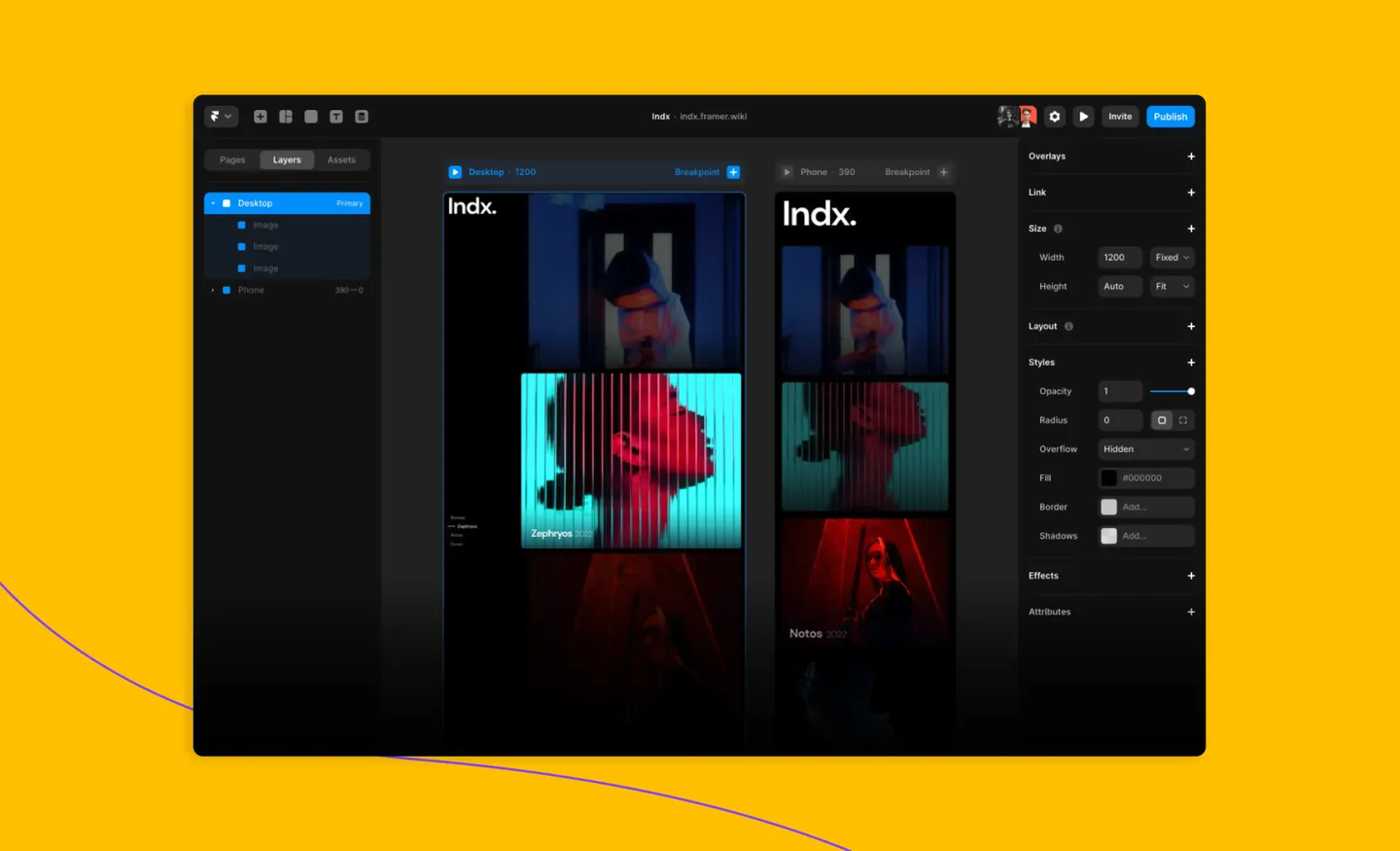
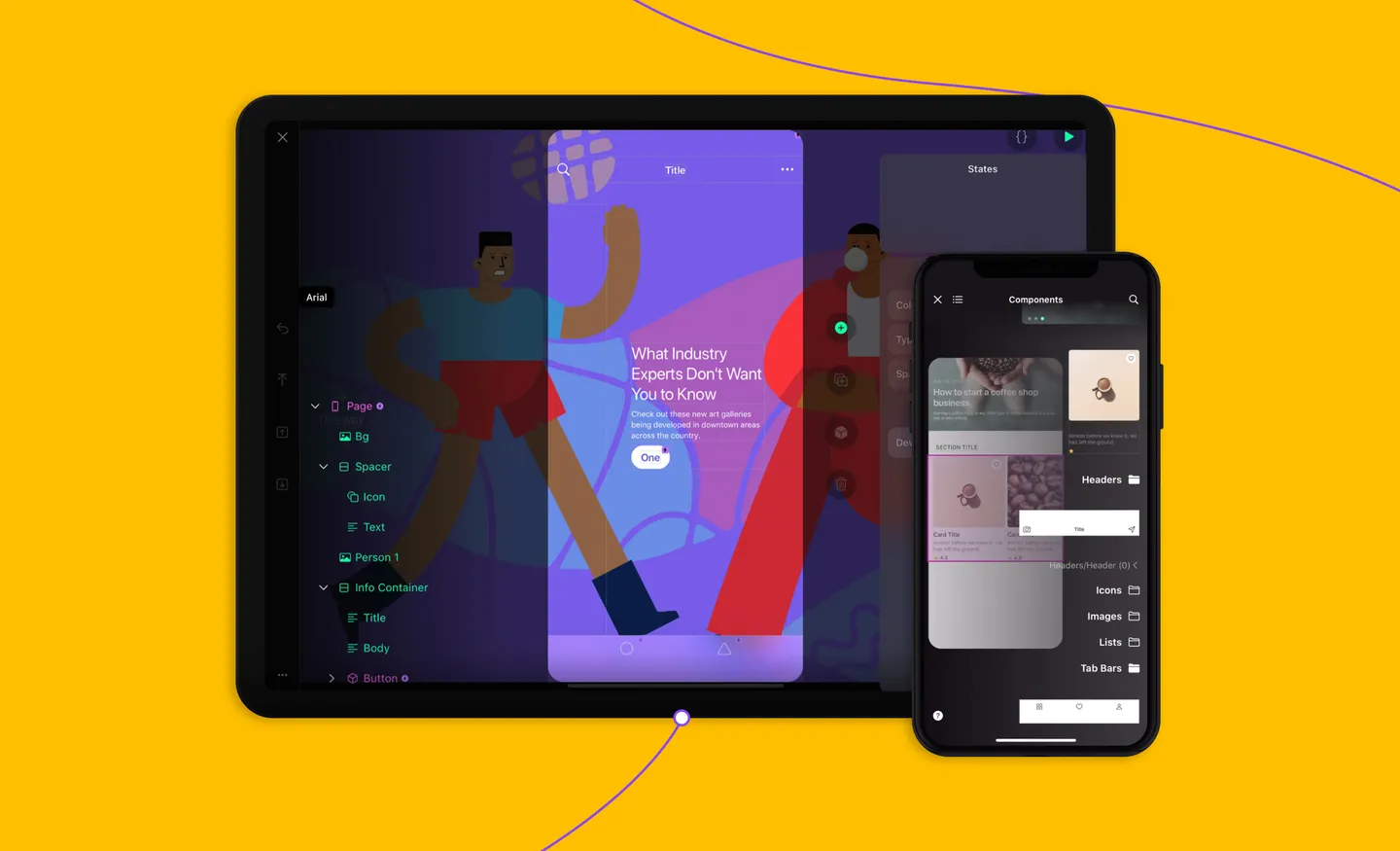
3) Framer

A powerful and versatile tool, Framer is a prototyping tool that has become a popular choice for designers and developers. It is an all-in-one platform that allows you to design, prototype, and share your ideas with ease. It also has an intuitive and user-friendly interface, enabling the creation of dynamic and interactive prototypes that mirror the look and feel of a real app or website.
It also has advanced animation capabilities, real-time collaboration, and integration with popular tools like Sketch and Figma.
Key features:
- Intuitive design interface.
- Create complex animations and interactions.
- Allows real-time collaboration.
- Has integration with popular design tools.
Price: They have a free plan. Paid plans start from $5 per month.
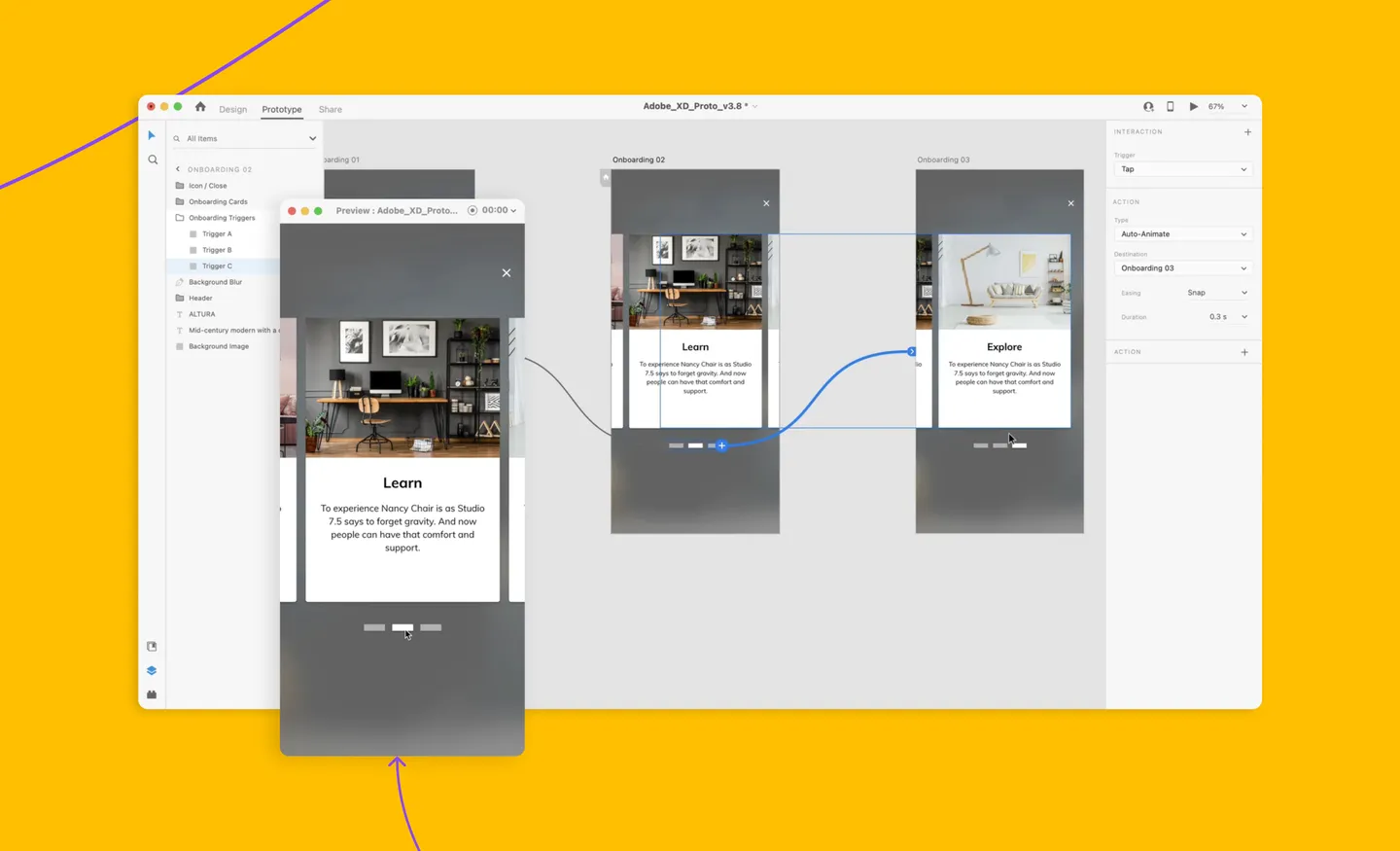
4) Adobe XD

Adobe XD is a user experience (UX) designer tool developed by Adobe Systems. It offers a range of prototyping features such as vector networks, repeat grids, and reusable components to make it easy for designers to create detailed prototypes.
This prototyping tool also allows designers to add animations and transitions, while being able to preview their designs on multiple devices. It also has collaborative features that includes comments and version history, making it a good choice for remote teams.
Key features:
- UX design tool.
- Range of prototyping features such as vector networks, repeat grids, and reusable components.
- Can add in animations and transitions.
- Ability to preview designs on multiple devices.
- Collaborative features like comments and version history.
Price: There is a version with a free trial. The paid version starts at $9.99 per month. It is also available if you have an Adobe Creative Cloud membership.
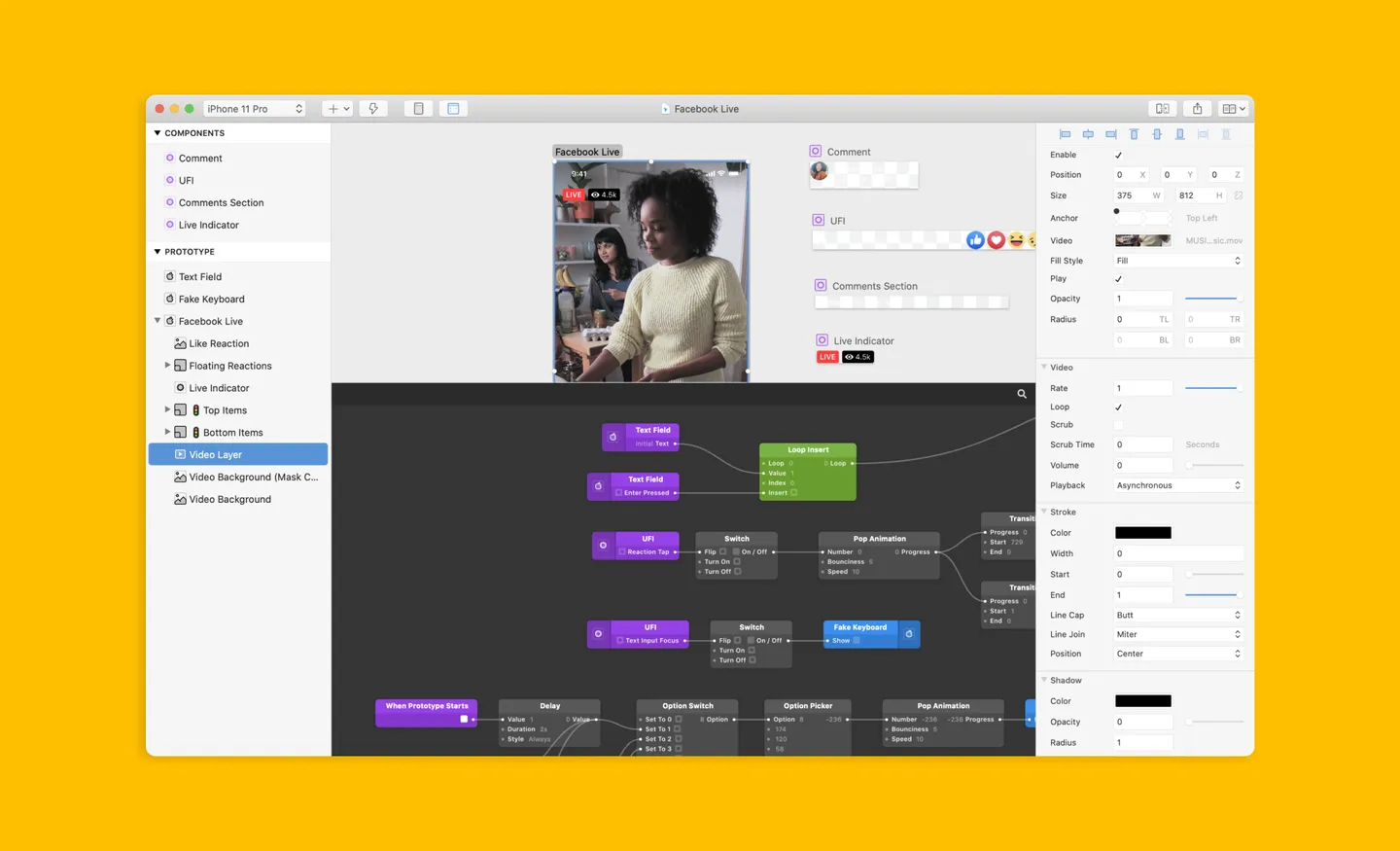
5) Origami Studio

Developed by Facebook, Origami enables designers to create complex animations and user interactions without having to write code. Because of its code-free interface, it makes it accessible to designers and users of all levels.
The interface has a live preview feature which allows designers to see how the prototype works on an iOS device in real-time. Origami also integrates with design tools, such as Sketch, for designers to create interactions and animations into their existing workflow.
Key features:
- Code-free interface for creating complex animations and user interactions.
- Live preview and testing on iOS devices.
- Integration with other design tools.
Price: Free.
6) Marvel App

An online platform, Marvel App allows designers to create and share prototypes, wireframes, and designs. It allows designers to add in animations, transitions, and interactivity.
This prototyping tool also has collaborative features such as real-time collaboration and version history, which is great for teams working remotely. On top of that, it features a user-friendly drag-and-drop interface, making it an ideal tool for beginners and individuals who lack extensive experience with prototyping tools.
Key features:
- Can add animations, transitions, and interactivity.
- Collaborative features such as real-time collaboration and version history.
- Easy drag and drop interface.
Price: They have a free plan, while the Pro plan is priced at $12 per month, and $42 per month for their Team plan.
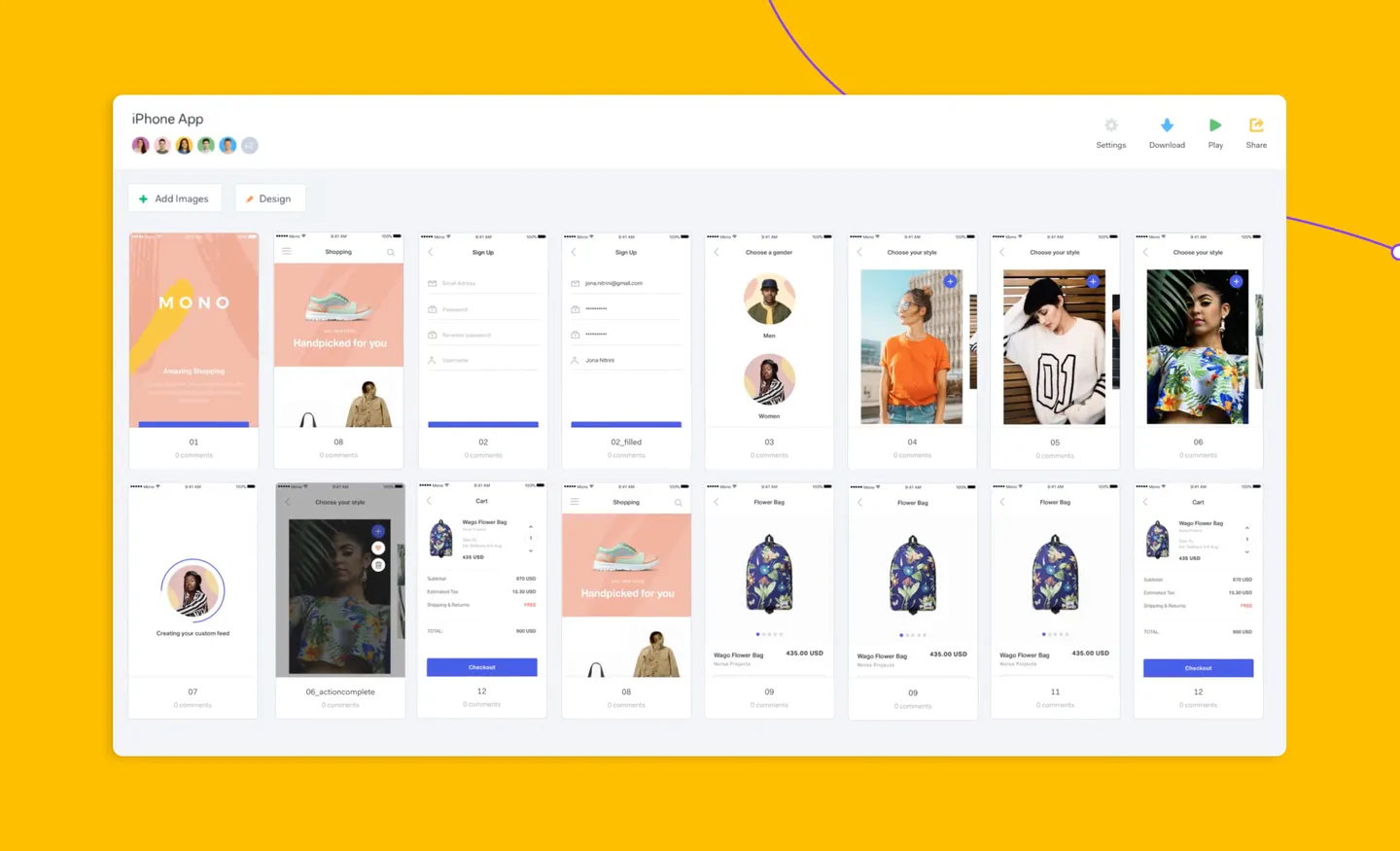
7) Play

A simple prototyping tool, Play is an iOS design tool that allows users to create mobile products. It helps users to quickly create and share interactive prototypes, which is great for creating minimum viable products (MVP) to see how essential features meet customer needs.
Its drag-and-drop function makes it easy to add elements and create user interactions, while prototypes can also be optimized for different screen sizes and devices. Overall, these features make it easier for designers to test and refine designs on multiple platforms.
Key features:
- Easy to create and share interactive prototypes.
- Integration with popular design tools such as Sketch and Figma.
- Real-time collaboration with team members.
Price: Free.
8) UXPin

UXPin is a UX design platform that offers a wide range of design and collaboration tools. Its prototyping capabilities enable users to create interactive designs that incorporate animations and transitions. Additionally, designs can be previewed on multiple devices.
UXPin offers a collaborative design workflow and includes features like reusable components and design systems - making it a popular choice for designers and teams working on digital products.
Key features:
- Ability to create interactive designs with animations and transitions.
- Allows previews on multiple devices.
- Collaborative design workflow.
- Reusable components and design systems.
Price: Paid plans for UXPin Standard start at $19 per month (Basic plan), while the Advanced Plan is priced at $29 per month. UXPin Merge has a free trial and is priced at $89 per month.
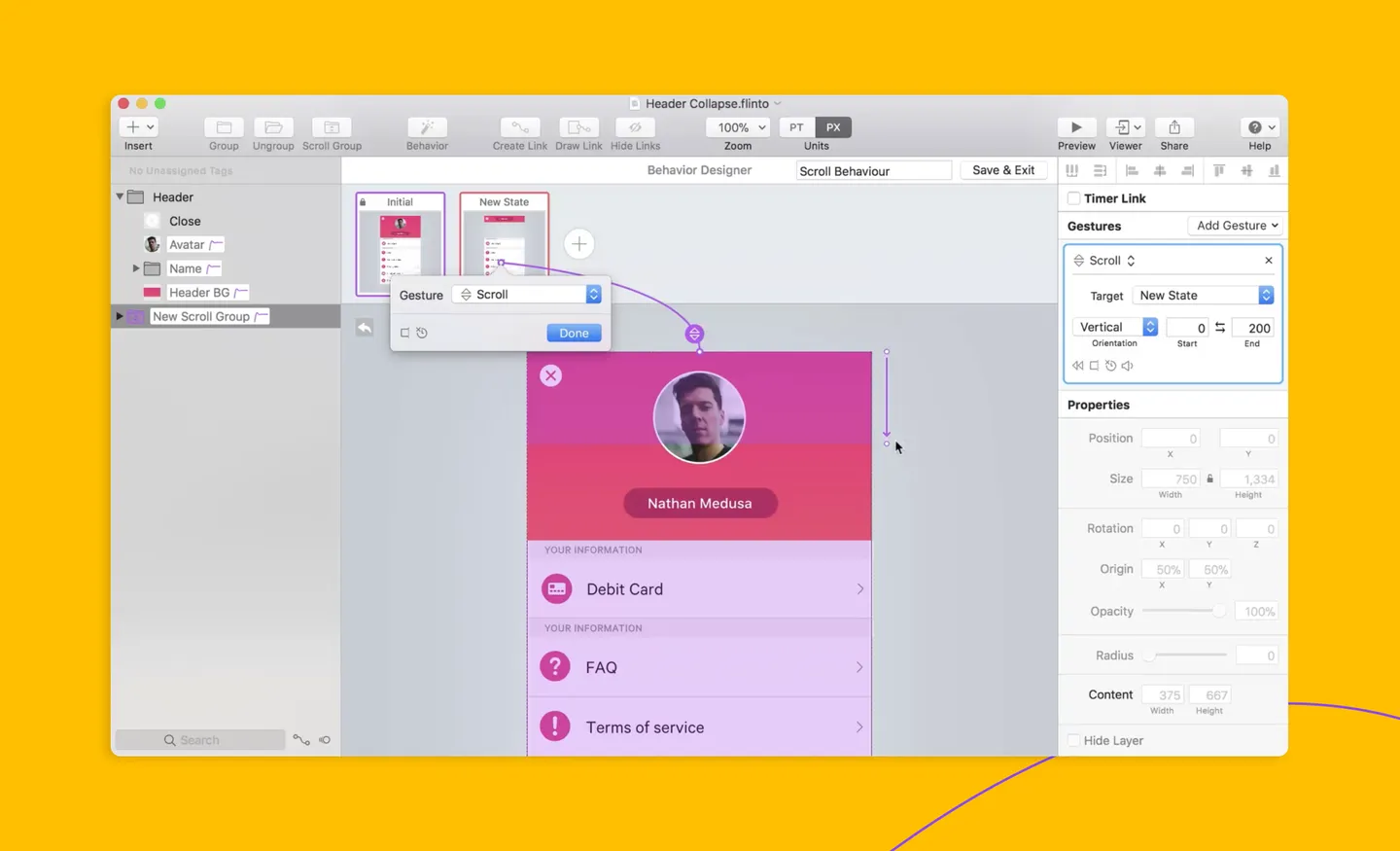
9) Flinto

Flinto is a user interface (UI) design tool that specializes in creating interactive animations and transitions. Its prototyping features include the ability to create micro-interactions, animations, and transitions.
This tool offers an easy-to-use interface for creating prototypes and it has support for multi-device designs with a built-in asset library.
Key features:
- UI design tool.
- Ability to create interactive animations and transitions.
- Easy interface for creating interactive prototypes.
Price: There is a free trial. You can buy a Flinto license with one year of free updates for $99.
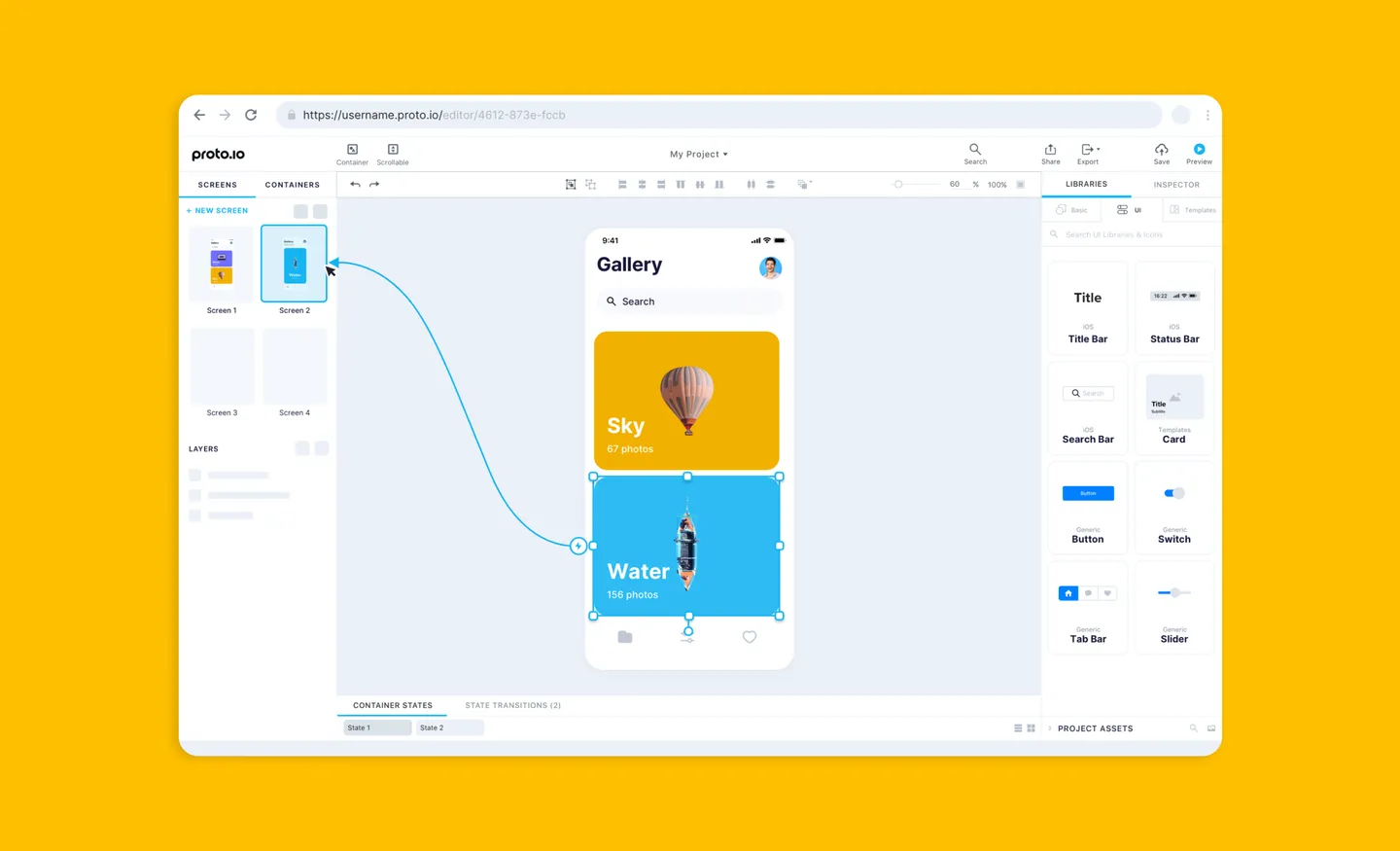
10) Proto.io

Proto.io is a powerful prototyping tool that gives designers the power to create high-fidelity interactive prototypes with advanced animations and logic - making it possible to prototype even the most complex and sophisticated designs. It is ideal for those who want to create interactive prototypes with complex user flows, dynamic content, and complex animations.
It also has collaborative design and feedback tools, as well as integrations with a wide range of popular design and project management tools.
Key features:
- Advanced animations and logic for high-fidelity prototypes.
- Collaborative design and feedback tools.
- Integrations with popular design and project management tools.
Price: Paid plans start from $24 per month (paid annually).
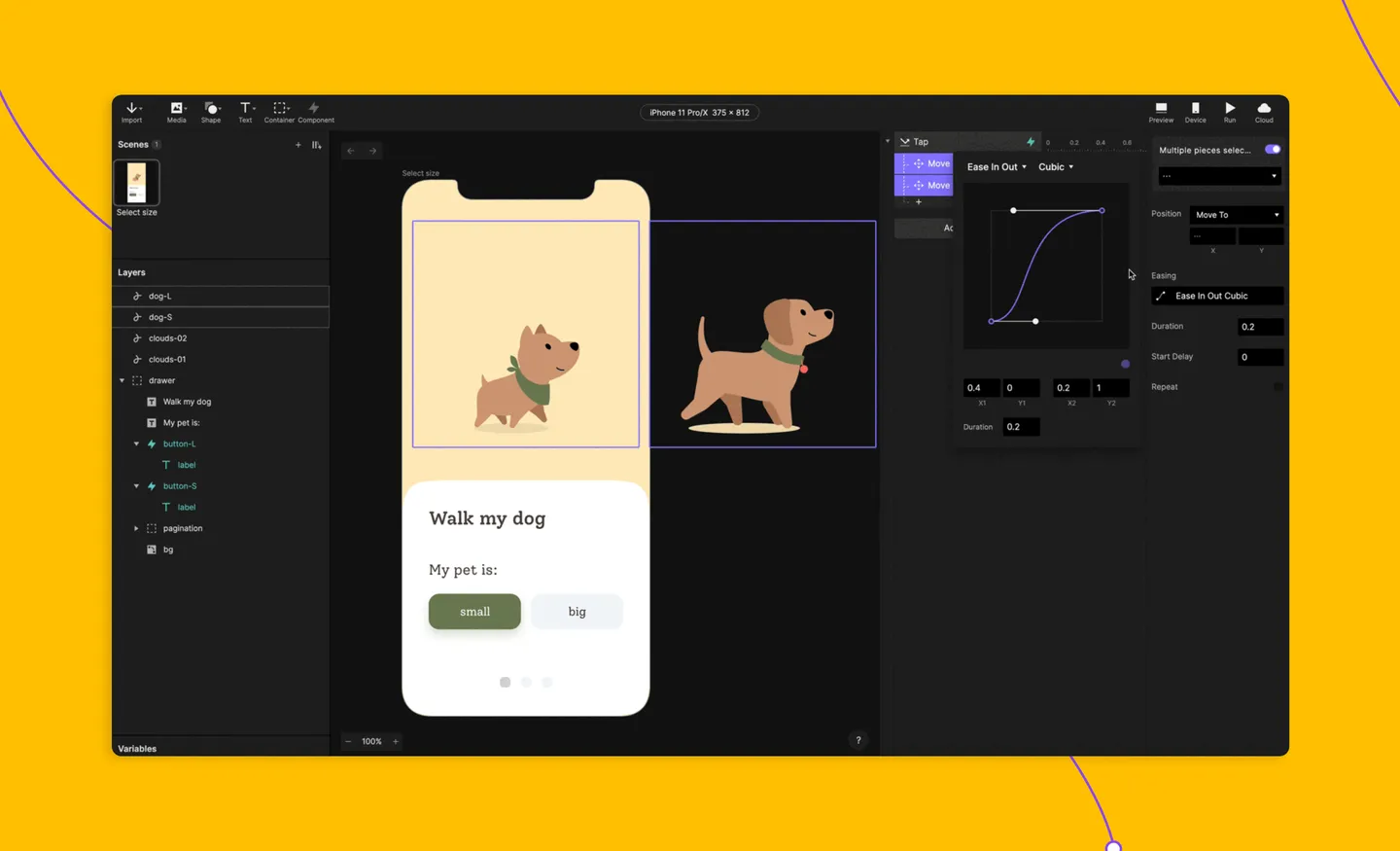
11) ProtoPie

ProtoPie is a powerful prototyping tool that includes a drag-and-drop interface with intuitive design tools. It allows you to create complex animations and user interactions without having to learn to code.
On top of that, it also offers features beyond just prototyping which include real-time collaboration, and integration with popular design tools.
Key features:
- User-friendly platform with a drag and drop interface.
- Allows complex animations and interactions without writing code.
- Collaborative features including real-time collaboration.
Price: You can get started for free. Paid plans start from $67 per month (per editor).
12) Penpot

Penpot is an open-source design and prototyping tool that allows designers to create high-quality vector graphics and interactive prototypes. Its vector graphic capabilities allow designs that are scalable and customizable, while optimizing prototypes for different screen sizes and devices.
As it is open source, this makes it free to use. It also has a design system management feature where designers can create and manage design systems within the tool - this helps with ensuring consistency across designs and to streamline the design process.
Key features:
- Free and open-source with no limitations on users or projects.
- Versatile interface that includes vector editing and collaborative design features.
- Can create prototypes with custom codes.
Price: Free.
Which is the best prototyping tool?
When it comes to determining the best prototyping tool, it ultimately depends on your specific needs and preference.
Here’s a summary of all these prototyping tools in one easy table for you to easily compare which is best for you.
| Key features | Price | |
|---|---|---|
| Figma | Real-time collaboration and design workflows. Can create interactive designs with animations and transitions. Allows real-time design previews. Includes collaborative features like version history and comments. | Depends on the plan. Figma has a Starter plan that is free with basic features. There is also Figma Professional, priced as $12 per month, and Figma Organization priced as $45 per month. |
| Sketch | Vector graphics editor specifically for interface design. Web and mobile design focused. Ability to create and preview interactive designs with animations and transitions. Simple and intuitive interface. Plugin ecosystem for extending functionality. | The first 30 days are free, and if you choose to continue the Standard plan is priced at $9 monthly (per editor), while the Business plan is priced at $20 monthly (per editor). |
| Framer | Intuitive design interface. Create complex animations and interactions. Allows real-time collaboration. Has integration with popular design tools. | They have a free plan. Paid plans start from $5 per month. |
| Adobe XD | UX design tool. Range of prototyping features such as vector networks, repeat grids, and reusable components. Can add in animations and transitions. Ability to preview designs on multiple devices. Collaborative features like comments and version history. | There is a version with a free trial. The paid version starts at $9.99 per month. It is also available if you have Adobe Creative Cloud membership. |
| Origami Studio | Code-free interface for creating complex animations and interactions. Live preview and testing on iOS devices. Integration with other design tools. | Free. |
| Marvel App | Can add animations, transitions, and interactivity. Collaborative features such as real-time collaboration and version history. Easy drag and drop interface. | They have a free plan, while the Pro plan is priced at $12 per month, and $42 per month for their Team plan. |
| Play | Quick and easy to create and share interactive prototypes. Integration with popular design tools such as Sketch and Figma. Real-time collaboration with team members. | Free. |
| UXPin | Ability to create interactive designs with animations and transitions. Allows previews on multiple devices. Collaborative design workflow. Reusable components and design systems. | Paid plans for UXPin Standard start at $19 per month (Basic plan), while the Advanced Plan is priced at $29 per month. UXPin Merge has a free trial and is priced at $89 per month. |
| Flinto | UI design tool. Ability to create interactive animations and transitions. Easy interface for creating interactive prototypes. | There is a free trial. You can buy a Flinto license with one year of free updates for $99. |
| Proto.io | Advanced animations and logic for high-fidelity prototypes. Collaborative design and feedback tools. Integrations with popular design and project management tools. | Paid plans start from $24 per month (paid annually). |
| ProtoPie | User-friendly platform with a drag and drop interface. Allows complex animations and interactions without writing code. Collaborative features including real-time collaboration. | You can get started for free. Paid plans start from $67 per month (per editor). |
| Penpot | Free and open-source with no limitations on users or projects. Versatile interface that includes vector editing and collaborative design features. Can create prototypes with custom codes. | Free. |
For beginners, tools such as Figma and Marvel App are great options because of their intuitive interfaces and ease of use. Play and ProtoPie are also equally easy to use because of their no-code interfaces.
Meanwhile, experienced designers may prefer using tools such as Sketch or Proto.io as these tools offer more complex features and capabilities for designing, as well as testing.
To conclude, we can’t tell you which is the best prototyping tool because it boils down to your specific goals and needs. For example, if you are looking for a tool that is easy to use with a wide range of prototyping features, Figma or Proto.io is what we would recommend. But if you want a tool that specializes in creating interactive animations and transitions, you might want to try Flinto.
So, make sure you weigh your options wisely! Plus, with many of them having free trials, you can test them out before you commit.
Also, if you do need design assets for your prototypes, just browse our library of free and premium 3D illustrations, illustrations, icons, and Lottie animations - we also have plugins for Figma, Adobe XD, and Sketch!
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.













