How Ludus helped their users with IconScout API
Here is to the success of two years between ludus and us. And we want you to be a part of our celebration!
It's been more than 2 years since we've partnered with Ludus. After launching IconScout initially in late 2016, one of the very early ideas we had was to introduce the API. Currently, we have APIs for icons, illustrations, and stock photos which provides access to 2 Million+ design resources for your projects.
Ludus is one of the very first customers who approached us to get access to Icon API when we were still in Beta. So, after 2.5 years of successful collaboration, we are here today in the celebration by revisiting the memory lane. Here we are with a small interview with Team Ludus. Enjoy!
What is Ludus?

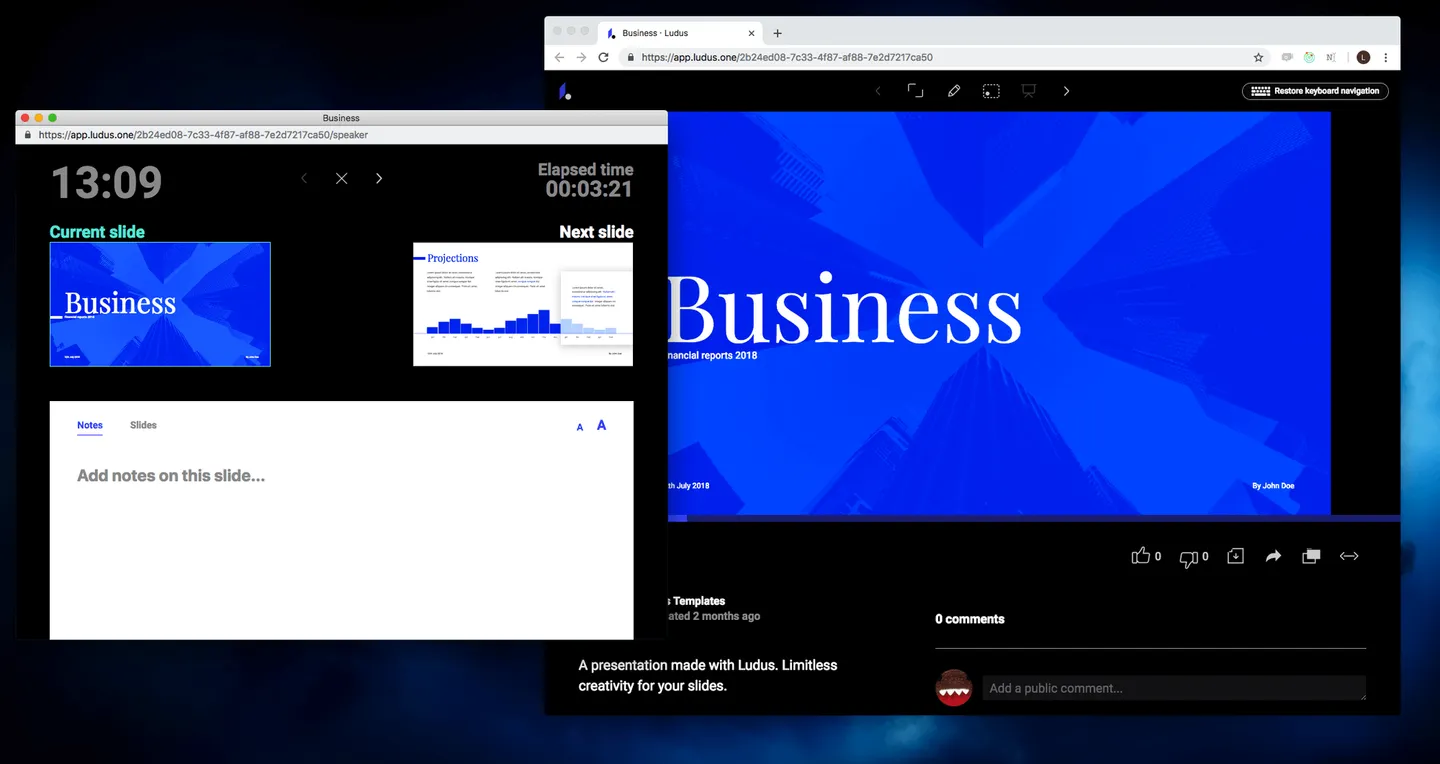
Ludus is an advanced presentation tool for creative professionals.
It provides an editing experience close to a design tool while allowing strong team collaboration. It’s like a mix of Sketch and Keynote, in the cloud.
Why did you choose IconScout to integrate in Ludus?
When IconScout first approached us, they have around 5-6 lakh icons in their library. We have seen them grow from 5-6 lakh to 2 Million+ assets in a very fast time. One of the biggest reason to choose them is their huge library of icons.

It becomes very difficult to satisfy users when it comes to choices in assets. But it becomes very easy when you have such a vast variety of icons at your disposal. They work with top icon designers in the industry and that reflects in the quality of their icons. You may feel that there would be a concern when it came to quality with more than 2 Million plus resources on any marketplace. I am happy to inform you, it is not so. In other words, with IconScout, you have both quantity and quality.
How much it was easier to integrate IconScout API in Ludus?
The answer is - very easy. Since the moment IconScout approached Ludus for collaboration instant chemistry was seen. The API of IconScout was well documented and the team especially was amazing. They were very responsive and supportive, they solved all our queries and that to round the clock without any complaints. They answered our questions with such ease and simplicity that all the process became so smooth that it didn't take us more than two days to have a fully working integration.
What are your thoughts about our extensive library of icons and illustrations?
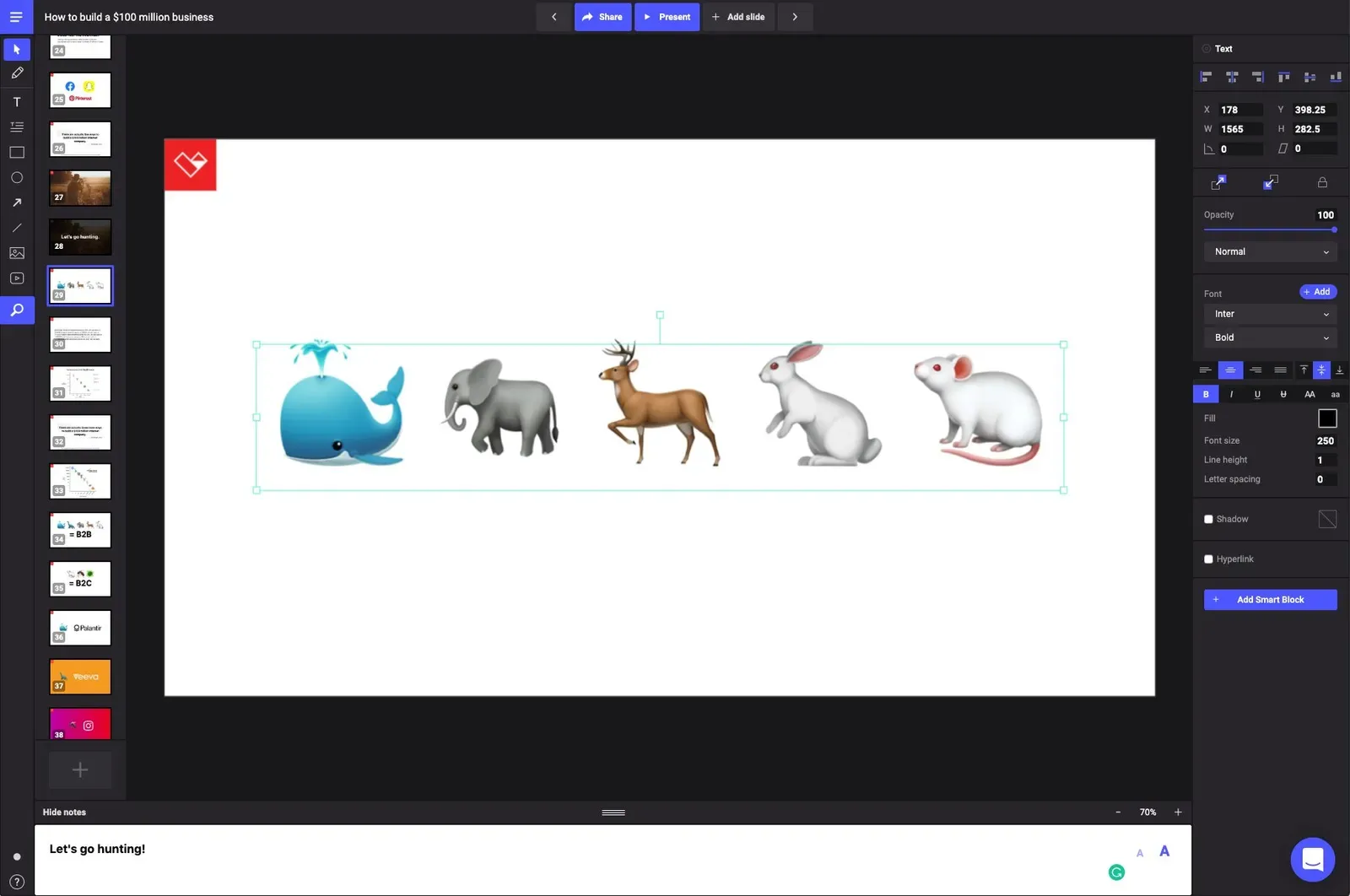
IconScout has categorized their assets very well across 40 different categories. If we talk only about icons, they come in 10 different styles. Either you want Coloured or Line icons or hand-drawn style icons, they all are available. This is really helpful for our users when it comes to choosing the right icons for their presentation.
They are adding thousands of new icons every day. If you are creating a presentation about your business or kids are creating school presentations, you will find icons for everything. One major advantage is fresh content. They make sure that they add icons regarding trending topics very early so that users can use them. The best example of this is the current Pandemic situation.
We have recently integrated Illustrations API. They are very young in it with around 12K+ resources but here also they are maintaining the quality standards that they have provided with icons.
How fast and efficient results your users are getting?
It is pretty fast, that is all I will say. We have never received any complaints from our users about service breakdown. That is really a remarkable thing to achieve. About the results, as I mentioned above, the kind of quality resources they provide is very rare to see. Moreover, all the resources are in vector format which makes it very easy and convenient for any user when it comes to having them according to their brand guidelines. They can easily edit them with our tools. Even illustrations are in vector format which not many platforms are providing. This will surely help our users.
What changes you can see before and after the collaboration?
Simple. Before collaborating with IconScout, when they wanted to add an icon in their presentation, we had to tell our users to find the icon somewhere else, download the SVG file, and re-upload the SVG file in Ludus. Now, they have millions of icons available for them to use directly inside Ludus. It's much easier, and a great selling point for Ludus. Collaborating with IconScout has been a wonderful delight.
What are some of the helpful feedback that you got from your users?
As said earlier, before the integration, inserting design resources in the presentation was not easy. That was one of the features our users always wanted to see and with IconScout integration, we solved that flaw as well. At Ludus, we want to provide a presentation tool which provides editing experience of any design tool, while allowing strong team collaboration. I must say, with this integration, we are delivering the best product to our users.

We thank Team Ludus for sharing their experience with us. Try out Ludus and create stunning presentations. Integrate IconScout API in your tool and facilitate your users with our huge library of 2 Million+ assets.
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.