Best Places To Find Font Icons
Here you will find best places you can find font icons. So get ready cause you are about to have ride of your life.
At a time of high digitization, when creativity is at the top of the UI design, lending an edge to your application or website can be a challenging task. In order to make UI creative and at the same time user experience fluid, many designers use increasingly creative assets such as icons and illustrations in their design.
In any design, icons become a very important component. Icons are important for web projects because they are a visual way to help add meaning to the elements. Traditionally, designers always use SVG icons or PNG icons to add them to the design. In recent times, Icon fonts were favored by both designers and developers rather than traditional vector or raster icon formats.
What is Icon font?
Icon fonts are text files that can be modified with CSS. You may change the color of the icon or change its size by simply adding plain text to the file. Moreover, you can easily scale them without losing visual quality. With CSS styling you can easily change the color, size, drop shadow, angle, or any other customization of an icon. It is as easy as styling any regular text.
Here we have listed some of the best icon libraries which provide icons not only in a vector format but also as icon font.
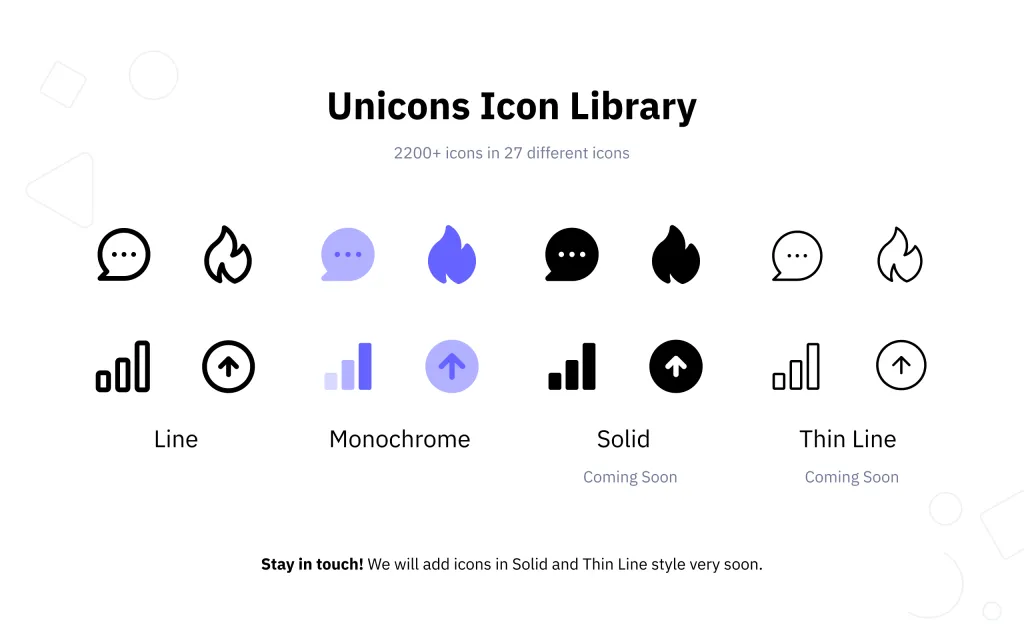
Unicons

Unicorns Library is developed by Iconscout with a simple web app style layout for smoother use. There are about 2200+ icons available in Line and Monochrome style. These icons are divided into 27 different categories such as User Interface, Business, Medical, etc. If you want to download any pixel-perfect icon in your brand color then simply click on the Color change button and select the color or you can also add your brand HEX code. It will show all the icons in your brand color.
Icon font

Head to Unicons font and copy the CSS code and put it into the <head> section of the pages where you want to use these icons.
<link rel="stylesheet" href="https://unicons.iconscout.com/release/v2.1.6/css/unicons.css">Search for the icon and put it in the <body> section of the HTML.
<i class="uil uil-apple"></i>You can easily change the size, color, or tone of the icon. These icons are available as Vue JS and React components as well.
Eva Icons

Eva Icons are absolutely sweet with a small pink heart just before Eva. It provides you with 450+ royalty-free icons. These Eva icons are compatible with the Eva design system. These are in outline and fill style with an animation option of zoom, pulse, shake, and flip in y. You can download these icons and use them for web, iOS, android for website landing pages, and mobile applications.
Icon font
Include the font CSS into your page:
<link href="path/to/style/eva-icons.css">Add Eva and Eva-icon classes to an element:
<i class="eva eva-github"></i>Eva icons are also available as an NPM package.
Google Material Icons

500+ Icons are beautifully well crafted with categories arranged alphabetically on the left-hand side with 5 different categories of the theme the icons are available in. Social, Places, Map, Action, and many more such categories are there. Filled, sharp, outline, two-tone, rounded are the themes. It also provides animated icons. Icon font can be downloaded and used on the web, iOS, and android.
Icon font
Include the font CSS into your page:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">Add icons:
<i class="material-icons">face</i>Now you can easily change icon color, size, or tone by just adding a few lines of code. Check out Google Developer guide to check more packages, repository, and other usages of this icon library.
Font Awesome

Font Awesome provides 1500+ free icons with exclusive 7500+icons in pro mode. Just like online shopping, it has a left-hand side corner where you can customize your need to get the desired icon. It provides much smoother use. It has categories like travel, food, sports, writing, and many more. It has five themes: light, solid, regular, duotone, and brands.
Icon font
Include CSS:
Head to Font Awesome and collect your CSS styling from there.
Add icons:
Font awesome comes in five different styles – solid, regular, light, duotone, and brand. Add fa with the corresponding style prefix. As here we have added s which is Solid style. You can learn about usage here.
<i class="fas fa-camera"></i>You can use Font Awesome also as an NPM package, Vue JS, React component extra. Check here to know more about other ways to use the icons.
Get all these libraries in your favorite tools
Now you can access all these icon libraries in your favorite tool with Iconscout plugin. Iconscout free plugin is available for Sketch, Figma, Adobe XD, Adobe Photoshop, Adobe Illustrator, Adobe InDesign, Microsoft Word, Microsoft PowerPoint, Google Docs, and Google Slides. Download a single plugin and access all the libraries instantly.
So here we are with the end of our countdown. We hope that you will find these open source icon libraries very helpful for your project. Visit Iconscout to download millions of Free Icons, Illustrations, and Stock Photos. We will bring another list soon. Till then, Happy Designing!!
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.